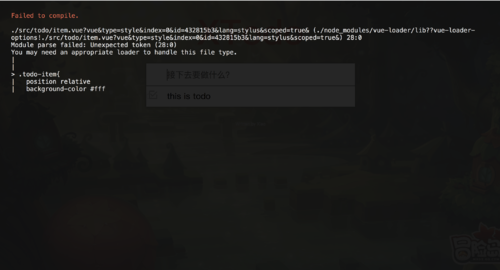
stylus不可以在.vue文件内使用,改为 \.styl(us)?$ 也不行
来源:3-3 实现todo应用的界面

夏蓓梓
2019-04-25 15:37


stylus不可以在.vue文件内使用,改为 \.styl(us)?$ 也不行
写回答
关注
6回答
-

- 慕码人7616471
- 2019-12-19 22:05:53
去掉$ 再不行的话 npm i stylus stylus-loader --save
-

- 鼬先生
- 2019-08-15 17:07:45
这是真没原因?为什么去掉$就可以
-

- 前端小y
- 2019-07-30 00:13:52
<style lang="stylus" scoped></style>
-

- 白炎燚
- 2019-05-08 18:17:19

不要加$
-

- 土土的星
- 2019-04-29 19:47:45
有可能是你的styl文件的格式有问题造成无法编译
-

- 旅行oO
- 2019-04-26 15:16:38
试试这个

Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题





