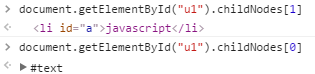
li之前的节点不应该是ul吗,怎么输出是空的。
来源:9-11 访问兄弟节点

慕用0757483
2016-09-06 11:46
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>nextSibling</title>
</head>
<body>
<ul id="u1">
<li id="a">javascript</li>
<li id="b">jquery</li>
<li id="c">html</li>
</ul>
<ul id="u2">
<li id="d">css3</li>
<li id="e">php</li>
<li id="f">java</li>
</ul>
<script type="text/javascript">
function get_previousSibling(n){
var x=n.previousSibling;
while (x && x.nodeType!=1){
x=x.previousSibling;
}
return x;
}
var x=document.getElementsByTagName("li")[0];
document.write(x.nodeName);
document.write(" = ");
document.write(x.innerHTML);
var y=get_previousSibling(x);
if(y!=null){
document.write("<br />nextsibling: ");
document.write(y.nodeName);
document.write(" = ");
document.write(y.innerHTML);
}else{
document.write("<br>已经是第一个节点了");
}
</script>
</body>
</html>
写回答
关注
2回答
-

- vibrate
- 2016-09-06 15:02:13
li之前的节点不是ul,还有个文本节点,内容是空格,ul应该是li的父节点

-

- 小迷糊1123
- 2016-09-06 15:35:10
除IE外,主流浏览器都是识别空格为一个文本节点的
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469381 学习 · 22585 问题
相似问题

