-
 皑皑寒江雪
皑皑寒江雪
- v-bind:title="title"绑定之后,鼠标放上去没有反应
解决啦,应该把
<div v-bind:title="title">hello world</div>
放在id为root的div中
- 2021-06-10 1回答·725浏览
-
 20210102
20210102
- :index="index"是只能固定吗,就是,前后两个index都是关键字吗
你这是不是看错了,是:key="index" 啊
- 2020-12-25 1回答·587浏览
-
 思想改变世界
思想改变世界
- v-model 怎么知道双向绑定的是input的哪个属性,为什么知道会绑定value属性?
v-model 是属于VUE的API 就是人家规定好的东西目前你只需要知道v-model的用途 是用于对<input><textarea>和<select>元素上进行 创建 双向数据绑定 就可以了之所以直到绑定的是value属性 是因为你写的是v-model="inputValue"如果你写的是v-model="message" 那自然是绑定的message属性了
当然最后不要忘记 要在data里面写上相关属性
- 2020-06-03 4回答·1453浏览
-
 webAJ
webAJ
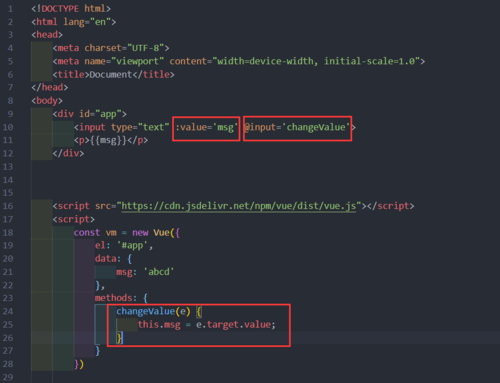
- input里的双向数据绑定
 利用:value绑定数据,利用@input触发事件执行对应方法。
利用:value绑定数据,利用@input触发事件执行对应方法。- 2020-05-10 3回答·2343浏览
-
 qq_天量
qq_天量
- 双向绑定输入框写满一直往后写下面一直往后延伸如何让它满了之后不延伸换下一行
- 已采纳 sam快跑 的回答
可以在下面显示的div里面用css样式控制吧
- 2020-03-15 2回答·886浏览
-
 fighting程序狗
fighting程序狗
- 双向绑定问题
new Vue ,V是大写
- 2020-02-19 1回答·695浏览
-
 有钱难买熊出没
有钱难买熊出没
- v-bind绑定
你没有引入vue.js文件
- 2020-01-11 2回答·826浏览
-
 qq_光明尽头离人殇_suyGTY
qq_光明尽头离人殇_suyGTY
- 没有绑定,点击bbb没有出现"this is beauty",用的subline Text3
绑定title的话是鼠标放上去有显示提示内容吧
- 2019-12-12 4回答·929浏览
-
 宝慕林1022194
宝慕林1022194
- 为什么我和老师写的一样,但是v-bind 没起作用嘞
哈哈哈
- 2019-10-31 3回答·1748浏览
-
 慕_JacksonLi
慕_JacksonLi
- 为什么刷新还是原来的this is content?
<input type="text" id="textInput">
输入:<span id="textSpan"></span>var obj = {},
textInput = document.querySelector('#textInput'),
textSpan = document.querySelector('#textSpan');
Object.defineProperty(obj, 'foo', {
set: function (newValue) {
textInput.value = newValue;
textSpan.innerHTML = newValue;
}
});
textInput.addEventListener('keyup', function (e) {
obj.foo = e.target.value;
});- 2019-08-27 3回答·866浏览
-
 一只思考羊
一只思考羊
- 写代码的软件在哪里下载呀? 哪位大哥能给个链接。
vs code 可以
https://code.visualstudio.com/
- 2019-08-05 4回答·932浏览
-
 慕婉清6152596
慕婉清6152596
- v-model没有生效,谷歌浏览器
无语了,写代码一定要注意点
- 2019-07-20 4回答·1948浏览
-
 weixin_慕桂英0555362
weixin_慕桂英0555362
- 双向绑定没有变化
{{content}}你放挂载点外面拉。
- 2019-07-18 3回答·799浏览
-
 囡柠
囡柠
- 双向绑定数据,没有起到作用
一开始我貌似也遇到了这种情况,不过跟你的情况略有区别,我的情况是刷新页面后,content内容没有填充进入输入框,就更别提所谓的双向绑定了。
后来我将打开页面的浏览器从edge换成了chrome,就解决了...
- 2018-11-05 2回答·1515浏览
-
 SuperBac
SuperBac
- v-bind:value绑定input的值
哦 自己写错了。。。
- 2018-07-18 1回答·5378浏览
-
 慕粉3727899
慕粉3727899
- 双向绑定的问题
- 已采纳 大漠胡杨_0002 的回答
<input v-model="firstName"/> 改变的就是 value 值
- 2018-07-03 2回答·1383浏览
-
 MROC
MROC
- 使用v-bind后没有绑定
大哥,你看看你实例获取的节点,你获取的是root节点,操作的应该是root下面的内容,你的title放在他外面的div,自然绑定不成功。修改如下:
<div id="root">
<div v-bind:title="title">hello world</div>
</div>
- 2018-07-02 4回答·3032浏览
-
 麓鹿不迷路
麓鹿不迷路
- v-model不用指定是value属性吗
- 已采纳 慕婉清0465817 的回答
不用啊,你可以去看一下官方文档
- 2018-07-02 2回答·2010浏览
-
 拾_
拾_
- 属性绑定之后点击悬停偶尔没效果
鼠标要动完之后 停下来不动才会显示
如果是显示出悬停内容后,点击之后悬停的内容消失,如果不动鼠标是不会触发悬停的
- 2018-06-12 2回答·978浏览
-
 慕丝4303848
慕丝4303848
- 绑定不成功啊
:title="title"只能实现单向绑定,同时你要把title属性的值放在Vue实例的data属性中定义好,而双向绑定要用v-model
- 2018-05-31 4回答·1193浏览