-

- 小橘多多 2024-06-27
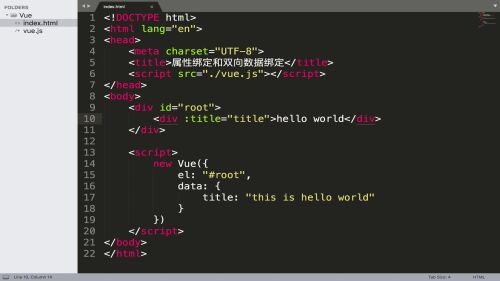
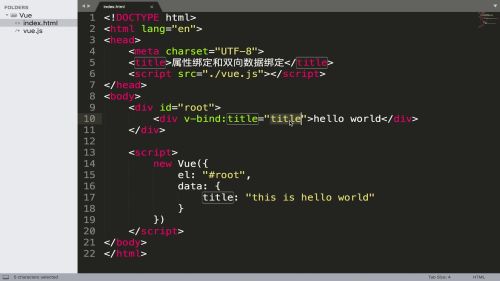
属性绑定和双向数据绑定
title="内容" HTML的属性 当鼠标放在页面时会出现的提示语
希望提示语可变 不是固定的
那就将title写在vue实例中
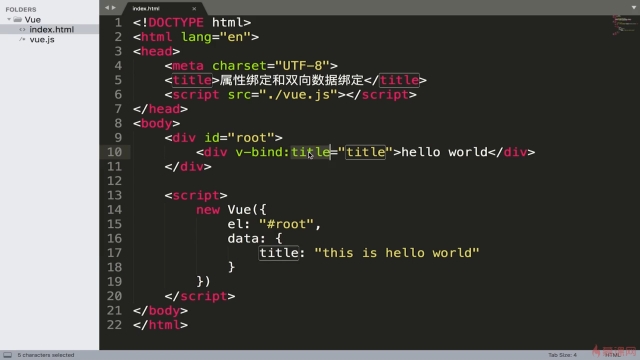
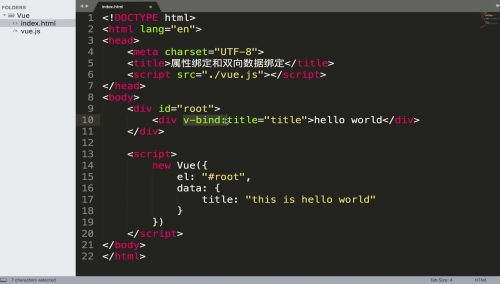
属性绑定:v-bind:title="title" 数据项的title和上面属性title进行数据绑定
""引号内的内容不再是字符串,而是一个表达式
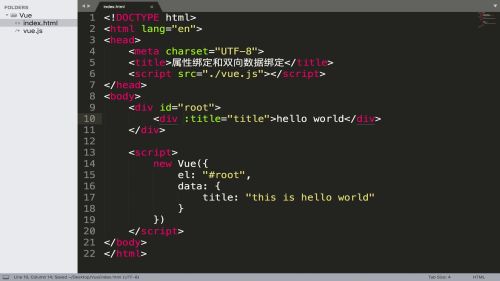
在编码时冒号(:)一般表示v-bind: 所以 编码简写成:title

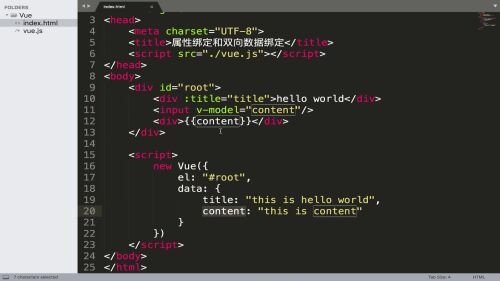
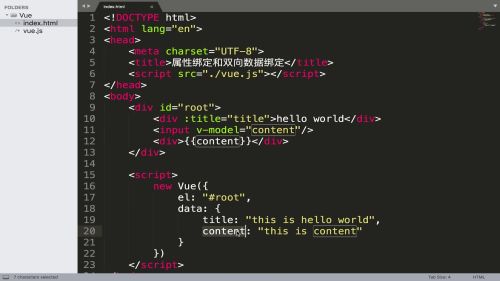
双向数据绑定
<input :value="content"/> 改变的是input框内的值 content值没有发生改变
<input v-model="content"/> input框值变化的时候 数据也变化 content值也变化

- 0赞 · 0采集
-

- qq_慕瓜8424802 2024-03-29
实现V-bind数据项的绑定

- 0赞 · 0采集
-

- 慕圣8054825 2023-05-28
- )丫㇏:‘冫济141′º 疒㇏0
- 0赞 · 0采集
-

- AppMan 2023-03-06
v-model 实现数据双向绑定,绑定数据,数据变了则其它标签的数据也会跟着变。

- 0赞 · 0采集
-

- AppMan 2023-03-06
v-bind 标签:表示属性绑定。
使用v-xxx标签等号后面接的内容不再是字符串,而是JS表达式。
v-bind="title" title表示的是data里面的title内容。
v-bind="'Add xxx ' + title" 表示的结果是:Add xxx 加上data里面title的内容。

v-bind:title 可以缩写成 :title

- 0赞 · 0采集
-

- 披星戴月的想你 2022-12-01
1、属性绑定:指令v-bind: ,如v-bind:title="msg",就可以将title这个属性和vue实例中data下的msg这个属性进行绑定。v-bind: 可简写为: ,即v-bind:title 等同于 :title
2、双向数据绑定:指令v-model ,使用该指令可以使标签内容和data中属性进行双向绑定,即一方的数据变化,另一方也会跟着变化。
<div id="root">
<div :title="msg">Hello World</div>
<input v-model="content"/>
<div>{{msg}}</div>
</div>
<script>
new Vue({
el: "#root",
data: {
msg: "This is a world!",
content: "This is content!"
}
})
</script>
- 0赞 · 0采集
-

- 沙澧情缘 2022-11-26

插值表达式:v-text = “”
带样式: v-html= “”
点击事件: v-on:click =“事件名” 或者 @click =“事件名”
属性绑定: v-bind:属性名= “属性值” 或者 :属性名= “属性值”
双向属性绑定: v-model = “变量名”
- 0赞 · 0采集
-

- weixin_慕仔3577224 2022-09-11
v-bind指令的简写是:
双向数据绑定的指令是v-model
- 0赞 · 0采集
-

- 萌宝雨儿 2022-08-01
v-bind
v-mode


- 0赞 · 0采集
-

- qq_點綴灬_0 2022-06-29
v-model:双向数据绑定,随着数据的修改与之对应的也会修改。
<div id="root"> <div :title="title">hello world</div> <input v-model="content" /> <div>{{content}}</div> </div> <script> new vue({ el:"#root", data:{ title:"this is hello world", content:"this is content" } }) </script>- 0赞 · 0采集
-

- Heracles 2022-05-20
<div id="root">
<div :title="title">hello world<div/>
<input v-model="content"/>
<div>{{content}}</div>
</div>
<script>
new Vue({
el: "#root",
data:{
title:"this is hello world",
content:"this is content"
}
})
</script>
- 0赞 · 0采集
-

- Mr丨大西瓜 2022-05-11
属性绑定:v-bind
双向数据绑定:v-model

- 0赞 · 0采集
-

- 慕工程0499250 2022-04-11
单向绑定v-bind = :
双向绑定v-model
- 0赞 · 0采集
-

- 慕工程0499250 2022-04-11
v-bind
- 0赞 · 0采集
-

- 沙澧情缘 2021-11-06


双向绑定 v-model


- 0赞 · 0采集
-

- qq_慕慕9196823 2021-10-10
- v-bind绑定属性值,可简写成:
例如
<div v-bind:title="title"></div>
<div :title="title"></div>
只要使用了模板指令之后,等号后面的内容就是js表达式
例如
<div :title="'haha'+title"></div>
v-on绑定方法,可简写成@
<div v-on:click="handleTitle"></div>
v-bind是单向绑定,将后台数据显示在前台
v-model双向绑定数据(页面输入值和后台数据值一起改变),后台有数据时,页面自动显示数据。前台输入改变数据时,后台也能同时获取到这个改变了的值
例如
<input v-model="value"/> - 0赞 · 0采集
-

- 木林森丿 2021-08-26
1.属性绑定:v-bind:建立绑定关系,之后在实例data里面赋值。此时标签里面的title就是字符串模式,所以可以拼接。

《注意:v-bind:可以缩写为:》
2.双向数据绑定v-model:如图对应的conts显示值已经绑定

- 0赞 · 0采集
-

- zrey 2021-08-13
<div id="root"> <div v-bind:title="title">hello world</div> //属性绑定 (js表达式) <div :title="title">hello world</div> //v-bind简写为':' <input v-model="content"/> //双向绑定 (数据和页面一同改变) <div>{{content}}</div> </div> <script> new Vue()({ el:"#root", data:{ title:"this is hello world", content:"this is content" } }) </script>- 0赞 · 0采集
-

- weibo_慕码人6040205 2021-08-10
v-on = @ (eg: @click
属性绑定:v-bind = : (eg: :title -- 鼠标移过去有解释
双向数据绑定:v-model
- 0赞 · 0采集
-

- MichaelJia 2021-07-15
@代替v-on:事件绑定,vue3.x使用v-on=""取代v-on:
:代替v-bind:属性绑定,vue3.x使用v-bind=""取代v-bind:
v-model:数据双向绑定,vue3.x使用v-model=""取代v-model:
- 0赞 · 0采集
-

- 慕姐7540042 2021-05-23
属性绑定
<div title=“this is hello world”>hello world</div> title 是html属性,当鼠标放在hello world上时,会显示this is hello world 提示语。
当希望提示语可变时,就需要属性和数据绑定,写法如下
<div v-bind:title="'dell lee'+title">hello world </div>
data:{
title:"this is hello world"
}
v-bind:可以缩写为:
- 0赞 · 0采集
-

- weixin_慕用6334942 2021-05-20
属性绑定v-bind:属性=js表达式 例如:"表达式"+'jhsadhk'"
v-bind: 简写为 :
:后面跟html标签的属性,:属于vue的实例
双向绑定v-model: html与vue实例
- 0赞 · 0采集
-

- 慕圣0027805 2021-04-27
双向数据绑定的意义:
页面(DOM)与数据之间互相同步。
与之相对应的,非双向绑定的模式是数据到页面(DOM)的单向传递。
对应VUE语法:
v-model=:双向数据绑定,随着数据的修改与之对应的DOM也会修改
- 0赞 · 0采集
-

- 慕圣0027805 2021-04-27
VUE语法的缩写,属性绑定相关的部分:
v-bind:可以缩写成:,如“v-bind:title”可以缩写成“:title”
v-on:可以缩写成@,如“v-on:click”可以缩写成“@click”
- 0赞 · 0采集
-

- 慕圣0027805 2021-04-27
模板指令基本概念:
如果直接用title="title",就是把字符串title赋值给变量title。
使用模板指令之后,等号后面的双引号里就是JS表达式,而非文本数据。

- 0赞 · 0采集
-

- qq_一桥轻雨一伞开_2 2021-03-24
- 事件绑定 v-on: 简写 @ 属性绑定 v-bind: 简写 : 双向数据绑定 v-model
-
截图0赞 · 0采集
-

- 二条_ 2021-03-22
title(提示语)的使用:


属性绑定:
将标签里的title属性和实例里的title数据项的值绑定。
使用模板指令,类似v-bind:title="...",...中的内容就变成了js语句
v-bind:可以简写为:
<div> <div :title="title">hello world</div> </div> <script> new Vue({ el:"#root", data:{ title:"this is hello world" } }) </script>单向绑定:数据决定页面的显示,页面无法改变数据的内容。
双向绑定:v-model
本文框里的内容改变的时候,div里的content内容改变。
div里的content有内容的时候,本文框里的内容也会改变。
<div> <div :title="title">hello world</div> <input v-model="content"/> <div>{{content}}</div> </div> <script> new Vue({ el:"#root", data:{ title:"this is hello world" content:"this is content" } }) </script>- 0赞 · 0采集
-

- 慕桂英3042540 2021-03-06
- 重点
-
截图0赞 · 0采集
-

- 熙熙_ 2021-02-25
- v-model 双向绑定
-
截图0赞 · 0采集
-

- 物理学者0317 2021-02-17
v-bind属性绑定数据,简写为“:”,v-model用于双向数据绑定,可以同时改变数据
- 0赞 · 0采集






















