-
 center_one
center_one
- item.img = window[item.id] = new Image();这句代码的作用
记录引用的地址,方便后面dispose函数中释放
- 2019-09-10 1回答·1041浏览
-
 沈剑心23333
沈剑心23333
- 为啥这么写
- 已采纳 qq_一琴心一_0 的回答
当然可以,老师这么写为了改变数组项方便后续方法调用
- 2018-03-17 1回答·1332浏览
-
 玉鸯子
玉鸯子
- 当对对图片数组(或对象)进行遍历不成功时.直接调用回调函数,并传入加载成功的标志位吗?
- 已采纳 桃太郎 的回答
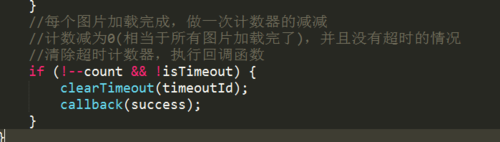
count表示的是遍历图片的计数器。这里指的是遍历完成如果计数为0.代表的是在for循环中没有进行count++;也就是说图片数组或对象images是一个空的。到这一步意也意味着图片加载完成,理所调用callback。
图片的加载是在doload()函数中,每个图片加载成功一次,--count。这里的count是图片真正加载成功的计数器。
 此时计数器减为0,意味图片全部加载完成。执行callback
此时计数器减为0,意味图片全部加载完成。执行callback所以你问的不是对数组遍历不成功,而是遍历的对象是空数组(或对象)
上面是个人理解的,不对的地方还望指正
- 2017-04-16 3回答·1673浏览
-
 GapYear
GapYear
- 为什么用for in 、& 而不用for 、&&
执行下面三段代码,便会明白一些区别
var array=['a']; Array.prototype.test=function(){}; array.loady = 'ask'; /*标准的for循环*/ for(var i=0;i<array.length;i++){ alert(i); } ////// var array=['a']; Array.prototype.test=function(){}; array.loady = 'ask'; for(var i in array){ alert(i); } /////// var array=['a']; Array.prototype.test=function(){}; array.loady = 'ask'; for(var i in array){ if(!array.hasOwnProperty(i)){ continue; } alert(i); }- 2017-04-10 2回答·1759浏览
-
 Goweart
Goweart
- 为什么要用hasownproperty过滤原型链属性?
参照javascript权威指南的:使用for、in循环可以在循环体遍历对象中所有的可枚举的属性,也就是包括自有属性和继承属性,把属性名称赋值给循环变量;而hasOwnProperty方法可以用来检测给定的名字是否是对象的自有属性,通过以上两步筛选,可以筛选出对象具有的自有属性,也就是期望的格式object:{src:xxx}.我是新手,以上是我自己推断的,如有错误,见谅
- 2017-03-13 2回答·1722浏览
-
 erichow
erichow
- 为啥要多写一步window[item.id]?
window[item.id] 这一步是给window对象添加了一个item.id属性,而window是全局对象,item.id就是全局属性,全局属性就是全局变量,这个变量指向一个image类对象,如果不加这一步,创建的只是一个局部的image类对象,是不会对外部产生影响的。
- 2017-03-11 1回答·1173浏览
-
 scalewing
scalewing
- 将images中每一项images[key]都做修改的意义是什么呢?
images中是图片src对应的字符串,将images中的每一项变为一个对象方便后面操作,这个对象上挂载了对应的src,Image对象,id等信息,方便后来的操作
- 2017-02-23 2回答·899浏览
-
 cc_0501
cc_0501
- 图片素材哪里下载
- 已采纳 精慕门2798116 的回答
https://github.com/ustbhuangyi/animation
这是老师上传到github上面的例子,你clone下来就有源码和图片了。素材图片在demo目录下,rabbit-big.png,
rabbit-lose.png,rabbit-win.png。
- 2016-11-23 1回答·1658浏览
-
 qq_慕沐3137801
qq_慕沐3137801
-
 幕布斯3490265
幕布斯3490265
- item.img = window[item.id] = new Image() 14:37/26:17[分钟处遇到不懂的了]
可以参考这个回答:http://www.imooc.com/qadetail/142112
- 2016-07-17 1回答·1915浏览
-
 kad0108
kad0108
- 求解闭包问题
- 已采纳 ustbhuangyi 的回答
webstorm自带的功能,在方法的上方,输入/**,然后回车
- 2016-07-08 2回答·1068浏览
-
 Betsey
Betsey
- 请问下count的计数逻辑
- 已采纳 ustbhuangyi 的回答
同学你好,你要理解图片的加载是一个异步过程,而js是单线程执行,这是一个同步过程,也就是说假设4个图片,遍历数组的时候会执行count++,最后记到4,然后当图片加载完毕的时候才会执行done函数,然后做count--,当count为0的时候表示所有的图片加载完毕
- 2016-06-16 2回答·1081浏览











