-
 qq_xy_29
qq_xy_29
- 请问我这样写为什么松了鼠标之后,边框还是跟着鼠标移动
知道原因了。。。。
- 2020-06-14 1回答·913浏览
-
 qq_安宁_11
qq_安宁_11
- clientX跟offsetWidth是什么意思?
clientX是鼠标光标的坐标
offsetWidth是元素的宽度
- 2019-07-19 1回答·1095浏览
-
 qq_慕圣626863
qq_慕圣626863
- 无法设拖拽边界
是你容器没有处理好
- 2019-07-05 1回答·1056浏览
-
 慕UI2209042
慕UI2209042
- 关于移动问题
- 2019-05-23 1回答·931浏览
-
 outLink
outLink
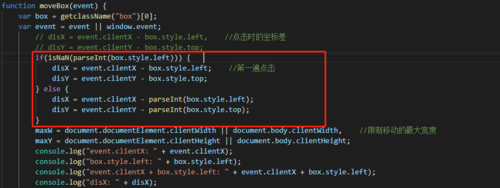
- 第一次拖动完再次点击无法拖拽

问题已解决,主要原因在于不同类型值的计算后导致disX值为NaN。
使用parseInt()方法把px类型转换成数值类型,可以修成错误。
- 2019-05-22 1回答·1359浏览
-
 qq_请输入昵称_3
qq_请输入昵称_3
- onmousemove事件绑定的函数,为什么不能用第二个红线那种形式写?
可以啊。俩个都一样,一个是匿名函数,一个是有名函数。触发这个是事件记得传event给这个函数就行了。
- 2018-09-25 1回答·1548浏览
-
 慕雪2062911
慕雪2062911
- 求解为什么拖动无反应
- 已采纳 qq_long妹_0 的回答
disX = event.clientX - oDrag.offsetLeft, 这一句应该以分号结尾,不是逗号。- 2018-04-10 1回答·737浏览
-
 慕慕2280070
慕慕2280070
- onmousemove 一定要绑定到document上吗 这难道就是传说中的委托?
- 2018-03-25 3回答·2185浏览
-
 慕粉13727861792
慕粉13727861792
- 求帮忙看下,为什么没有拖拽效果
getByClass这个方法出错了,在遍历那里,if(elements[i].className==clsName)这里的clsName不对,应该改为if(elements[i].className==class),因为你一开始设置的参数就是class
- 2018-01-16 2回答·550浏览
-
 慕粉154022159
慕粉154022159
- 三个变量只需要写一个var ?
为了使代码更加简洁,可以一次性声明多个同种类型的变量,例如:var a,b,c; 注意中间使用“,”隔开。
老师只是在每个变量之后敲了个回车,这样看起来就很像漏了个var
- 2017-11-30 3回答·1901浏览
-
 qq_巴黎魅影_0
qq_巴黎魅影_0
- 请帮忙查看为什么没有效果显示 哪里错了
获取标签名的时候,input是不是应该用""括起来啊?
- 2017-10-22 1回答·738浏览
-
 qq_巴黎魅影_0
qq_巴黎魅影_0
- 请帮忙查看为什么没有效果显示 哪里错了
input是不是要加引号
- 2017-10-22 1回答·709浏览
-
 qq_巴黎魅影_0
qq_巴黎魅影_0
- 请帮忙查看哪里有问题 执行不了
使用getELementsByTagName()方法,标签名需要在引号中
- 2017-10-22 1回答·675浏览
-
 qq_巴黎魅影_0
qq_巴黎魅影_0
- 请问我的代码哪里有错吗
- 已采纳 我要SSR 的回答
你的函数没有执行啊
- 2017-10-12 1回答·1800浏览
-
 zrj11
zrj11
- 关于光标在哪里,面板就移动到哪里这样写有问题吗?
没问题
- 2017-09-05 1回答·1047浏览
-
 爱3
爱3
- 请问,为什么onmousemove的执行对象不是qq界面,而是整个文档对象document
- 2017-08-30 1回答·776浏览
-
 风到这里就是粘
风到这里就是粘
- 想问一下大神,拖拽时直接把fnDown直接赋给鼠标按下的事件,移动时,在fnDown里为什么不可以直接将document.onmousemove=fnMove(event,disX,disY);为什么不行?
嗯,我觉得你应该先弄明白什么是回调函数,element.onclick事件触发的时候,他的回调函数是这种形式的function(event){};虽然JS没有限定参数的长度,也就是说,这个回调函数的形式也是这样的function(event,undefined,undefined........){};所以上面这样子改的话,控制台就会提示你disX没有定义,从而停止这个函数的执行,也就移动不了了。
回调函数是传递参数是没有意义的。所以这时候disX,disY没什么用。
- 2017-08-09 1回答·1134浏览
-
 Nevermore3182578
Nevermore3182578
- 老师为什么不用前面封装的事件方法?
你说的是哪个方法啊?可能为了再演示一遍吧
- 2017-07-01 1回答·1177浏览
-
 慕粉4016800
慕粉4016800
- 一个classname的小问题
她这么做是为了防止点击别的选项对这个classname造成污染,跟开启计时器前要先清一样
- 2017-05-31 1回答·1182浏览
-
 培根熏肉
培根熏肉
- 江湖救急!!那个给fndown函数里的onmousemove绑的function匿名函数有什么用?
这个和变量有点像。
比如平时都这样写:var num=3;
但它也可写为:
var num; num=3;
- 2017-05-19 2回答·1246浏览
-
 OneMagic
OneMagic
- 为什么在判断最大宽度的时候可以在offsetwidth-10,而在判断最大高度的时候却不能了呢
因为X是在框的右上方 右边当然可以让width-10 但是你上方就不能让height-10了 你平行的offsetwidth-10 等于正好把屏幕往左边缩小了10 但是你offsetheight-10是把屏幕从下往上拉了10px 那个X如果在右下方就完全没问题 但是在右上方就出现bug了 不知道解释清楚了没 不懂再问吧
- 2017-05-06 1回答·654浏览
-
 BIN_GOD
BIN_GOD
- 释放的代码为什么一定要放在fnDown里面
- 已采纳 qq_常青的枫叶_03848865 的回答
没有按下去哪里的的释放之说呢?也就说释放是建立在按钮已经按下的前提下,所以要放在按下的里面
- 2017-04-27 1回答·807浏览
-
 慕用9244143
慕用9244143
- getElementsByTagName('*')报错
又或者parent那里不要加单双引号
var oParent = parent ? document.getElementById(parent) : document
- 2017-03-30 4回答·686浏览
-
 慕勒9246139
慕勒9246139
- 鼠标松开依旧移动
- 已采纳 白小九 的回答
用addEventListener(或attachEvent)添加的事件,必须用removeEventListener(或detachEvent)移除
- 2017-03-03 1回答·973浏览
-
 慕仰0443758
慕仰0443758
- 第三章地一二节代码问题
好的,谢谢你
- 2017-02-15 3回答·353浏览
-
 路过的小白成长ing
路过的小白成长ing
- 点击关闭按钮后如何重新打开
你可以再写一个块替换面板,点击事件加一个display:block;和display:none;不就行了?
- 2017-01-21 1回答·706浏览
-
 旺仔1小馒头
旺仔1小馒头
- 求大神解答
- 已采纳 沃特_奥布莱恩 的回答
disx和disy是光标按下时与面板左边缘和上边缘的距离,调用fnMove函数时作为实参传进函数里。
posx和posy是声明fnMove函数时,定义的形参,用来接收传进来的数据。
可以这么理解:posx和posy是新定义的2个变量(名字可以随意起的,和disx、disy相同也行),把disx和disy赋值给posx和posy(等同于这样2句代码:var posx=disx;var posy=disy;)
- 2017-01-12 1回答·981浏览
-
 秋挽词
秋挽词
- 求帮忙看看哪错了..拖曳不动
可以chrom按F12查看错误信息哦~~!
- 2016-12-26 2回答·269浏览
-
 该比率
该比率
- DOM 操作拖拽
- 已采纳 Mala丶Suerte 的回答
后面有讲.
- 2016-12-09 3回答·1445浏览
-
 无敌小哥儿
无敌小哥儿
- 关于event的一个小问题。
- 已采纳 stone310 的回答
document.onmousemove=fnMove(event,disX,disY);
这么写就是直接调用fnMove这个函数,直接调用的时候,event并不承载在任何事件之上,因此无法正确获取值
- 2016-11-21 1回答·972浏览


























