第一次拖动完再次点击无法拖拽
来源:4-2 [DOM事件] QQ面板拖拽效果(下)

outLink
2019-05-22 01:34




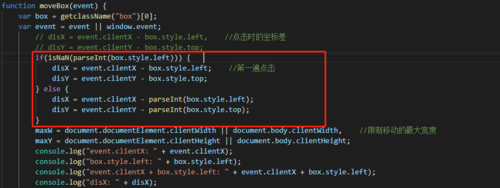
调试后发现,第二次之后点击进行拖拽 disX 值就为NaN,导致值无法正常传递影响拖拽的功能。
(disX值是光标与盒子左边距离)
想问同学们有没有遇到相似情况~
写回答
关注
1回答
-

- outLink
- 2019-05-22 10:59:45

问题已解决,主要原因在于不同类型值的计算后导致disX值为NaN。
使用parseInt()方法把px类型转换成数值类型,可以修成错误。
DOM事件探秘
DOM事件?本课程会通过实例来给小伙伴们讲解如何使用这些事件
99523 学习 · 1305 问题
相似问题