-
 叫我丽红
2022-03-17
叫我丽红
2022-03-17
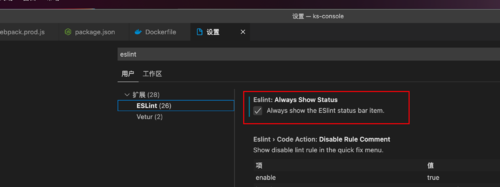
- 如何关闭eslint
在vscode的配置中可以搜索eslint 或者 删除eslint插件:

但是不建议哦,eslint可以提高代码质量,平时也会帮助检查一些低级错误。
- 1回答·521浏览
-
 huanglee86
2021-07-14
huanglee86
2021-07-14
- 请问vue2.x语法问题
一样的,vue2.6会有一些遗弃API的warn,会是一个很好的过渡版本,官方会维护18个月
- 1回答·604浏览
-
 weixin_慕勒2096549
2021-01-06
weixin_慕勒2096549
2021-01-06
- msg没有显示在页面上
可以看看vue的调试工具中有没有变化?

- 3回答·796浏览
-
 SaturnGrover
2020-05-28
SaturnGrover
2020-05-28
- store.js
创建store对象不就行了么,文件命名不是必须
- 2回答·820浏览
-
 A12_3
2020-05-14
A12_3
2020-05-14
- 为什么我会报错明明和视频的一模一样呀
- 已采纳 慕后端9596323 的回答
这是eslint语法检查,要求很严格,你可以去掉eslint,还有一个就是可以在pacage.json里面修改
将:"lint": "vue-cli-service lint" 修改为:eslint --fix --ext .js,.vue src,
之后每次报错时执行 npm lint
- 2回答·818浏览
-
 慕村8189973
2020-02-19
慕村8189973
2020-02-19
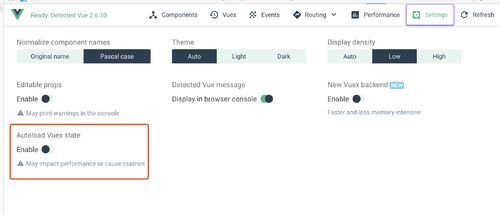
- 老师为什么我的vue-devtools的state不会实时更新?
在 vue-devtools的设置里有一个auto load vuex state
- 2回答·2247浏览
-
 舰长115
2020-02-04
舰长115
2020-02-04
- 代码示例在哪下载了
- 已采纳 Brian 的回答
可以翻看一下历史问题,有很多同学问到这个问题了。再一个,我们鼓励大家自己去实践,在写代码的过程中,碰到了问题,自己先尝试解决。
- 2回答·728浏览
-
 qq_慕婉清151649
2019-12-10
qq_慕婉清151649
2019-12-10
- 为什么显示有错误呢
有几种方式会去提示代码的错误,入门的同学学习使用webstorm非常的智能,vscode的使用中使用eslint,代码提示也会非常的友好,鼠标移上去就可以看到错误了。
- 2回答·887浏览
-
 慕无忌5493179
2019-12-10
慕无忌5493179
2019-12-10
- 我找到了。。
。。。
- 1回答·498浏览
-
 板鸭IT民工
2019-11-21
板鸭IT民工
2019-11-21
- 我Ctrl+C退出后,再次输入npm run server就报错!
server应该是serve
- 1回答·1134浏览
-
 爱笑的前端狗
2019-11-08
爱笑的前端狗
2019-11-08
- 老师大前端的课程里vue会讲的比较仔细一些吗?
- 已采纳 Brian 的回答
同学,我非常想知道你爱前端有几分?!(你问我爱你有多深~~~)回来回来~~~
前端很苦的,不是心血来潮,也不是看别人工资很高就眼红想要学。你要想清楚你为什么去学前端?随大潮的话就算了~
测试也是一个大前端的走向,我现在就非常喜欢写测试,特别是e2e测试,很好玩的。单元测试、集成测试、自动化测试~~样样都很好玩。
测试的工资水平也不错,我们这边一个中等水平(能写测试报告,会写测试用例,会与程序员沟通bug的测试),年薪可以在20w-25w。
再来说说,我们的课程:
我们的课程针对的是有一定的前端基础,想拔高和扩展视野的同学。那么,你如果没有基础,过来学习,会有这种感觉“what?” "WTF!!" “OMG”“这什么鬼?”“这TM太难了吧”...
那么,你要有很大的决心去解决这些问题,虽然,我们也有很强大的助教团队和很丰富的学习资料,但是,学习这个事情,还是要靠个人。
前端,非常的广,而且很“杂”,学习前端,有路径,要有方法。
请珍惜眼前的事情,珍惜时间,慎重考虑,然后再重新出发吧~~~~
- 2回答·1220浏览
-
 慕盖茨8082766
2019-10-19
慕盖茨8082766
2019-10-19
- 为什么state里数据更新了页面里的数据刷新后才能更新
- 已采纳 Kusoku 的回答
这里要用计算属性去绑定,你写的是初始值设置
- 1回答·1067浏览
-
 慕的地9204434
2019-09-22
慕的地9204434
2019-09-22
- vuex中store.state.count 通过localstore 也是也是实现的
- 已采纳 Brian 的回答
store在内存中,localstorage是本地缓存文件中,如果刷新浏览器store会被清除,而localstorage如果没有去删除的话,则一直存在。
- 1回答·910浏览
-
 坏骇芓
2019-09-16
坏骇芓
2019-09-16
- 为什么在Info.Vue里面使用store.state.count视图不会自动更新呢
- 已采纳 等待彼_岸 的回答
computed
- 1回答·911浏览
-
 qq_天人合一_4
2019-08-23
qq_天人合一_4
2019-08-23
- 为什么我写的代码各种报错提示啊
这个可以把鼠标移上去看看,应该是eslint的报错提示。有两种文案:
使用提示中的要求,修改代码,这一块属于ESlint的范畴,可以参考:ESlint学习
关闭Webstorm的ESlint选项:webstorm关闭eslint检测
- 1回答·776浏览
-
 Sherlock_bourne
2019-08-14
Sherlock_bourne
2019-08-14
- 在哪里讲了安装vue控制台调试工具的?
你是说vue的dev-tools吗?
这个下载了之后就可以使用了,很容易上手的哦。
参见前面同学的安装方式,如果chrome的插件无法打开或者下载,也可以手动安装。
这里有官方的安装步骤:https://github.com/vuejs/vue-devtools#manual-installation
仓库地址: https://github.com/vuejs/vue-devtools.git
1. 克隆上面的仓库
2. npm install(如果你使用纱线作为包管理器,则安装纱线)
3. npm run build
4. 打开Chrome扩展程序页面
5. 检查“开发者模式”
6. 单击“加载解压扩展”,然后选择shells / chrome。
- 1回答·1306浏览
-
 Totoro_6
2019-07-14
Totoro_6
2019-07-14
- 中文显示为乱码
HTML的meta中有没有指定utf-8的编码格式?
<meta charset="utf-8">
下次提问,请提供且不限于以下内容:
错误截图
代码仓库
npm node vue/cli版本
如何重现错误?
有没有自己找过解决方案?有没有自己尝试过?尝试的过程与结果!
- 1回答·753浏览
-
 慕嘲风
2019-07-11
慕嘲风
2019-07-11
- 为什么about.vue中的msg数据是不是写在data里
这是在Vue风格指南里的推荐做法,它要求组件中要使用data属性时,除了是在new Vue中,其他地方data属性都要作为一个函数并返回值。详情可以参见vue.js风格指南中的A类规则中的第二条。

- 2回答·1207浏览
-
 想象中
2019-07-01
想象中
2019-07-01
- 可以提供给一个vue浏览器调试工具吗?
- 已采纳 Brian 的回答
最新的ID:nhdogjmejiglipccpnnnanhbledajbpd
- 2回答·1041浏览
-
 慕粉3545944
2019-06-13
慕粉3545944
2019-06-13
- chrome 的vue插件不能自动更新load state,求解
- 已采纳 Brian 的回答
赞,这个插件有一个配置可以选择,auto refresh state,可以自动刷新 !!!
- 4回答·2354浏览
-
 绝尘kinoko
2019-05-29
绝尘kinoko
2019-05-29
- Vuex是否可以理解成为组件间的通信机制
- 已采纳 Brian 的回答
你可以看看vuex的概念,如果把state单纯当成是全局变量是不对的。
1. vuex不单纯是起到了“全局变量”的作用
它加入了单向数据流的机制,所以如果是单纯的全局变量,所有人都能改,那就乱套了不是。
store里面的state,只能通过mutations来改。
而且加入了一些新的特性,比如actions(异步),getters(计算属性),这些在实际的项目中,都是非常好用的。
2. 组件间的通信方式还有很多种,选择合适项目本身的才最重要
- 2回答·1063浏览
-
 慕数据1666576
2019-05-23
慕数据1666576
2019-05-23
- action
- 2回答·543浏览
-
 Cancer丶Boy
2019-05-21
Cancer丶Boy
2019-05-21
- 如何像老师那样,打Vuex代码有自动提示
需要下载相应的插件
- 2回答·1195浏览
-
 0xCalorie
2019-05-19
0xCalorie
2019-05-19
- 关于模块导出的 data 和 store 的两个问题
- 已采纳 Brian 的回答
1. 第一个问题,参考:data 必须是一个函数
第一个写法只能在ES5环境中去使用,在CLI创建的工程项目中,会编译异常。
最主要的原因:是data的作用域的问题。举例说明:如果是有多个Vue实例,那么data按照对象的方式去定义,都是同一个作用域,导致data相互覆盖,不唯一。而变成函数之后,就只能在本Vue实例里面可以进行访问了。
2. 第二个问题。
如果在全局的App.vue的main.js中引入了store,那么store是可以全局使用的。
或者按照上面的写法,你可以在单独的组件中引用store,变成局部引用。即局部与全局的引用区别!!
- 1回答·702浏览
-
 AI冰桔茶
2019-05-06
AI冰桔茶
2019-05-06
- vue-cli3配置文件
配置文件是vue.config.js,这个文件需要自己去创建。
参考:全局 CLI 配置
- 1回答·4858浏览
-
 qq_宠溺_03913139
2019-05-05
qq_宠溺_03913139
2019-05-05
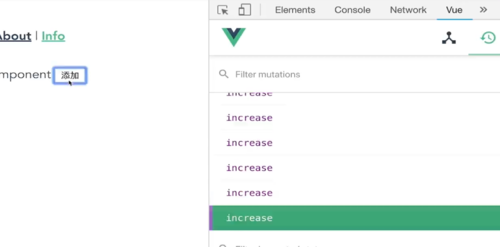
- 点击添加按钮后,不能自动更新,需要手动点击load state
- 已采纳 Brian 的回答

如果需要自动更新state,打开插件的这个选项
- 4回答·1184浏览
-
 樊凯蹦
2019-04-22
樊凯蹦
2019-04-22
- 点击“添加”按钮,state下的count没有实时递增
如果同学有关于本课程的疑问,请提供详细的配置,或者是github项目demo.
包括且不限于:
1. webpack版本,vue版本,node版本,npm版本。
2. webpack配置;
3. package.json
4. 本课程中的哪个实例操作出如上的错误,操作的流程是什么?!
5. 代码截图,console错误截图,终端错误截图。
- 2回答·919浏览
-
 慕粉4385183
2019-04-15
慕粉4385183
2019-04-15
- export default 和new Vue和 Vue.component 有什么区别吗
export default 是 ES6 的模块化方案,用来导出模块数据。
new Vue 是 调用 Vue 的构造函数,创建 Vue 实例 ---> 也就是所谓的Vue组件。
Vue.component() 是传入一个普通的 Obj 对象,内部会使用 Vue.extend(obj) 返回一个全局的组件的构造函数,用于 new Obj() 创建一个组件对象。
- 2回答·5115浏览
-
 小人物的范
2019-04-09
小人物的范
2019-04-09
- 报错说我少了什么依赖
提问需要注意的问题:
不限于以下内容:
错误截图,项目源码;
node, npm, cnpm, vue, vue-cli版本(package.json)
错误能否复现?
自己是否按照视频中的内容去检查一遍
自己有没有百度过?尝试解决方案?是否与同学或者周围的朋友讨论过?
- 2回答·1692浏览
-
 qq_好多好多好多鱼_04205101
2019-04-02
qq_好多好多好多鱼_04205101
2019-04-02
- 使用vscode做出的更改在页面不显示
你使用npm run serve,修改了内容之后(要确定你保存了,ctrl+s了),终端里面有什么提示吗?
默认来说,vue cli工具创建的工程会监听文件的变化,进行热编译。可以看到当你保存文件的时候,终端工具的窗口里面会有编译的提示。
node -v , npm -v,vue --version,把你目前使用版本贴出来一下(Package.json),确保与视频中的一致。
- 3回答·10354浏览





























