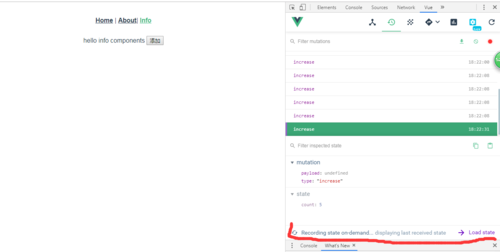
点击添加按钮后,不能自动更新,需要手动点击load state
来源:3-5 vuex介绍

qq_宠溺_03913139
2019-05-05 18:25

其他的倒还没有问题,传到about的值会随着点击添加按钮更新而自动更新
写回答
关注
4回答
-

- Brian
- 2019-05-08 11:03:39

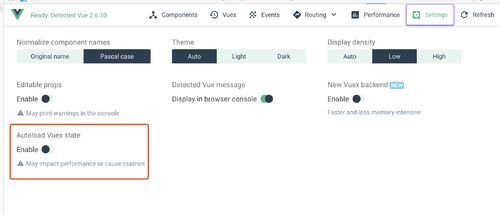
如果需要自动更新state,打开插件的这个选项
-

- qq_宠溺_03913139
- 2019-05-05 21:54:49



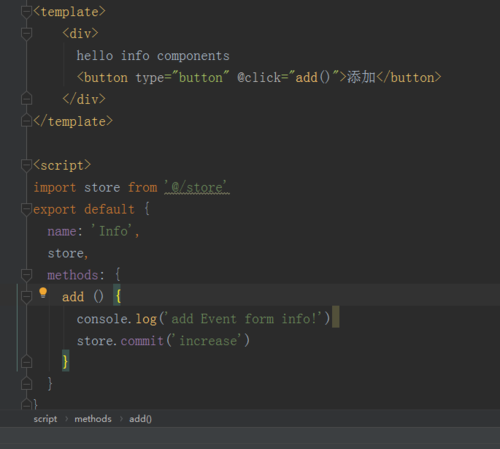
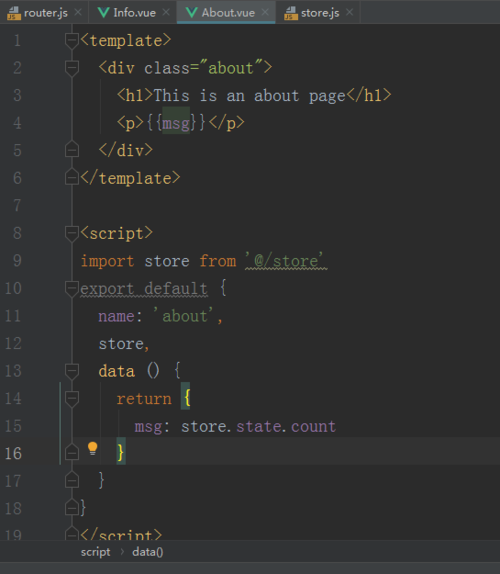
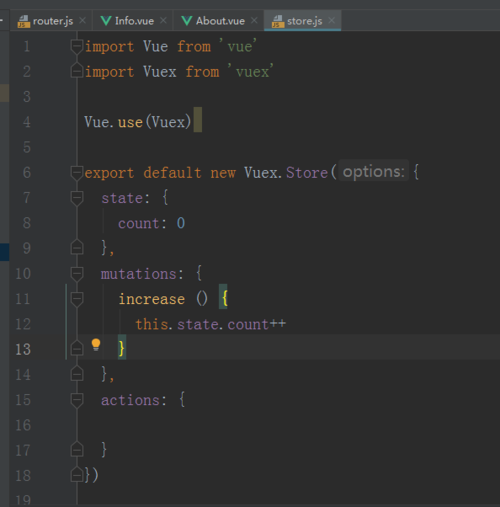
就这3个文件
-

- qq_快乐仕忆_03618970
- 2019-05-05 21:52:43
可以把代码贴出来。
-

- qq_快乐仕忆_03618970
- 2019-05-05 21:47:32
for里面的key写了没
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82563 学习 · 499 问题
相似问题
点击添加,无法添加数据
回答 2
点击添加下面不显示
回答 1

