msg没有显示在页面上
来源:3-5 vuex介绍

weixin_慕勒2096549
2021-01-06 17:38
同样使用
import store from '@/store'
export default {
name:'about',
store,
data(){
return{
msg:store.state.count
}
}
}
为什么在页面上没有显示msg的内容
写回答
关注
3回答
-

- Brian
- 2022-04-19 12:30:11
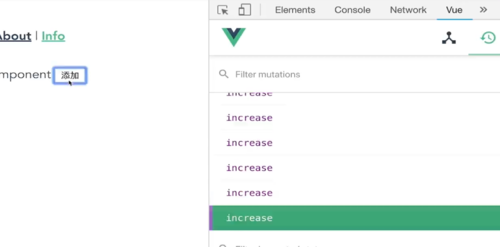
可以看看vue的调试工具中有没有变化?

-

- 猪小小屁
- 2022-03-12 13:48:44
引用路径没问题,看你html代码中添加显示msg的标签没?
-

- qq_一桥轻雨一伞开_2
- 2021-04-06 21:00:25
应该是没有找到store吧,你的没有报错吗?我是这样引入的
import store from '../store'
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82563 学习 · 499 问题
相似问题


