-
 慕后端6269142
慕后端6269142
- 为什么 class 继承 react.component 内部不需要 super 就能使用this
this:当前类(Welcome)的实例,super:代表父类(React.Component)构造函数,使用当前类中的属性(props),直接用this.props即可。
- 2022-03-07 1回答·485浏览
-
 powerful_girl
powerful_girl
- 终端这个状态下如何输入 boostrap 的安装命令,求解
- 已采纳 weixin_慕函数6495493 的回答
control + C 可以关闭程序的运行,装上bootstrap后再运行 npm run start
- 2021-06-01 2回答·478浏览
-
 MichstaBe_IMUT
MichstaBe_IMUT
- 这是咋回事呢
- 已采纳 倾昀 的回答
npm install bootstrap --save
- 2020-04-20 3回答·627浏览
-
 HH2019
HH2019
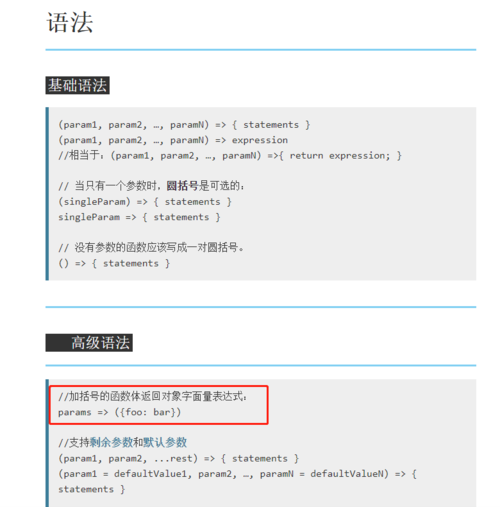
- 请问老师这是什么写法?
- 已采纳 w521520 的回答

就是直接返回括号里面的内容
- 2020-04-07 3回答·1235浏览
-
 qq_幸福手掌_0
qq_幸福手掌_0
- 这是什么写法
es6的析构赋值,从对象或数组中提取数据赋值新的变量
- 2019-11-03 1回答·878浏览
-
 qq_慕标3333805
qq_慕标3333805
- 问视频时间
18年
- 2019-10-01 1回答·453浏览
-
 慕移动7282233
慕移动7282233
- 老师有空可以帮忙看看吗
是的,你在terminal用 npm i 命令 可以帮你安装你需要引入的插件
- 2019-09-17 1回答·697浏览
-
 roylawxi
roylawxi
- NameCard改成函数之后还是编译失败
class NameCard = (props) => {
const NameCard = (props)=>{
- 2019-08-13 2回答·1082浏览
-
 roylawxi
roylawxi
- NameCard.js无法展示是什么原因
额,从头看了一下,是之前app给注释了。。。
- 2019-08-13 1回答·774浏览
-
 慕粉144850615
慕粉144850615
- 出现tags.map is not a function
在App.js中定义 const tags = ['dragon' , 'football' ] <NameCard tags={tags} />
- 2019-08-05 2回答·1603浏览
-
 养猪专业
养猪专业
- Bootstrap在index.js引入后 样式不显示
先npm install bootstrap --save 然后引入dict css下的min.css样式 最后设置className为封装好的css名字就好啦 ?
- 2019-07-14 1回答·1011浏览
-
 qq_尺蠖_0
qq_尺蠖_0
- 箭头符号,我敲入后怎么老是报错?
原来是tag前面少了一个左括号
- 2019-06-08 1回答·718浏览
-
 qq_慕盖茨326600
qq_慕盖茨326600
- bootstarp的版本是哪个?去官网怎么查类名,样式
- 已采纳 feng2 的回答
老师的版本是 4.1.1 https://getbootstrap.com/docs/4.3/getting-started/download/ 这是官网,你可以看下,你也可以用最新 4.3.3,都行
- 2019-05-27 1回答·1147浏览
-
 米西米西
米西米西
- 引入bootstrap失败
- 已采纳 Dorrrri 的回答
是dist 不是disk
- 2019-03-06 1回答·1387浏览
-
 小可爱哦
小可爱哦
- 组件中的return后面跟的是小括号,在vue 中return 后面是花括号,请问老师,return 后面跟什么,怎么看?你看我应该看看哪部分知识能知道
react return 的是 JSX 表达式,单行的不需要小括号,多行的也可以不需要小括号,但是为了可读性和避免(ASI),推荐多行的 JSX 表达式使用小括号进行包裹,给你一个网页了解 ASI 是什么: https://stackoverflow.com/questions/2846283/what-are-the-rules-for-javascripts-automatic-semicolon-insertion-asi 至于 vue 的 return,你能否给我个例子看看,我不清楚你说的是什么内容。
- 2018-09-30 1回答·2117浏览
-
 慕田峪1325772
慕田峪1325772
- react的官网上是单页面的安装方法,我想要开发多页面。那请问怎么操作,更改配置吗
你需要更改 webpack 的配置,create-react-app 隐藏了 webpack 的配置文件,你可以运行npm run eject 来让显示配置文件,然后根据你自己的需求进行更改。
- 2018-09-21 1回答·2050浏览
-
 olex
olex
- 引入失败怎么办
请提供截图或者具体错误看看
- 2018-09-19 1回答·903浏览














