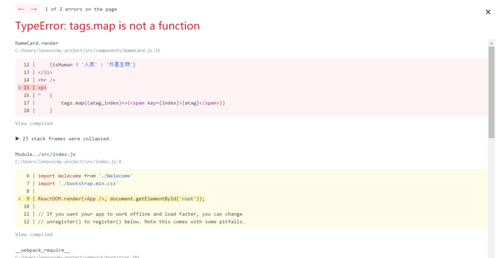
出现tags.map is not a function
来源:3-1 React 属性

慕粉144850615
2019-08-05 11:18
代码如下:
import React from 'react'
class NameCard extends React.Component {
render() {
const { name,number,isHuman,tags} = this.props
return (
<div >
<h4 >{name}</h4>
<ul>
<li>电话:{number}</li>
<li>
{isHuman ? '人类' : '外星生物'}
</li>
<hr />
<p>
{
tags.map((atag,index)=>(<span key={index}>{atag}</span>))
}
</p>
</ul>
</div>
)
}
}
export default NameCard求助为什么会出现这种情况:
报错如下:

写回答
关注
2回答
-

- qq_慕斯卡2406361
- 2019-10-12 18:09:21
-

- 糖粉
- 2019-08-07 10:31:03
在App.js中定义 const tags = ['dragon' , 'football' ] <NameCard tags={tags} />
基于实例的 React16 傻瓜课程
通过一系列简单有趣的例子,让你了解 React16 的基本概念和新特性
22478 学习 · 110 问题
相似问题

