-

- 慕工程2158331 2024-12-26
组件的使用,,,,,,,,,

- 0赞 · 0采集
-

- 小橘多多 2024-07-02
todolist组件拆分
Vue.component //全局组件
template //模版

var TodoItem = {template:'<li>item</li>'} //局部组件
<todo-item></todo-item>无法直接调用局部组件
需要在vue实例注册定义一个components:{'todo-item'=TodoItem}
v-for循环局部组件
对todo-item传参 :content="item"
接受属性: props:['content'] 小组件接收外部传来的叫content的属性

- 0赞 · 0采集
-

- 熊手拉猫手 2024-06-04
注册自定义组件 Vue.component(' xx-xxx', {
template: '<li></li>'
})
- 0赞 · 0采集
-

- qq_慕瓜8424802 2024-03-29
局部组件调用需要做一个声明

- 0赞 · 0采集
-

- qq_慕瓜8424802 2024-03-29
通过vue.component定义的组件称为全局组件

- 0赞 · 0采集
-

- AppMan 2023-03-06
Vue.component 定义全局组件
: content='itemxx' 传递值参数
props: ['content'], 声明接收名字为content 的参数,不然{{content}} 无法接收传递的参数

- 0赞 · 0采集
-

- AppMan 2023-03-06
Vue.component() 定义全局组件

定义局部主键
var TodoXxx = {
template: '<li>xxx</li>'
}
需要再Vue的components中声明注册,否则无法调用

- 0赞 · 0采集
-

- 披星戴月的想你 2022-12-02
1、什么是组件:页面中的某一块组成部分,可以是一个或多个标签,可以是模板中的一部分内容,等等,
使用组件时,根据组件名称以标签形式直接引用即可,如<todo-item></todo-item>;
2、全局组件:在页面中任何地方都可以用,vue中有一个方法用来定义全局组件,例:
Vue.component('组件名称',{
props: [组件接收其他地方传递过来的参数数组],
template: '组件模板,要展示在页面中的内容'
})
3、局部组件:必须在vue实例中声明后才能使用,且只能在该实例的挂载点下使用,例:
var 组件变量 = {
props: [组件接收其他地方传递过来的参数数组],
template: '组件模板,要展示在页面中的内容'
}
new Vue({
el: "#root",
components:{
'组件名称' : 组件变量
},
...
})
实例:
<div id="root">
<div>
<input v-model="inputValue"/>
<button @click="inputSubmit">提交</button>
<todo-item v-for="(item,index) of list" :key="index" :value="item"></todo-item>
<li>今天要做的事{{count}}</li>
</div>
</div>
<script>
Vue.component('todo-item',{ //组件名称,可在页面以标签形式直接引用
props: ['value'], //组件接收的参数
template: "<li>{{value}}</li>" //将接收的参数在页面进行展示
})
/** var todoItem = {props: ['value'], //组件接收的参数
template: "<li>{{value}}</li>" //将接收的参数在页面进行展示} */
new Vue({
el: "#root",/** compontents:{
'todo-item' : todoItem
}, */
data: {
inputValue:'',
list: [],
count:0
},
methods:{
inputSubmit: function (){
this.list.push(this.inputValue)
this.inputValue = ''
}
},
watch:{
list: function(){
this.count ++
}
}
})
</script>- 0赞 · 1采集
-

- KwanLueng 2022-07-22
<div>
<todo-item v-for="(item, index) of list" :key="index" :content="item"></todo-item>
</div>
全局组件
Vue.component('todo-item', {
props:['content'], //接收content这个参数
template:"<li>{{content}}</li>"
})
局部组件
var TodoItem = {
template:"<li>item</li>"
}
new Vue({
el:"#root",
data:{},
components:{ //在vue实例里面要先用components注册这个组件
todo-item:TodoItem
},
methods:{}
})
- 0赞 · 0采集
-

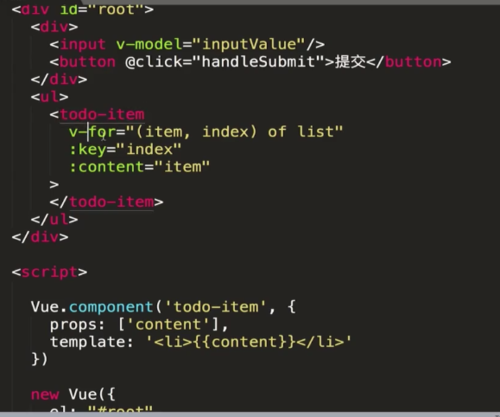
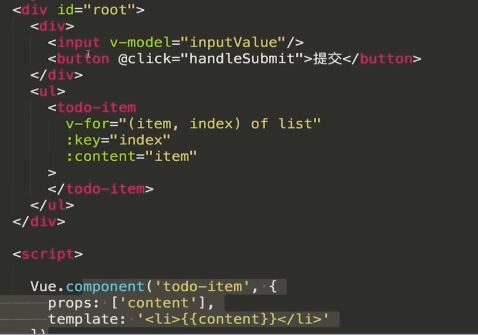
- Heracles 2022-06-12
<div id="root">
<div>
<input v-model="inputValue" />
<button @click="handleSubmit">提交</button>
</div>
<ul>
<todo-item
v-for="(item, index) of list"
:key="index"
:content="item"
>
</todo-item>
</ul>
</div>
<script>
Vue.component('todo-item', {
props: ['content'],
template: '<li>{{content}}</li>'
})
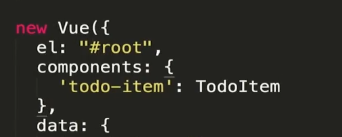
new Vue({
el:"#root",
data: {
inputValue: '',
list: []
},
methods: {
handleSubmit: function() {
this.list.push(this.inputValue)
this.inputValue = ''
}
}
})
</script>
- 0赞 · 0采集
-

- 慕工程0499250 2022-04-11
全局组件和局部组件
组件需要props接收参数
- 0赞 · 0采集
-

- 慕工程2559588 2022-02-11
局部组件

- 0赞 · 0采集
-

- qq_點綴灬_0 2021-12-07
我们可以把一个较大的项目拆分一个小的组件,这样维护起来就比较方便
vue组件的定义,这里说两种:
全局组件:vue提供vue.component()来定义组件,第一个参数的组件名称,也是我们将要写在dom里的标签,第二个参数是一个对象,里面可以定义一个模板,也是我们要显示的内容。
还有一种方式叫做局部组件,在外面定义一个对象,对象里面装着模板,都是这样还不可直接使用,我们需要在实力里面进行注册,配置标签名和内容,意思就是在我这个vue实例里面去使用这个组件。
在标签内可以像以往一样正常使用指令
要想现实我们显示的内容,我们可以进行传参,在标签里面定义属性,属性就我们想要现实的内容,然后在组件里面用props(固定)给接收过来就可以正常使用了
创建全局组件的方法:Vue.component('',{})
创建局部组件的方法: Var TodoItem = { }
使用局部组件需要声明注册:components : { 'todo-item' :TodoItem}
- 0赞 · 0采集
-

- 沙澧情缘 2021-11-06
组件拆分



- 0赞 · 0采集
-

- 穆宁 2021-09-13
组件就是指页面的某一部分,大型项目可以拆成几个组件;

这里定义了一个组件,template中写了组件的样式,那么这个组件就会被显示出来。这叫做全局组件;

这叫做局部组件定义,局部组件可以在script中直接var声明成为一个对象,里面装着template,但是需要在vue实例中声明一下,
components:{
‘引用的组件名’:定义的组件名
}
- 0赞 · 0采集
-

- 木林森丿 2021-08-27
组件拆分toodlist案例组件:
概念:页面上的某一大部分,将此大部分拆为多个小部分。
【下端开始,模拟todsolist案例的拆分组件化分析】-拆分
组件定义(全局组件):Vue.component('组件名',{ 内部})。
1.1在组件内部的 template属性中写:组件的模板。
1.2在模板标签内用属性绑定可以传值,在组件内部的props属性内接受传值(可以为数组方式)

2.组件定义(局部组件):var name={内部}
调用,局部组件使用,需要在:挂载点的模板Vue实例里面的components属性里面声明,组件的模板:组件名称。

- 0赞 · 0采集
-

- xflyhack 2021-08-20
组件是可以传递参数的

- 0赞 · 0采集
-

- weixin_慕用6334942 2021-05-20

如何定义组件
组件间通信
全局组件和布局组件
- 0赞 · 0采集
-

- qq_慕仰1307754 2021-04-01
 定义全局组件todo item(简单常用)
定义全局组件todo item(简单常用) 局部组件
局部组件 必须要在vue里边注册声明
必须要在vue里边注册声明 props接收组件
props接收组件- 0赞 · 0采集
-

- 二条_ 2021-03-23
<div id="root"> <div> <input v-model="inputValue"/> <button @click="handleSubmit">提交</button> </div> <ul> <todo-item v-for="(item,index) of list" :key="index" :content="item" > </todo-item> </ul> </div> <script> //全局组件 Vue.component('todo-item',{ props:['content'], template:'<li>{{content}}</li>' }) new Vue({ el:"#root", data:{ inputValue:'', list:[] }, methods:{ handleSubmit:function(){ this.list.push(this.inputValue) this.inputValue='' } } }) </script>- 0赞 · 0采集
-

- 二条_ 2021-03-23
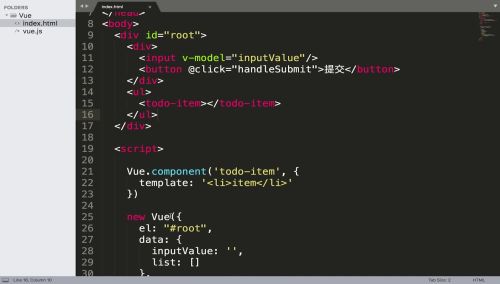
<div id="root"> <div> <input v-model="inputValue"/> <button @click="handleSubmit">提交</button> </div> <ul> <todo-item></todo-item> </ul> </div> <script> //全局组件 Vue.component('todo-item',{ template:'<li>item</li>' }) //局部组件 //var TodoItem={ // template:'<li>item</li>' //} new Vue({ el:"#root", //components:{ // 'todo-item':TodoItem //}, data:{ inputValue:'', list:[] }, methods:{ handleSubmit:function(){ this.list.push(this.inputValue) this.inputValue='' } } }) </script>将li标签拆成一个组件。
- 0赞 · 0采集
-

- 慕丝9067898 2020-12-30
dock1111
- 0赞 · 0采集
-

- 农民工024 2020-08-14
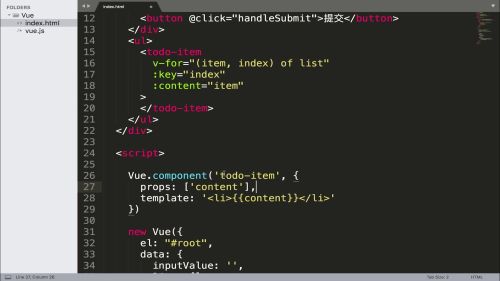
全局组件的数据传递
通过组件中的props属性来接收多个参数
-
截图0赞 · 0采集
-

- 农民工024 2020-08-14
组件定义
Vue.component()为全局组件,在任何一个画面中都可以调用。
new Vue({
components:{
//局部组件,只在当前画面中有效
}
})
-
截图0赞 · 0采集
-

- 慕丝7437234 2020-06-22
TODOLIST组件拆分:
<div id="root">
<div>
<input v-model="inputValue"/>
<button @click="handleClick">提交</button>
<ul>
<todo-item//组件名称
v-for="(item,index) of list"
:key="index"
:msg="item"//传参,参数名msg,值item
></todo-item>
</ul>
</div>
</div>
实例:
/*Vue.component("todo-item",{//全局组件,定义好了就可以在任意模板直接用
props:['msg'],//接收参数
template:"<li>{{msg}}</li>"//使用参数
})*/
var TODOITEM = {//定义局部组件
props:['msg'],//接收参数
template:"<li>{{msg}}</li>"//使用参数
}
new Vue({
el:"#root",
components:{//局部组件需要先在实例注册才能在实例中使用
"todo-item":TODOITEM
},
data:{
inputValue:'',
list:[]
},
methods:{
handleClick:function(){
this.list.push(this.inputValue)
this.inputValue = ''
}
}
})
- 0赞 · 0采集
-

- 果汁木子 2020-06-21
<div id="root">
<div>
<input v-model="inputValue">
<button @click="handleSubmit">提交</button>
</div>
<ul>
<todo-item
v-for="(item,index) of list"
:key="index"
:content="item"
>
</todo-item>
</ul>
</div>
<script src="vue.js"></script>
<script>
Vue.component('todo-item',{
props:['content'],
template:'<li>{{content}}</li>'
})
new Vue({
el:'#root',
data:{
inputValue:'',
list:[]
},
methods:{
handleSubmit:function() {
this.list.push(this.inputValue);
this.inputValue=''
}
}
})
</script>
- 0赞 · 0采集
-

- 斯巴达汉子 2020-05-25
<div id="root">
<div>
<input type="text" v-model="input" />
<button type="button" @click="handleClick">
提交
</button>
</div>
<ul>
<todo-item v-for="(item,index) of list" :key="index" :content="item"></todo-item>
</ul>
</div>
<script>
Vue.component('todo-item',{
props : ['content'],
template : '<li>{{content}}</li>'
})
new Vue({
el:"#root",
data:{
input : "hello",
list : []
},
methods:{
handleClick:function(){
if(this.input == ""){
alert('请填写');
} else {
this.list.push(this.input);
this.input = '';
}
}
}
});
</script>
- 0赞 · 0采集
-

- Shuo碩碩 2020-05-15
课程代码演示 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <div> <input v-model="inputValue"/> <button @click="handleClick">提交</button> </div> <ul> <todo-item v-for="(item,index) of list" :key="item" :content="item" ></todo-item> </ul> </div> <script> Vue.component('todo-item',{ props:['content'], template:'<li>{{content}}</li>' }) // var TodoItem={ // template:'<li>item</li>' // } new Vue({ el:"#root", data:{ inputValue:"hello", list:[] }, methods:{ handleClick:function(){ this.list.push(this.inputValue); this.inputValue=""; } } }) </script> </body> </html>我們可以把一個較大的項目拆分成一個個小的組件,這樣維護起來就比較方便了全局組件:vue提供了vue.component()來定義組件,第一個參數是組件的名字,也是我們將要寫在dom裡的標籤,第二個參數是一個對象,裡面可以定義一個模板,也是我們要顯示的內容。
局部組件,在外面定義一個對象,對象裡面裝著模板,但是這樣還不可直接使用,我們需要在實例裡面進行註冊,配置標籤名和內容。意思就是在我這個vue實例裡面去使用這個組件。
組件傳參,在標籤裡面定義屬性,屬性就是我們想要顯示的內容然後在組件裡面用props(固定)給接收過來就可以正常使用了。- 0赞 · 0采集
-

- 慕虎5111946 2020-05-10
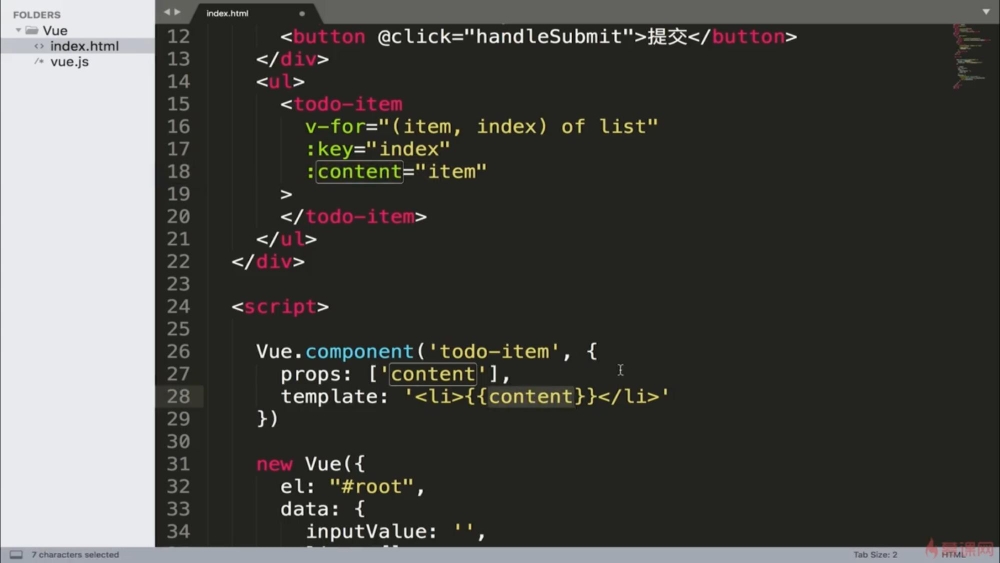
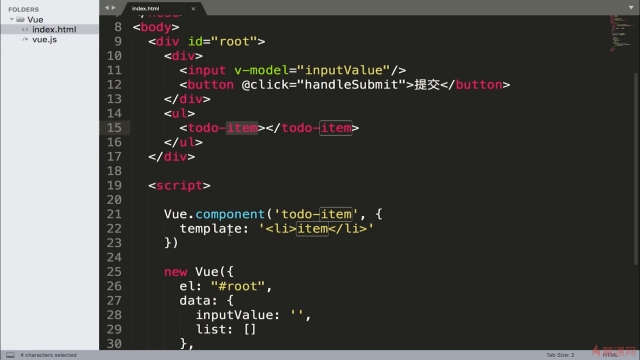
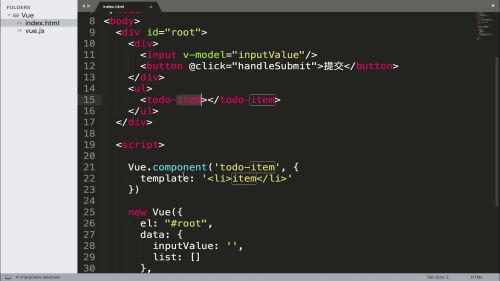
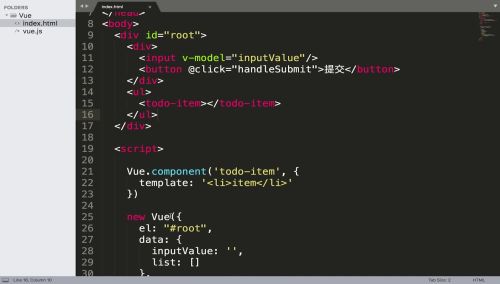
全局组建的使用
-
截图0赞 · 0采集
-

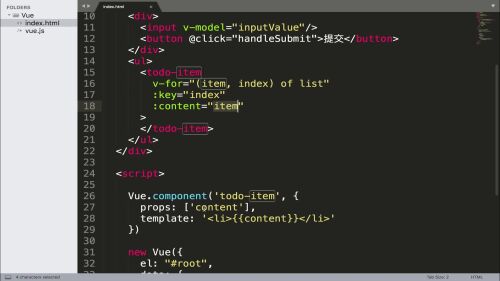
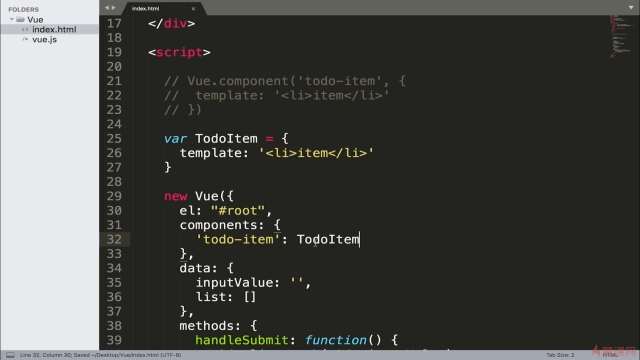
- 慕虎5111946 2020-05-10
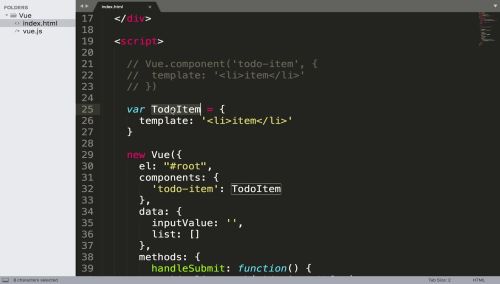
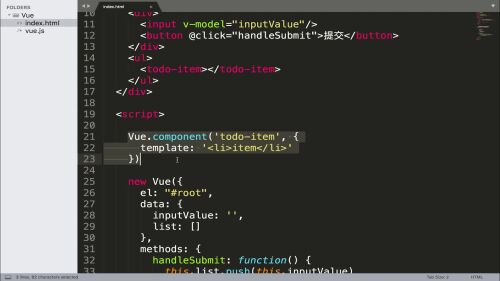
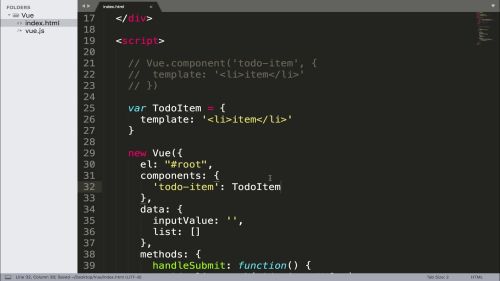
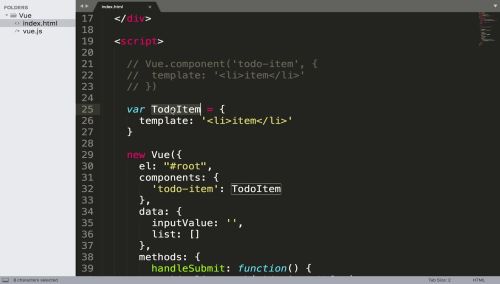
局部组建的引用使用
-
截图0赞 · 0采集