-

- 秋光乄5656 2022-02-24
定义store,引入Vuex文件
定义state和mutations
引入store文件
在对象中引用store
.commit
- 0赞 · 0采集
-

- 慕少6180713 2021-02-20
- state : 组件的状态(需要管理的或者组件公用的) mutations : 定义改变状态的方法集 使用vuex,首先定义一个store这样的js文件,在文件中引入vuex Vue.use(Vuex),定义state和mutations 在组件中使用vuex 首先,使用import引入store(定义了vuex的js文件)。然后在组件的default中引用stroe,在组件中提交或修改,使用store.commit('store中定义的方法名')。使用公共的状态,同样需要引入和在default引用,在data中引用,例如,msg: store.state.属性名。
-
截图0赞 · 0采集
-

- frylan 2020-08-17
单向数据流:Actions, State, View
多个视图依赖于同一状态:菜单导航
来自不同视图的行为需要变更同一状态:评论弹幕
Vuex:为Vue.js开发的状态管理模式,组件状态集中管理,组件状态改变遵循统一的规则
store.js
import Vue from 'vue' inport Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { count: 0 }, mutations: { increase(){ this.state.coount++ } }, actions: { } })组件中使用
import store form '@/store' export default{ name: 'about', store, data(){ return { num: store.state.count } }, methods: { add(){ store.commit('increase') } } }- 0赞 · 0采集
-

- 英仙辰星 2020-08-04
state 主键状态
mutations是定义改变状态的方法
主键中如何使用vuex
首先引如store的文件,然后在主键的default里面引用store
最后在主键中提交修改用store.commit
- 0赞 · 0采集
-

- 慕哥6392411 2020-04-24
单向数据流:view-> actin-> state,用户操作引起视图状态变化,而视图状态变化又会使得视图更新
vuex:组件间传参,即使得不同的独立的组件可以互相沟通
- 0赞 · 0采集
-

- qq_慕雪7562243 2020-02-18
state : 组件的状态(需要管理的或者组件公用的)
mutations : 定义改变状态的方法集
使用vuex,首先定义一个store这样的js文件,在文件中引入vuex
Vue.use(Vuex),定义state和mutations
在组件中使用vuex
首先,使用import引入store(定义了vuex的js文件)。然后在组件的default中引用stroe,在组件中提交或修改,使用store.commit('store中定义的方法名')。使用公共的状态,同样需要引入和在default引用,在data中引用,例如,msg: store.state.属性名。
- 1赞 · 0采集
-

- 慕雨晨光 2019-12-09
vuex的使用,通过commit关键字来进行数据提交
-
截图0赞 · 0采集
-

- _YI__ 2019-11-06
【Vuex】
为vue.js开发的状态管理模式;组件状态集中管理;组件状态改变遵循统一的规则。
使用方法:
在store.js中使用Vuex:Vue.use(Vuex);定义新Vuex对象:export default new Vuex.Store,包含state和mutations,state中保存被管理的/组件公用的状态,mutations中为可修改state中值的方法,以及actions;
-
截图0赞 · 0采集
-

- 慕无忌3433130 2019-10-22
一、Vuex全局状态管理定义
import Vue from 'vue' //1.导入vuex import Vuex from 'vuex' //2.use Vue.use(Vuex) export default new Vuex.Store({ //3.vuex 状态 state: { count: 0 }, //4.只有使用mutations 改变state值 mutations: { increase: function () { this.state.count++ } }, actions: { }, modules: { } })二、使用
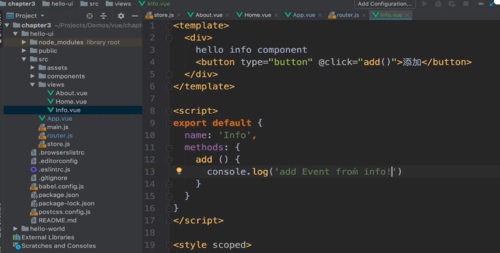
//1.导入store/index.js import store from '../store/index.js' export default { name: 'Info', //2.引入store store, data: function () { return { msg: store.state.count } }, methods: { add () { //3.通过store.commit('mutations内方法名') store.commit('increase') } } }- 1赞 · 1采集
-

- ITer在路上 2019-10-20
vuex介绍
-
截图0赞 · 0采集
-

- ITer在路上 2019-10-20
vuex介绍
-
截图0赞 · 0采集
-

- ITer在路上 2019-10-20
vuex应用场景
-
截图0赞 · 0采集
-

- ITer在路上 2019-10-20
单项数据流概念
-
截图0赞 · 0采集
-

- 慕田峪4293831 2019-10-14
【Vuex】
为vue.js开发的状态管理模式;组件状态集中管理;组件状态改变遵循统一的规则。
使用方法:
在store.js中使用Vuex:Vue.use(Vuex);定义新Vuex对象:export default new Vuex.Store,包含state和mutations,state中保存被管理的/组件公用的状态,mutations中为可修改state中值的方法,以及actions;
在组件中import store from '@/store':在export default中引用store,便可在组件中访问store的state参数;在组件methods等中调用store.commit('mutations方法名')便可进行state修改。
【理解方式】将组件公用的state全部托管给Vuex,若需修改则向Vuex提交请求,由Vuex统一执行修改并通知所有使用该state的组件。
- 2赞 · 0采集
-

- 大鹏111 2019-09-14
Vuex介绍
单项数据流概念:页面是由很多视图组成,用户的操作会带来状态的变化,状态的变化又会驱动视图的更新,如果没有采用这种数据流方式开发,那么组件之间这种状态管理就会变得异常复杂。

使用Vuex解决常见的问题:
【1】多个视图依赖同一个状态(例如:菜单导航)
【2】来自不同视图的行为需要变更同一状态(例:评论弹幕)
vuex介绍:为Vue.js开发的状态管理模式,组件状态集中管理,组件状态改变遵循统一的规则,vuex组件会在项目中会生成store.js,该文件中可以看到它引入了vuex,并且在Vue上绑定了Vuex。


Vuex.Store函数中传入的对象有三个参数,分别为state、mutations、actions,这节主要讲解statu和mutations
state:组件的状态在这里做集中的管理。
mutations:它是唯一一个可以改变vuex里面的状态的方法集,所有方法都放在这里面。
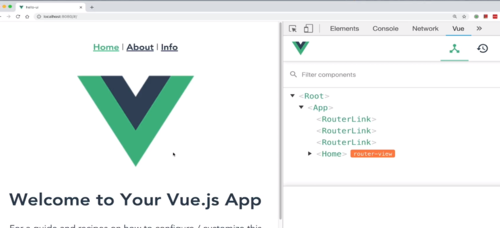
举例:Info组件传入一个状态到About组件,这里在Infu.vue中添加一个按钮,并给该按钮绑定点击事件,每次点击在浏览器调试窗中都输出一句话,打开浏览器的调式模式,打开vue组件,在这里可以看到vue中有哪些组件。


页面上使用vuex方式:在<script>标签中引入(import store from '@/store'),后边.js可以省略,如图(可以查看vue-cli的config,可以知道这里的@代码src),第二步还需要引入,也就是再写上store,如下图。


这里给传递的状态起的名称为count,并且初始值为0,在mutations定义一个方法,该方法每次会对count++。

vue中改变statu的状态的方式:使用store.commit('方法名'),这样每次点击按钮时,就会提交这个increase,然后就会改变这个状态。打开vue的调式工具,点击第二个,表形状的,它就是vuex,点击添加,旁边就会输出increase,并且状态也会发生改变。



把这个状态传入到About.vue这个组件:同样引入store,然后引用它即可。

这样每次点击之后,About这个组件里的数也会随着变化。

使用vuex:首先由store.js文件,然后vue引用vuex这个组件(Vue.use(Vuex)),然后定义statu和mutations,statu是我们共有的状态,mutations里定义的是改变这个状态的方法。

组件中使用vuex,首先需要引入store.js这个文件,然后引用store,最后是通过store.commit('mutations中函数名')来提交修改。

- 1赞 · 0采集
-

- 慕运维8558005 2019-09-04
- 1
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-14
引用、9-19。
关键字commit。
vuex相当于中央管理处,组件哪里需要改动,就去通知哪里。
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-14
使用vuex,首先要定义store,js这个文件,再定义state和mutations。state里面共用的状态,mutations里面是管理这个状态的方法。
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-14
commit('引用的是mutations里面的increase()方法的名字')
-
截图0赞 · 0采集
-

- Sherlock_bourne 2019-08-14
vuex介绍
-
截图0赞 · 0采集
-

- 慕沐0269658 2019-07-26
//引用公用数据1
msg:store.state.count //引用管理状态 //这个是上面提交修改的数值
引用用数据2:{{this.$store.state.count}}
-
截图0赞 · 0采集
-

- 慕沐0269658 2019-07-26
单向数据流概念
多个视图依赖于同一个状态(菜单导航);
来自不同视图的行为要改变同一状态(弹幕)
vuex
是为vue.js开发的状态管理模式
组件状态集中管理
组件状态改变遵循统一的原则
store.js中引入vuex
Vue.use(vuex)
export default new Vuex.Store({
state:{}, 集中管理状态
mutations:{}, 方法集(定义改变状态的一些方法)
action:{}
})
在页面中import store from‘@/store'引入 @代表src目录
在export中引用store,在methods中store.commit(方法)
-
截图0赞 · 0采集
-

- qq_云水边静沐暖阳_04205942 2019-07-21
vuex用法:
1.定义store.js文件;
2.引用Vue.use(Vuex)组件;
3.定义state和mutations,state是我们要去管理的或组件要公用的状态,mutations是我们要定义改变状态的一些方法;
在组件中怎么使用vuex:
1.首先要引入store文件,import store from '@/store' ;
2.然后在default对象里面引用store :
export default{
store
}
3.最后在组件中使用关键词commit进行提交修改:
store.commit('increase')
- 0赞 · 0采集
-

- sheak 2019-07-17
【vuex】
1.引用store
import store from '@/store'
...
store.state.count
2.全局store
$store.state.count
3.改变state的值
mutations:{
increase () {
this.state.count++
}
}
- 0赞 · 0采集
-

- 亚瑟王的大哥 2019-07-13
组件之间相互传递状态过程是
某一个组件将 状态提交到 store中,然后其他的组件去store中去取这个状态
- 0赞 · 0采集
-

- qq_小丑_25 2019-07-09
state里面填写属性,mutations为改变属性(状态)的方法



- 0赞 · 0采集
-

- qq_小丑_25 2019-07-09
使用vuex,script里面添加:import store from @/store,这里面的@表示src目录
-
截图0赞 · 0采集
-

- qq_小丑_25 2019-07-09
Vue.use(组件),来绑定组件
-
截图0赞 · 0采集
-

- qq_小丑_25 2019-07-09
vuex作用
-
截图0赞 · 0采集
-

- qq_小丑_25 2019-07-09
vuex使用场景
-
截图0赞 · 0采集


















