-

- Luuuuuuuu 2023-03-31
Props

父组件向子组件传输数据:

子组件接收父组件的数据(props):
子组件接收的值是只读的(要像纯函数一样使用props参数)
在一个函数内 不改变接收的参数称为纯函数
- 0赞 · 0采集
-

- 清风如我 2022-11-01
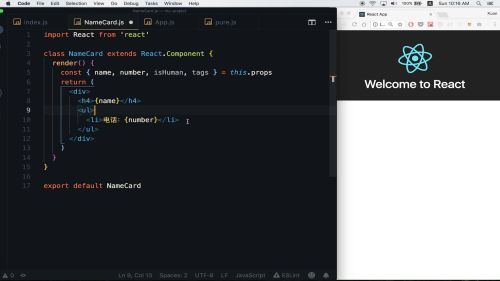
React属性 class Namecard extends React.Component { render(){ const { name, number, isHuman, tags } = this.props return( <div> <h4>{name}</h4> <ul> <li>电话:1234567890</li> <li>{ isHuman ? '人类' :'外星生物'}</li> <hr/> <p> { tags.map((tag, index) => ( <span> {tag}</span> ))} </p> </ul> </div> ) } } export default NameCard- 0赞 · 0采集
-

- 叶云逸 2022-08-09
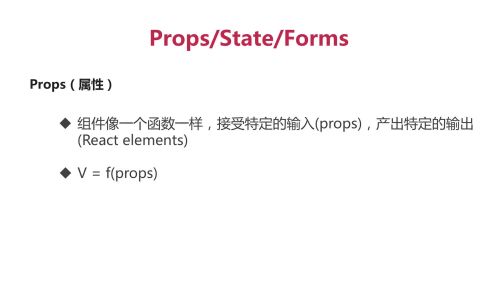
Props(属性)
组件像一个函数一样,接受特定的输入(props),产出特定的输出(React elements)
V = f(props)

- 0赞 · 0采集
-

- GovG 2022-04-13
bootstrap安装: npm install bootstrap --save
- 0赞 · 0采集
-

- 慕仙9049678 2021-12-06
Props案例

- 0赞 · 0采集
-

- 慕仙9049678 2021-12-06
实现

- 0赞 · 0采集
-

- 青牧3778332 2021-09-23



 截图
截图- 0赞 · 0采集
-

- 慕仔6139570 2021-07-13
Props:组件就像一个函数一样,接收特定的输入(props),产出特定的输出(React elements)
V = f(props)
- 0赞 · 0采集
-

- qq_慕莱坞2001219 2021-06-08
- number={123456}
-
截图0赞 · 0采集
-

- powerful_girl 2021-06-01

jilu
- 0赞 · 0采集
-

- imJohnChan 2020-11-10
引用 bootstarp
-
截图0赞 · 0采集
-

- imJohnChan 2020-11-10
npm install bootstarp --save
-
截图0赞 · 0采集
-

- 天天57 2020-09-09
组件的Props/State/Forms
Props(属性)
组件(Component)会根据属性(Props)的不同,渲染出不同的效果
组件就像是一个函数一样,接受特定的输入(props),产生特定的输出(React elements)
V = f(props)
Props是只读的,不能在Component里改写它的值,必须要向纯函数一样使用它
其他Notes:
ES6里的析构写法
const { name, number, isHuman, tags} = this.props引入bootstrap之后,可以直接在JSX里调用一些classes,比如alert, alert-success
- 0赞 · 2采集
-

- 白菜程序员 2020-03-27
reactComponent必须像纯函数一样使用props(不能改变输入值)
-
截图0赞 · 0采集
-

- 白菜程序员 2020-03-27
将bootstrap在index中引入,就能够让下面的NameCard能够使用,不用再次引用。
-
截图0赞 · 0采集
-

- Levid_GC 2020-02-12
组件像一个函数一样,接受特定的输入(props),产出特定的输出(React elements)
V = f(props)
- 0赞 · 0采集
-

- 爱拉舞imooc 2020-01-18
注意:函数式hocks 没有 render ( ) { } 部分,直接是 return ( )
?
- 0赞 · 0采集
-

- 爱拉舞imooc 2020-01-18
注意:函数式hocks 没有 render ( ) { } 部分,直接是 return ( ) 。
- 0赞 · 0采集
-

- 爱拉舞imooc 2020-01-18
props 要求按纯函数使用,即不能改变其值!
- 0赞 · 0采集
-

- 爱拉舞imooc 2020-01-10
props 是纯函数, 值不能改变.
- 0赞 · 0采集
-

- 慕攻城狮5153094 2019-12-13
Props(属性)
组件—函数,输入—输出
V = f(props)
例: 一张名片
样式:bootstrap foo,通过npm安装在my-first-react工程文件夹中
在index.js中引用bootstrap
属性是只读的
纯函数:不改变函数的值
非纯函数
jsx只支持纯函数
- 0赞 · 0采集
-

- pinzaghi 2019-07-24
传入的属性props是只读的,不能修改值(错误如视频右侧显示)
-
截图0赞 · 0采集
-

- pinzaghi 2019-07-24
组件可以写成函数的形式
-
截图0赞 · 0采集
-

- 慕虎8263243 2019-04-26
- React 1、自定义组件首字母大写,区别原生组件
-
截图0赞 · 0采集
-

- 慕虎8263243 2019-04-26
- JSX 1、js的一种语法扩展 2、jsx代替 React.createElement()方法,书写方便 3、jsx返回的是一个element对象 4、注意: 属性的俩处区别: ……className代替class 属性 ……htmlfor 代替 for属性
-
截图0赞 · 0采集
-

- 慕标1545130 2019-04-15
Props(属性)
组件—函数,输入—输出
V = f(props)
例: 一张名片
样式:bootstrap foo,通过npm安装在my-first-react工程文件夹中
在index.js中引用bootstrap
属性是只读的
纯函数:不改变函数的值
非纯函数
jsx只支持纯函数
- 0赞 · 1采集
-

- Qun_Chen 2019-03-20
props
组件像一个函数一样,接受特定的输入(props),产出特定的输出(React elements)
V = f(props)
遇到一个错误
Uncaught TypeError: Super expression must either be null or a function, not undefined
因为Component的首字母小写了
- 0赞 · 0采集
-

- 人笨就要多读书 2019-02-25
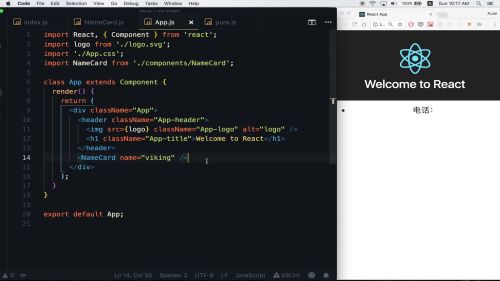
实例 - 名片
-
截图0赞 · 0采集
-

- 人笨就要多读书 2019-02-25
Props属性
-
截图0赞 · 0采集
-

- 慕仰2882131 2018-12-26
所有的组件必须像纯函数一样使用变量,变量值是不可以改变的
- 0赞 · 0采集









 截图
截图













