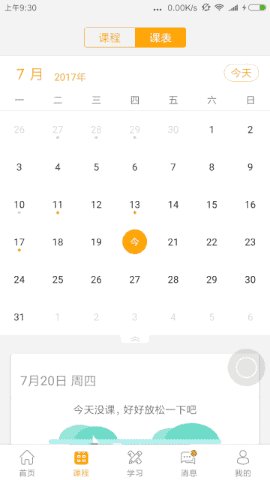
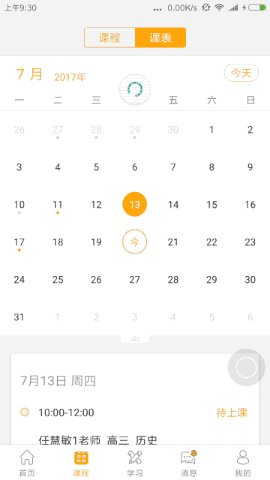
运行效果:

使用说明:
XML布局
新建XML布局
RecyclerView的layout_behavior为com.ldf.calendar.behavior.RecyclerViewBehavior
<android.support.design.widget.CoordinatorLayout android:id="@+id/content" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1"> <com.ldf.calendar.view.MonthPager android:id="@+id/calendar_view" android:layout_width="match_parent" android:layout_height="300dp" android:background="#fff"> </com.ldf.calendar.view.MonthPager> <android.support.v7.widget.RecyclerView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_behavior="com.ldf.calendar.behavior.RecyclerViewBehavior" android:background="#c2c2c2" android:layout_gravity="bottom"/> </android.support.design.widget.CoordinatorLayout>
自定义日历样式
新建CustomDayView继承自DayView并重写refreshContent 和 copy 两个方法
@Override
public void refreshContent() { //你的代码 你可以在这里定义你的显示规则
super.refreshContent();
}
@Override
public IDayRenderer copy() { return new CustomDayView(context , layoutResource);
}新建CustomDayView实例,并作为参数构建CalendarViewAdapter
CustomDayView customDayView = new CustomDayView( context , R.layout.custom_day); calendarAdapter = new CalendarViewAdapter( context , onSelectDateListener , Calendar.MONTH_TYPE , customDayView);
初始化View
目前来看 相比于Dialog选择日历 我的控件更适合于Activity/Fragment在Activity的onCreate 或者Fragment的onCreateView 你需要实现这两个方法来启动日历并装填进数据
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_syllabus);
initCalendarView();
}
private void initCalendarView() {
initListener();
CustomDayView customDayView = new CustomDayView(
context , R.layout.custom_day);
calendarAdapter = new CalendarViewAdapter(
context ,
onSelectDateListener ,
Calendar.MONTH_TYPE ,
customDayView);
initMarkData();
initMonthPager();
}使用此方法回调日历点击事件
private void initListener() {
onSelectDateListener = new OnSelectDateListener() { @Override
public void onSelectDate(CalendarDate date) { //your code
}
@Override
public void onSelectOtherMonth(int offset) { //偏移量 -1表示上一个月 , 1表示下一个月
monthPager.selectOtherMonth(offset);
}
};
}使用此方法初始化日历标记数据
private void initMarkData() {
HashMap markData = new HashMap<>(); //1表示红点,0表示灰点
markData.put("2017-8-9" , "1");
markData.put("2017-7-9" , "0");
markData.put("2017-6-9" , "1");
markData.put("2017-6-10" , "0");
calendarAdapter.setMarkData(markData);
}使用此方法给MonthPager添加上相关监听
monthPager.addOnPageChangeListener(new MonthPager.OnPageChangeListener() { @Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
mCurrentPage = position;
currentCalendars = calendarAdapter.getAllItems(); if(currentCalendars.get(position % currentCalendars.size()) instanceof Calendar){ //you code
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});重写onWindowFocusChanged方法,使用此方法得知calendar和day的尺寸
@Override
public void onWindowFocusChanged(boolean hasFocus) { super.onWindowFocusChanged(hasFocus); if(hasFocus && !initiated) {
CalendarDate today = new CalendarDate();
calendarAdapter.notifyDataChanged(today);
initiated = true;
}
}
Download
Gradle: Step 1. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://www.jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.MagicMashRoom:SuperCalendar:v1.3.1'
}

 随时随地看视频
随时随地看视频




