之前的文章中对Material Design做了概括性的介绍,从Android5.0开始,谷歌就将所有内置应该都按照Material Design风格来设计,我个人是很喜欢这种风格的,所以才有了写一个全Material Design风格的App,来深入学习。
项目地址:https://github.com/duyangs/MaterialDesignDemo
附个链接 https://developer.android.com/design/material/index.html?hl=zh-cn
下面直接开门见山
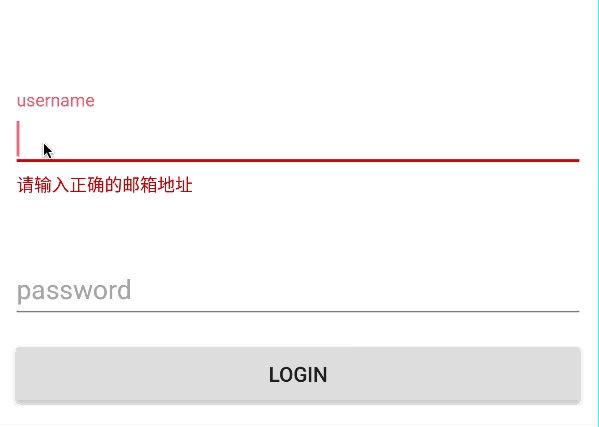
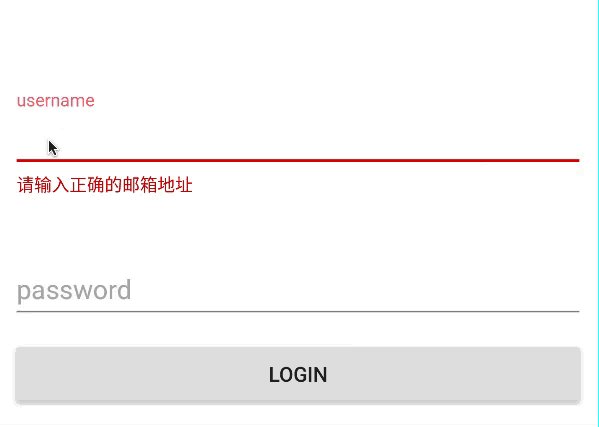
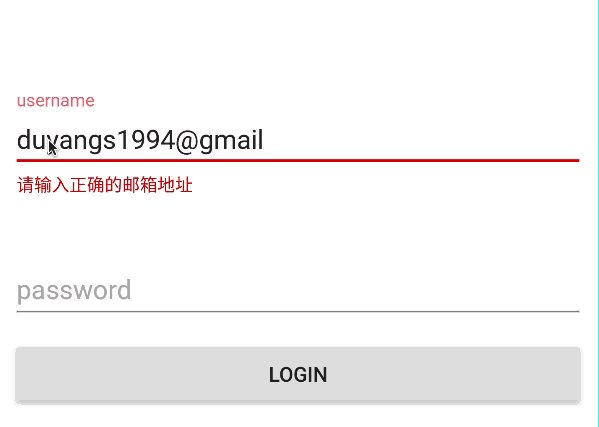
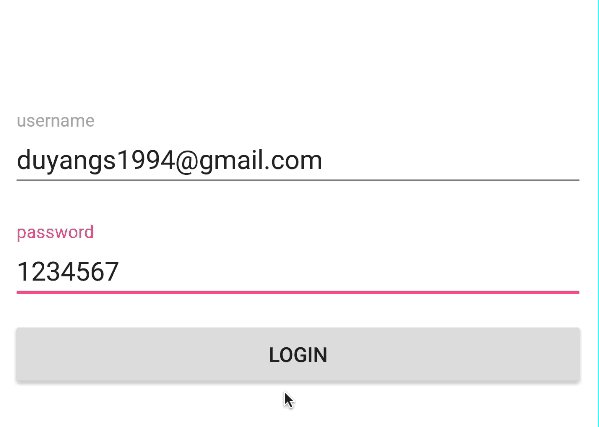
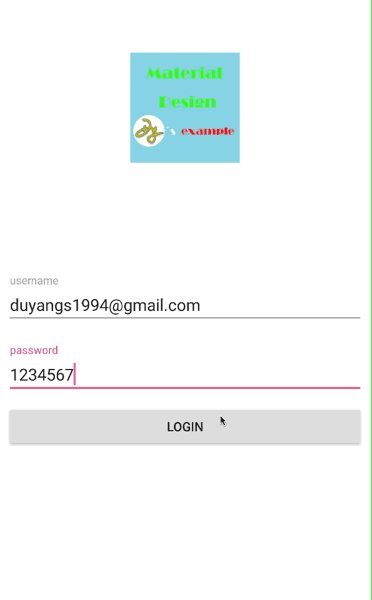
TextInputLayout
EditText很常用 ,hint也不陌生,还有错误提示 ,传统的方式想想怎么弄 ?
算了 别想了,往下看
<android.support.design.widget.TextInputLayout android:id="@+id/tl_username" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true"> <EditText …… /> </android.support.design.widget.TextInputLayout>
直接套个TextInputLayout 轻松解决,还有点小酷炫

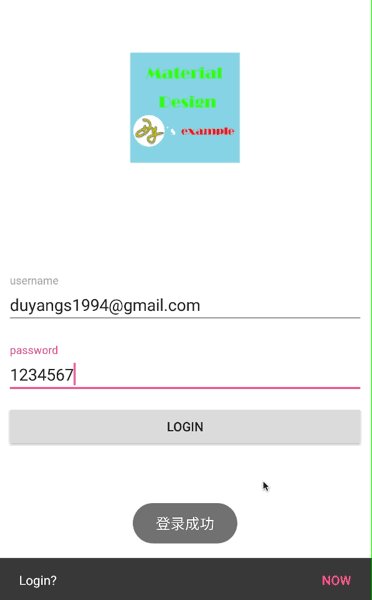
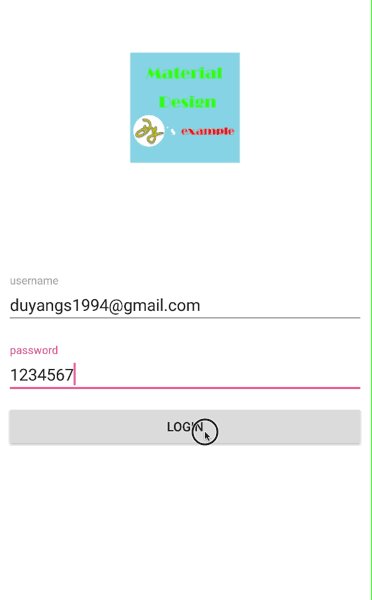
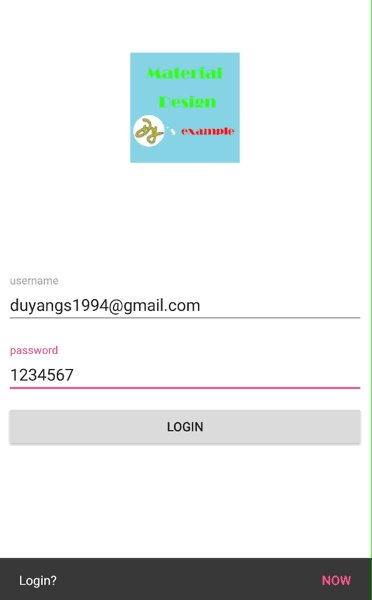
Snackbar

Toolbar

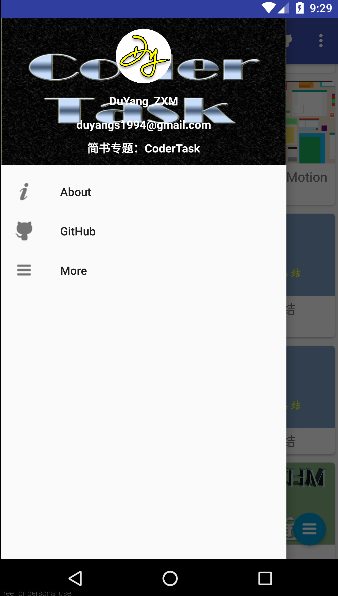
DrawerLayout + NavigationView = 侧滑菜单
侧滑菜单在日常应用中越发常见了,它也是Material Design的一员
android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <Other Layout>···</Other Layout> <android.support.design.widget.NavigationView android:id="@+id/navigation_view" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="start" app:headerLayout="@layout/nav_header" //头布局 app:menu="@menu/nav_meau" /> //menu布局</android.support.v4.widget.DrawerLayout>
效果就是这么直接

CoordinatorLayout + AppBarLayout 实现ToolBar隐藏显示
CoordinatorLayout可以监听其所有子控件的各种事件,然后做出最为合理的相应
AppBarLayout在其内部做了很多滚动时间的封装。
然后两者结合,就变得有趣了 。 我们先来感受下
<android.support.design.widget.CoordinatorLayout android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:layout_scrollFlags="scroll|enterAlways|snap" app:theme="@style/AlertDialog.AppCompat.Light" /> </android.support.design.widget.AppBarLayout> <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/swipe_refresh" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v4.widget.SwipeRefreshLayout> …… </android.support.design.widget.CoordinatorLayout>
app:layout_behavior="@string/appbar_scrolling_view_behavior"是Design库提供的布局行为
app:layout_scrollFlags="scroll|enterAlways|snap"
scroll -> 当RecyclerView向上滚动的时候 Toolbar也向上滚动并隐藏
enterAlways -> 当RecyclerView向下滚动的时候 Toolbar也向下滚动并显示
snap -> 当Toolbar没有完全显示时 根据距离判断显示或隐藏
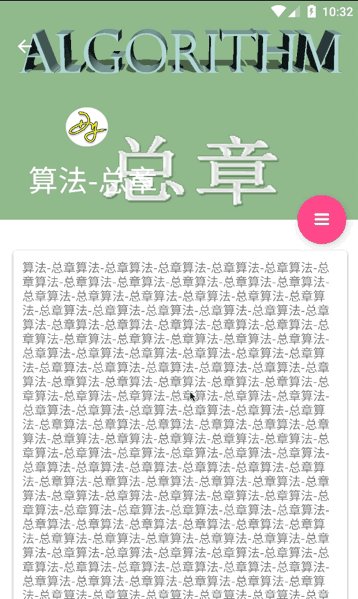
显示:

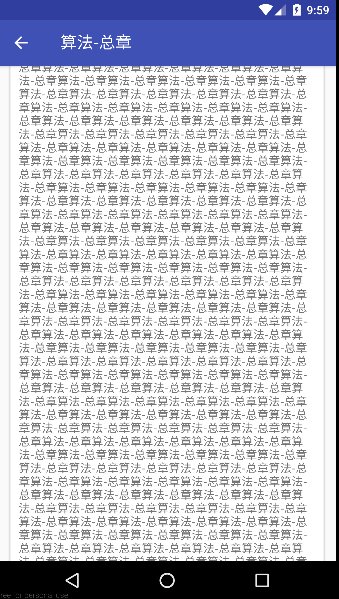
隐藏:

Gif展示:

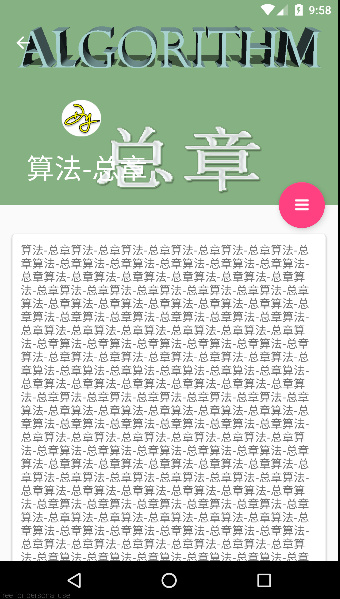
CollapsingToolbarLayout实现可折叠标题栏
CollapsingToolbarLayout是AppBarLayout的直接子类,只能在AppBarLayout中使用
像这样
<android.support.design.widget.AppBarLayout android:id="@+id/appBar" android:layout_width="match_parent" android:layout_height="250dp" android:fitsSystemWindows="true"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:contentScrim="?attr/colorPrimary" app:layout_scrollFlags="scroll|exitUntilCollapsed" android:fitsSystemWindows="true"> <ImageView android:id="@+id/articles_image" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" app:layout_collapseMode="parallax" //折叠过程中产生一定的错位偏移 android:fitsSystemWindows="true"/> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin" /> //折叠过程中位置保持不变 </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout>
效果
展开时:

收起时:

完整Gif:

本项目持续跟新,后续也会写的更深入更细致
https://github.com/duyangs/MaterialDesignDemo
感兴趣可以Satr、Fork

 随时随地看视频
随时随地看视频




