写在前面
在读《CSS世界》第四章之前,粗浅的认为盒模型无非是margin/border/padding/content而已,再多无非在不同box-sizing下的表现不同而已;但是书中记录的替换元素与非替换元素、content的一些用法、margin合并等等,让我对“盒模型四大家族”有了全新的认识
一、替换元素与非替换元素
根据“外在盒子”是内联还是块级我们可以把元素分为内联元素和块级元素,而根据是否
具有可替换内容,我们也可以把元素分为替换元素和非替换元素
1.1 替换元素定义
通过修改某个属性值呈现的内容就可以被替换的元素就称为“替换元素”,常见的替换元素有:<img>、<object>、<video>、<iframe>或者表单元素<textarea>和<input>
1.2 替换元素的特点
内容的外观不受页面上的 CSS 的影响;如单复选框的内间距、背景色等样式
有自己的尺寸;如
<video>、<img>都有自己的尺寸在很多 CSS 属性上有自己的一套表现规则;
vertical-align中,替换元素默认为baseline(字母x下边缘),替换元素的基线就被硬生生定义成了元素的下边缘
1.3 替换元素的尺寸计算规则
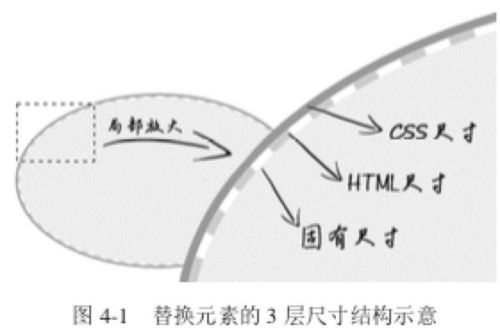
替换元素的尺寸从内而外分为 3 类:固有尺寸、HTML 尺寸和 CSS 尺寸
固有尺寸指的是替换内容原本的尺寸;例如,图片、视频、input作为一个独立文件存在的时 候,都是有着自己的宽度和高度的;
HTML 尺寸,“HTML 尺寸”只能通过
HTML原生属性改变,这些HTML原生属性包括<img>的width和height属性、<input>的size属性、<textarea>的cols和rows属性CSS 尺寸特指可以通过 CSS 的
width和height或者max-width/min-width和max-height/min-height设置的尺寸,对应盒尺寸中的content box

尺寸计算优先级: CSS 尺寸 > HTML 尺寸 > 固有尺寸
二、content属性
注意,content属性不仅能用于::before/::after中,还能用于元素中,不过有一定兼容性。
在 Chrome 浏览器下,所有的元素都支持 content 属性,而其他浏览器仅在::before/::after 伪元素 中才有支持
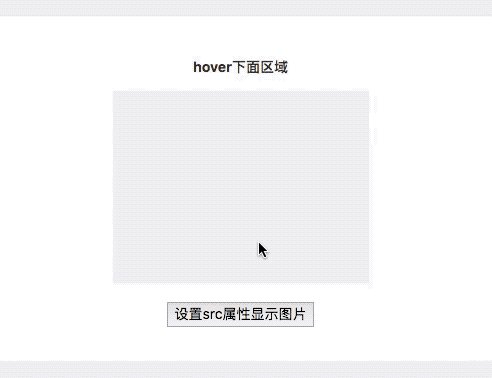
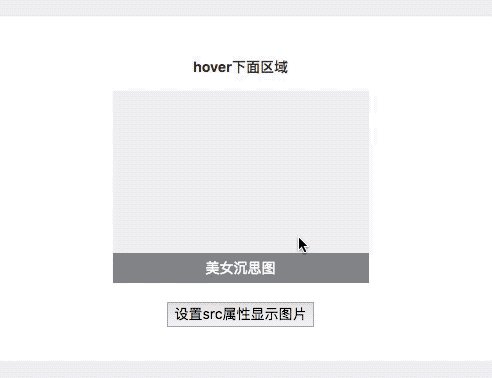
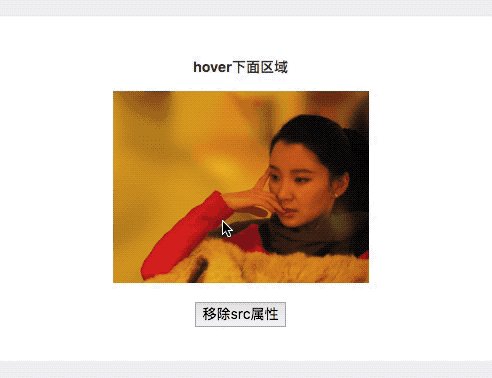
案例1:基于伪元素的图片内容生成技术

原理:图片没有src时,::before和::after可以生效;给图片添加一个src地址时,图片从普通元素变成替换元素,原本都还支持的::before和::after此时全部无效
案例2:content 引入图片
img { content: url(1.jpg); }案例3:hover 实现图片替换
<img src="laugh.png">img:hover {content: url(laugh-tear.png);
}案例4:优雅实现h1的SEO
<h1>《CSS 世界》</h1>h1 { width: 180px; height: 36px; background: url(logo.png); /* 隐藏文字 */
text-indent: -999px;
}案例5:加载中动画
正在加载中<dot>...</dot>dot { display: inline-block; height: 1em; line-height: 1; text-align: left; vertical-align: -.25em; overflow: hidden;}dot::before { display: block; content: '...\A..\A.'; white-space: pre-wrap; animation: dot 3s infinite step-start both;}@keyframes dot {
33% { transform: translateY(-2em); }
66% { transform: translateY(-1em); }}案例6:计数器(了解)
三、padding属性
padding 对内联元素水平和垂直方向上均有影响
padding 宽高百分比都是基于父元素的宽度计算
很多很多的前端同事有这么一个错误的认识:内联元素的 padding 只会影响水平方向,不会影响垂直方向。这种认知是不准确的,内联元素的 padding 在垂直方向同样会影响布局,影响视觉表现。 只是因为内联元素没有可视宽度和可视高度的说法(clientHeight 和 clientWidth 永远是 0),垂直方向的行为表现完全受 line-height 和 vertical-align 的影响,视觉上并没有改变和上一行下一行内容的间距,因此,给我们的感觉就会是垂直 padding 没有起作用。
案例1:增大点击区域
a { padding: .25em 0; }案例2:任意高度的分隔符
<a href="">登录</a><a href="">注册</a>a + a:before { content: ""; font-size: 0; padding: 10px 3px 1px; margin-left: 6px; border-left: 1px solid gray;
}案例3:等比例盒子
用于实现自适应布局,如网页banner等比例大小图片
/* 矩形 */div { padding: 50%; }/* 正方形 */div { padding: 25% 50%; }案例4:图形绘制
/* 菜单 */.icon-menu { display: inline-block; width: 140px; height: 10px; padding: 35px 0; /* 默认border-color:currentColor; */
border-top: 10px solid; border-bottom: 10px solid; /* 核心 */
background-color: currentColor; background-clip: content-box;
}四、margin属性
margin特点:
与padding不同,margin可以为负值;
与padding相同,margin的百分比也是相对于其父元素的width
4.1 margin负值应用
(1)增大盒子尺寸
只有元素是“充分利用可用空间”状态的时候,margin 才可以改变元素的可视尺寸
/* 无法改变尺寸 */.father { width: 300px; margin: 0 -20px;
}/* .son 尺寸变化 */<div class="father">
<div class="son"></div>
</div>.father { width: 300px; }.son { margin: 0 -20px; }(2)经典无兼容两栏布局
.column-box { overflow: hidden;
}.column-left,.column-right { margin-bottom: -9999px; padding-bottom: 9999px;
}布局原理:
默认情况下,垂直方向块级元素上下距离是 0,一旦 margin-bottom:-9999px 就意味着后面所有元素和上面元 素的空间距离变成了-9999px,也就是后面元素都往上移动了 9999px。此时,通过神来一笔 padding-bottom:9999px 增加元素高度,这正负一抵消,对布局层并无影响,但却带来了我们 需要的东西— 视觉层多了 9999px 高度的可使用的背景色
4.2 margin合并
块级元素的上外边距(margin-top)与下外边距(margin-bottom)有时会合并为单个外边距,这样的现象称为“margin 合并”。
两个条件:块级元素和仅发生在垂直方向上
margin合并的3种场景
(1)相邻兄弟元素 margin 合并。这是 margin 合并中最常见、最基本的
<p>第一行</p><p>第二行</p>p { margin: 1em 0; }(2)父级和第一个/最后一个子元素
<div class="father"> <div class="son" style="margin-top:80px;"></div></div><div class="father" style="margin-top:80px;"> <div class="son"></div></div><!-- 这种情形也只表现为上边距80px,margin发生了合并 --><div class="father" style="margin-top:80px;"> <div class="son" style="margin-top:80px;"></div></div>
(3)空块级元素的 margin 合并
.father { overflow: hidden; }.son { margin: 1em 0; }
<div class="father">
<div class="son"></div>
</div>此时.father 所在的这个父级<div>元素高度仅仅是 1em,因为.son 这个空<div>元 素的 margin-top 和 margin-bottom 合并在一起了
如何阻止margin发生合并?
对于 margin-top 合并,可以进行如下操作(满足一个条件即可):
父元素设置为块状格式化上下文元素;
父元素设置 border-top 值;
父元素设置 padding-top 值;
父元素和第一个子元素之间添加内联元素进行分隔。
对于 margin-bottom 合并,可以进行如下操作(满足一个条件即可):
父元素设置为块状格式化上下文元素;
父元素设置 border-bottom 值;
父元素设置 padding-bottom 值;
父元素和最后一个子元素之间添加内联元素进行分隔;
父元素设置 height、min-height 或 max-height。
margin 合并的计算规则:
“正正取大值”“正负值相加”“负负最负值”
4.3 margin:auto深入
margin:auto 的填充规则如下
(1)如果一侧定值,一侧 auto,则 auto 为剩余空间大小。
(2)如果两侧均是 auto,则平分剩余空间。
<div class="father">
<div class="son"></div>
</div>.father { width: 300px;
}.son { width: 200px; margin-right: 80px; margin-left: auto;
}.father { width: 300px; height: 150px; background-color: #f0f3f9; position:relative;
}.son { position: absolute; top: 0; right: 0; bottom: 0; left: 0; width: 200px; height: 100px; background-color: #cd0000; margin: auto;
}注意:
display 计算值 inline 的非替换元素的垂直 margin 是无效的。对于内联替换元素, 垂直 margin 有效,并且没有 margin 合并的问题,所以图片永远不会发生 margin 合并。
五、border属性
几个特点:
border属性值不支持百分比
border-style 默认值为none
border-color 默认值为currentColor
应用1:图片上传hover变色
.add { color: #ccc; border: 2px dashed;
}.add:before { border-top: 10px solid;
}.add:after { border-left: 10px solid;
}/* hover变色 */.add:hover { color: #06C;
}应用2:优雅增加点击区域
/* box-sizing非border-box时 */.icon-clear { width: 16px; height: 16px; border: 11px solid transparent;
}应用3:三角形绘制
div { width: 0; border: 10px solid; border-color: #f30 transparent transparent;
}border能构成三角形和梯形的原理如下:
通过改变width/height以及border-width在不同方位的尺寸,可以改变三角形的倾角方位和尺寸
应用4:border等高布局
.box { border-left: 150px solid #333; background-color: #f0f3f9;
}.box > nav { width: 150px; margin-left: -150px; float: left;
}.box > section { overflow: hidden;
}border等高布局的局限性:
由于 border 不支持百分比宽度,因此,适合至少一栏是定宽的布局
等高布局的栏目有限制。基本上,border 等 高布局只能满足 2~3 栏的情况,除非正好是等比例的,那还可以使用 border-style:double 实现最多 7 栏布局
原文链接:https://segmentfault.com/a/1190000015777141
原文作者: 同梦奇缘

 随时随地看视频
随时随地看视频




