定义:
在CSS处理页面的时候,它认为每个元素都是包含在一个不可见的盒子里,盒子模型由内容区域、内容区域周围空间(内边距padding)、内边距的外边缘(边框,border)和边框外面将元素与相邻元素隔开的不可见区域(margin)构成。我们将盒子模型想象成一幅挂在墙上的画,画是内容,衬边是内边距,画框是边框,与相邻画框之间的距离是外边距。

边框(给html元素添加边框线,会改变元素的宽度)
上边框
1. Border-top-color:颜色值;上边框的颜色
2. Border-top-style:线型;线型有solid实线 dashed虚线dotted点状线
3. Border-top-width:粗细;例如border-top-width:2px;
简写为
Border-top:粗细 线型 颜色;
右边框
1. Border-right-color:颜色值;上边框的颜色
2. Border-right-style:线型;线型有solid实线 dashed虚线dotted点状线
3. Border-right-width:粗细;例如border-right-width:2px;
简写为
Border-right:粗细 线型 颜色;
下边框
1. Border-bottom -color:颜色值;上边框的颜色
2. Border-bottom-style:线型;线型有solid实线 dashed虚线dotted点状线
3. Border-bottom-width:粗细;例如border-bottom-width:2px;
简写为
Border-bottom:粗细 线型 颜色;
左边框
1. Border-left-color:颜色值;上边框的颜色
2. Border- left -style:线型;线型有solid实线 dashed虚线dotted点状线
3. Border- left -width:粗细;例如border- left -width:2px;
简写为
Border- left:粗细 线型 颜色;
上右下左四条边框的样式一样
可以简写为 border:粗细 线型 颜色;
盒子模型(div、等块元素、行内块元素)
盒子的必要属性:
内容区:width、height和 border:
内边距 padding(将盒子撑大,盒子的宽高会改变)
内容和边框之间的距离
1. Padding-top:数值;内容和上边框之间的距离
2. Padding-right:数值;内容和右边框之间的距离
3. Padding-bottom:数值;内容和下边框之间的距离
4. Padding-left:数值;内容和左边框之间的距离
简写形式
Padding:10px 20px 30px 40px;上边框距离10px 右 20px 下边框30px 左40px
Padding:10px 20px 30px; 上10px 左右 20px 下 30px
Padding:10px 30px; 上下10px 左右30px
Padding:10px; 上右下左都是10px
注意:一个值的话上右下左等距;两个值上下等距、左右等距;三个值左右等距。
外边距 margin(默认8px,不会将盒子撑大是盒子与盒子之间的距离)
这里需要在注意的是:外边距在操作行内与元素的时候只能操作元素与元素左右之间的距离,不能操作上下距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box1{
width: 80px;
height: 90px;
border:2px solid blue;
padding: 20px 15px;
-ms-word-wrap:break-word;
word-wrap:break-word;
}
.box2{
width: 50px;
height: 50px;
border:2px solid pink;
padding: 20px;
margin:20px;
}
span{
border:1px solid red;
/*padding:20px;*/
margin:20px;
}
</style>
</head>
<body>
<div class="box1">
<a href="https://www.imooc.com/u/6491408/articles">https://www.imooc.com/u/6491408/articles</a>
</div>
<div class="box2">木子大大</div>
<span>木子大大</span><span>木子大大</span><br>
<span>木子大大</span>
</body>
</html>网站布局的一个思想
网站的结构就是两部分(横向和纵向) 如果是纵向的就是正常的文档流,设置内容器的宽度和高度,设置内容和边框之间的距离 padding ,边框往外的部分margin border调这些属性就可以
如果是横向排列,我们就要使用浮动
浮动(在需要浮动的元素上面添加浮动,将不在一行的元素排在一行上面)
Float:left;左浮动
Float: right; 右浮动
浮动的特点:
使元素站队(站队的边界是他父级的边界),一行站满后从下一行开始
设置浮动的元素,不占空间(脱标)
设置浮动的元素层级高于普通元素
设置浮动之后,无论之前是否是块元素,设置浮动之后一定是块元素
盒子被浮动后后面的盒子会根据文本流动占位移动那个盒子的位置
清除浮动(清楚周边的浮动流,恢复到正常的文档流)
Clear:left;
Clear:right;
Clear:both; /*清除左浮动,右清除右浮动*/
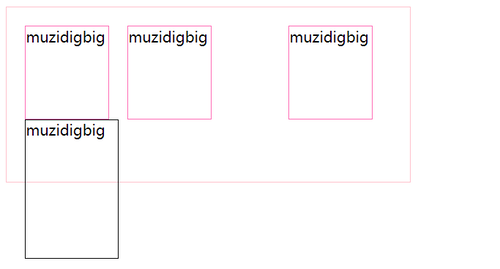
<!--大盒子里有三个子盒子:左 左 右-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.parent{
width: 400px;
height: 150px;
border:1px solid pink;
padding: 20px;
}
.child{
width: 90px;
height: 100px;
border: 1px solid hotpink;
float: left;
margin-right: 20px;
}
.child3{
float: right;
}
.child4{
width: 100px;
height: 150px;
border: 1px solid black;
clear: both;
}
</style>
</head>
<body>
<div class="parent">
<div class="child child1">muzidigbig</div>
<div class="child child2">muzidigbig</div>
<div class="child child3">muzidigbig</div>
<div class="child4">muzidigbig</div>
</div>
</body>
</html>
l Div里面还有<div > p、div父盒子没有设置固定高,里面div设置了浮动,父元素受影响,无法正常的计算,如何让父元素得到一个自然高
在父盒子里面的p设置清除浮动的属性clear:both;
浏览器的一个bug ----在父元素的样式中加overflow:hidden;
可以让父元素得到一个自然高
不受浮动的影响 。
若有不足请多多指教!希望给您带来帮助!

 随时随地看视频
随时随地看视频



