文本属性
font-size 文本的大小 例如 font-size:12px;(浏览器默认16px,一般为12px)
font-weight 文本是否加粗 font-weight:bold(加粗)/normal (默认)/bolder(更粗的字体)/lighter(更细的字体);或100-900从细字体到粗,值必须是100的倍数,其中400等于normal,700等于bold
font-style 文本是否倾斜 font-style:italic ;倾斜 font-style:normal;正常
font-family 文字的字体 例如 font-family:隶书;默认是宋体
text-decoration 文本是否有线条 text-decoration:underline ;下划线 text-decoration:overline;上划线 text-decoration:line-through;中划线(等同于<del></del>标签) text-decoration:none;去掉所有的线条
text-indent:文本首行缩进 例如 text-indent:2em;
color 文本的颜色 例如color:pink;
letter-spacing:字母和字母之间的距离 例如letter-spacing:2px;
word-spacing:单词和单词之间的距离 例如 word-spacing:2px;
text-align:文本的对齐方式 left center right例如text-align:center;
line-height:单行 文本所占的高度
cursor:光标标签 pointer(一只手) wait(通常是一只表或沙漏) help(通常是一个问号或一个气球) default(通常是一个箭头)
border-radius: 用来设置边框圆角
border-radius :50%(圆)用来设置边框圆角
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
cursor: pointer;
}
a{
text-decoration: none;
color: pink;
}
.p1{
font-size: 20px;
font-weight: 700;
mso-ascii-font-family: '隶书,微软雅黑';
font-style: italic;
text-indent: 2em;
}
.p2{
letter-spacing: 5px;
line-height: 50px;
border:1px solid blue;
text-align: center;
border-radius: 50px;
}
</style>
</head>
<body>
<h1><a href="https://www.imooc.com/u/6491408/articles">https://www.imooc.com/u/6491408/articles</a></h1>
<h3>给我一个理由去奋斗</h3>
<p class="p1">太阳,月亮,星系,河汉,都在不停地运转;水流,风流,云雨,光影,都在不停地奔跑;上满发条的时针,
更是以它特有的节奏不停地前进。而历史,也迈着不慌不忙的步子,姗姗走来。它们都在走,不知走了多少年;它们都在运动,不知运动了多少代。</p>
<p>大音希声,大象无形,一切有生命的东西都在运动。它们为何如此奔忙,又为何不停地运动?其实,它们的运动都是在证明自己的存在。</p>
<p class="p2">https://www.imooc.com/u/6491408/articles</p>
<p >https://www.imooc.com/u/6491408/articles</p>
</body>
</html>背景的属性
l Background-color: 背景颜色 例如:background-color:#ff0000;background-color:red;
l Background-image:背景图片 例如 background-image:url(图片的路径)
l Background-size:设置背景图片的大小 例如 background-size: 宽度 高度
l Background-repeat:背景图片是否平铺 取值:no-repeat不平铺 repeat-x横向平铺 repeat-y纵向平铺 repeat横向和纵向都平铺 (默认)
l Background-attachment:背景附件,背景是否随着上方的内容一起滚动
取值 :fixed背景固定 scroll滚动
例如:background-attachment:fixed;
l Background-position:背景图片的展开方式 例如:background-position:水平 垂直;
英文 :水平 left center right 垂直top center bottom
数值 :正值 负值
例如 background-position:left top;
例如:background-positon:0 0; background-position:10px 20px;
可以简写
Background:背景颜色 背景图片 背景图片是否平铺 水平 垂直;(附件通常仅用body标签)
注意:只有水平和垂直不能颠倒,其他的属性值可以顺序颠倒
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 300px;
height: 1000px;
background-color: pink;
background-image:url('images/muzidigbig.png');
background-repeat: no-repeat;
background-position: right top;
background-attachment: scroll;
z-index: 99;
}
</style>
</head>
<body>
<div class="box">
<a href="https://www.imooc.com/u/6491408/articles">https://www.imooc.com/u/6491408/articles</a>
</div>
</body>
</html>补充知识:
列表
去掉列表前面的项目符号
1. List-style-type:none;
可以简写为
2. List-style:none;
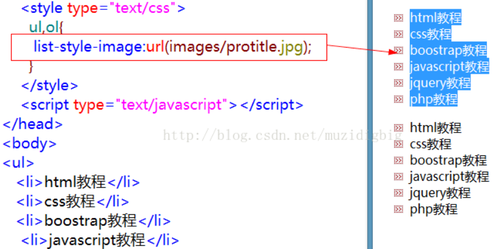
l 用小图代替列表前面的符号
List-style-image:url(图片的地址)
display: inline ;去掉前面的符号并分布在一行

若有不足请多多指教!希望给您带来帮助!

 随时随地看视频
随时随地看视频



