原本天气炎热,并且本文也有些枯燥(真的不是干货多,湿淋淋的),易上火,请自备凉茶一杯或白开水一搪瓷缸,如有不对之处,还望各位大佬不吝指正!!(这个编辑器有的儿玩的不顺手,所以先写这么多发出来,顺带问一下,如我在文本中切换了左侧代码语言并插入了一段js代码,我如何退出这个js编辑,重新回到文本编辑状态呢??o(*^^*)┛)
块元素和行内元素,列举并描述其各自特点

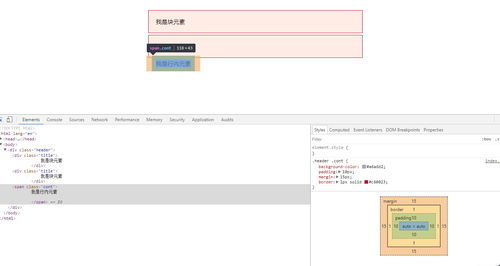
块元素独占一行,默认其宽度(包含margin, border,padding,content)继承父元素的content宽度,但是没有高度。
行内元素不独占一行,相邻元素排在一行,直到一行排满,其宽度随着内容变化。
块元素有width,height属性,而行内元素没有,其宽高随内容定。
块元素有margin,padding属性,而行内元素只有padding-left/right, margin-left/right,从上图可以明显看出来,margin-left/right都有显示,而margin-top/bottom并没有显示。padding-left/right都有且显示,似乎padding-top/bottom也显示了,但是其对其他元素并未有任何影响,似有若无的存在感,故而是无效的。
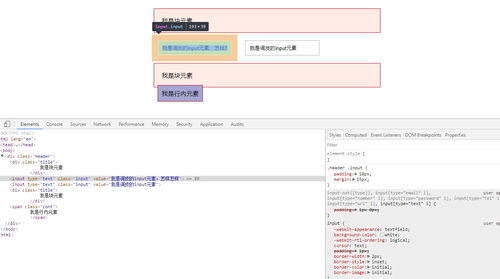
这里有个例外,就是input元素,他有margin padding 的全属性。超级调皮。

是不是很调皮的。
关于行内元素切换成块元素,可采用display: block,使其显示为块元素
块元素切换成行内元素,可采用display:inline 使其显示为行内元素;或者采用display:inline-block,既可以使其不独占一行,又可使其拥有块元素的宽高边距等属性。
2.html语义化是什么
页面内容结构化,便于浏览器和搜索引擎解析,同时也便于阅读
采用合适的标签,如用alt注释图片的信息,合理使用label,合理的使用span元素,最忌讳通篇div。
便于seo,使爬虫能抓取更多的信息
3.html5中新特性
用语绘画的canvas元素
媒介回放的video audio元素
内容元素 article, footer, header, nav, section
表单控件 calendar, date, time, email, url, search
表单元素 datalist, keygen, output
4.html中的自闭合标签
<meta> 设置元信息,如针对搜索引擎和关键词的描述 <meta name='keywords' content='imooc,php, asp , web'> <base> 所有链接规定地址或默认目标 <br> 换行 <hr> 水平线 <img> 图片元素 <input> 表单元素 <col> 表格table中定义一个或多个列的属性 <link> 文档与外部资源的关系链接 <embed> 定义了一个容器,用来嵌入外部应用或插件

 随时随地看视频
随时随地看视频




热门评论
-

qq_慕侠11735272020-05-25 0
查看全部评论老哥问个问题,你以前遇到的 打包 报 Cannot read property 'pop' of undefined 这个错误是怎么解决的啊