高德提供了Web平台定位的JS API,同样需要用到 APP_Key,并且需要注意是使用Web端的Key,如下图所示。必须是Web端的,其它平台的无效。
http://lbs.amap.com/dev/key/app
http://lbs.amap.com/api/javascript-api/example/geocoder/regeocoding
使用方法
在 index.html 中引入以下脚本,注意版本是 1.4.1, 这个版本和其它版本在使用上有区别
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.1&key=你的key"></script>
在对应的ts 文件中 写以下代码测试
///在文件中全局声明 AMapdeclare let AMap ;
goLocation() { let that = this; let mapObj = new AMap.Map('iCenter');
mapObj.plugin('AMap.Geolocation', function () { let geolocation = new AMap.Geolocation({ enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:无穷大
maximumAge: 0, //定位结果缓存0毫秒,默认:0
convert: true, //自动偏移坐标,偏移后的坐标为高德坐标,默认:true
showButton: true, //显示定位按钮,默认:true
buttonPosition: 'LB', //定位按钮停靠位置,默认:'LB',左下角
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
showMarker: true, //定位成功后在定位到的位置显示点标记,默认:true
showCircle: true, //定位成功后用圆圈表示定位精度范围,默认:true
panToLocation: true, //定位成功后将定位到的位置作为地图中心点,默认:true
zoomToAccuracy:true //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false
});
mapObj.addControl(geolocation);
geolocation.getCurrentPosition();
AMap.event.addListener(geolocation, 'complete', that.onComplete.bind(that));//返回定位信息
AMap.event.addListener(geolocation, 'error', (data)=>{ console.log('定位失败' + data);}); //返回定位出错信息
});
} //解析定位结果
onComplete(data) { console.log(data); console.log(data.position.toString()); console.log(data.formattedAddress); var str=['定位成功'];
str.push('经度:' + data.position.getLng());
str.push('纬度:' + data.position.getLat()); if(data.accuracy){
str.push('精度:' + data.accuracy + ' 米');
}//如为IP精确定位结果则没有精度信息
str.push('是否经过偏移:' + (data.isConverted ? '是' : '否')); // document.getElementById('tip').innerHTML = str.join('<br>');
}goLocation() 是测试函数,当点击某个按钮的时候,调用这个函数。
对应的 html代码很简单,就一个测试按钮
<button (click)="goLocation()">定位</button>
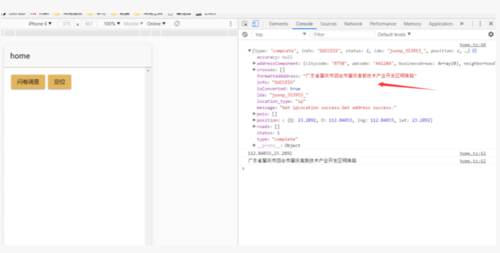
测试结果
以上是在 浏览器上测试的结果,如果是Ionic应用,在连接wifi的情况下,也可以进行定位,但是在不开wifi的情况下,无法定位。要想在android或者ios上实现定位,要借助大神写的cordova插件
作者:spilledyear
链接:https://www.jianshu.com/p/e131a623ba5e



 随时随地看视频
随时随地看视频



