在刚接触ionic的时候,我觉得导航不太好理解,主要是ionic的导航方式和我们之前接触的路由导航方式不太一样。之前接触的路由,基本上都是根据不同的url加载不同的内容,比如最基本的,根据url的不同加载不同的html文件;或者像React中根据不同的url加载不同的组件,这种导航方式很直接,也非常方便理解。但ionic的导航系统使用起来感觉不是这样的,或许原理是类似的吧,但这里只讨论ionic中导航的使用。本文将通过一个例子,讲解ionic中导航的使用。
基本流程如下:登录 》 tabs 》退出重新到登录
效果图
首次登录
登录之后进入到tabs界面
点击退出功能重新回到登录界面
image.png
uiRouter
路由是前端构建单页面应用(SPA)必不可少的一部分,AngularJS1.x中有两种路由实现,一个是内置的ngRouter,还有一个是基于 ngRoute 开发的第三方路由模块uiRouter。这里为什么要提uiRouter?因为就自我感觉而言uiRouter 和 ionic导航在使用方式上有点像,特别是从它们提供的指令这一层来考虑。如果你没有了解过Angular4中的路由,其实也可以简单看看uiRouter的使用,不需要了解的多详细,仅仅理解它的那个指令的使用方式就可以了。
有关于uiRouter更详细的介绍,可以看看这篇文章 Angular导航
点击对应链接,触发 $state.go('x'x'x') 方法,uiRouter根据state找到对应的视图并加载在ui-view容器中,实现界面的变化。一定要注意,是将视图模板加载到 ui-view容器中,没有ui-view容器,是不能够显示对应的模板内容的。
NavController
ionic中的导航也是类似的,至少从指令这一层次来讲基本上类似的。在uiRouter中,通过<ui-view>这个指令来展示内容,也就可以将<ui-view>看作是一个容器,好了这个容器,uiRouter没办法将内容展示到界面。而ionic中也有一个类似的指令<ion-nav>。<ion-nav> 在ionic中就是一个内容的容器,没有这个容器什么也看不到,<ion-nav> 可以 覆盖在 <ion-nav> 上面, 可以通过给 <ion-nav> 添加唯一标识来区别多个<ion-nav>。 而对于界面的跳转,Ionic提供了一套自己的API,最常用的就是NavController,这个类中几乎包含了与导航有关的所有方法,通过这个接口可以满足绝大部分需求。总的来说就是:<ion-nav> 是界面的容器,然后通过NavController提供的API实现界面的跳转,从而实现导航效果。
实现过程
从整体上来看,有两个界面:登录界面、Tab界面。其中登录界面作为一个独立的 界面,tab界面中的某个tab上有退出当前用户功能,退出之后重新跳回到登录界面,很常见的一个流程。
登录界面
Tab界面,其中在Person这个tab页面有退出登录功能
主要代码
app.html 。可以把这里当作是整个应用的起点,也就是说在 app.html中必须要有一个<ion-nav> ,并且是作为整个应用的 根 <ion-nav>。
<ion-nav [root]="rootPage" ></ion-nav>//代码只有一行,其中 root 是 <ion-nav>中的一个属性指令,它的值是对应的一个 组件,但是 ionic3中支持懒加载,所以可以是一个字符串(有关于懒加载具体的可以看Angular和ionic的文档) //root 表示的是默认加载的界面,也就是应用一启动就加载哪个界面
app.component.ts 。只结束一些主要的逻辑,我们希望实现这样的功能:当用户已经登录了,点开应用的 时候跳到tab界面,没有登录的时候,点开应用跳到登录界面。!this.nativeService.isLogin(false) 是我自己实现的一个函数,用于判断用户是否登录。
// 加载tabs页面之前先判断是否登录(就是进入系统时展示登录界面)if (!this.nativeService.isLogin(false)) { this.rootPage = 'LoginPage';
} else { this.rootPage = 'TabsPage';
}login.html。主要就是一些布局,这个文件没什么特殊之处。
login.ts。登录功能的逻辑代码,包括点击登录之后界面需要进行跳转,涉及到导航。
//在构造函数中注入了 NavController
constructor(private navCtrl: NavController, private navParams: NavParams, private formBuilder: FormBuilder, private viewCtrl: ViewController, private events: Events, private httpService: HttpService, private storageService: StorageService, private nativeService: NativeService) {
}
login(value) { this.nativeService.showLoading('loading...'); this.httpService.login('/oauth/token', value).then(result => { if (!result || !result.access_token) { this.nativeService.alert(result.message, '登录失败'); this.storageService.remove(ACCESS_TOKEN); return;
} this.storageService.write(ACCESS_TOKEN, result.access_token); this.navCtrl.setRoot('TabsPage');
}).catch(error => {
DEBUG && console.log('访问错误:' + error); this.nativeService.hideLoading(); this.nativeService.showToast('用户名或密码错误');
});
}仅仅点击登录这部分功能。登陆成功后,先将ACCESS_TOKEN(可用于判断用户是否登录)存到localstorage中,然后执行界面跳转。界面跳转的实现代码如下:
this.navCtrl.setRoot('TabsPage');表示将 TabsPage 设置为整个应用的跟界面,也就是说将 TabsPage 代表的界面放到 app.html中的<ion-nav>容器中。
tabs.html。这个界面中用到了ionic提供的 <ion-tabs>组件,这是ionic封装好的,直接用就可以了。
<ion-tabs #mainTabs> <ion-tab [root]="HomePage" tabTitle="Home" tabIcon="home"></ion-tab> <ion-tab root="ExamplePage" tabTitle="Example" tabIcon="information-circle"></ion-tab> <ion-tab [root]="PersonalPage" tabTitle="Personal" tabIcon="contacts"></ion-tab> <ion-tab [root]="SegmentsPage" tabTitle="Segments" tabIcon="contacts"></ion-tab></ion-tabs>
可以看到在<ion-tabs>下面有4个tab,表示我们在上面图片中看到的4个tab界面。
接下来重点看看退出登录那个Tab界面
personal.html。只有一个按钮,点击退出当前账号
<ion-header> <ion-navbar> <ion-title>personal</ion-title> </ion-navbar></ion-header><ion-content padding> <button ion-item (click)="exitSoftware()" hideWhen="ios" detail-none> <ion-icon name="log-out" item-left color="danger"></ion-icon> 退出当前账号 </button></ion-content>
personal.ts。对应的退函数如下,点击退出的时候,先弹出一个提示框,当用户确定退出的时候,清除localStorage里面的信息,然后跳转到登录界面。
exitSoftware() { this.alertCtrl.create({ title: '确认退出?', buttons: [{text: '取消'},
{ text: '确定', handler: () => {
localStorage.clear(); this.navCtrl.parent.parent.setRoot('LoginPage'); // this.platform.exitApp(); 杀死app进程
}
}
]
}).present();
}这里有一行代码需要注意
this.navCtrl.parent.parent.setRoot('LoginPage');这行代码代表什么意思呢?this.navCtrl.parent 代表当前<ion-nav>的父级<ion-nav>,this.navCtrl.parent.parent就代表父级的父级。含义已经知道了,但是为什么要这样写呢?
刚刚在前面已经说过,一个 <ion-nav> 可以 覆盖在 另外一个 <ion-nav> 上面,被覆盖方作为父级,覆盖方作为子级。有人可能会说,这里并没有用到<ion-nav> ,是的,可是这里用到了<ion-tabs>,这两者的功能是类似的,从代码中也可以看出来,都有一个root属性。并且<ion-tabs>就相当于是<ion-tab>的父级。
所以,根据以上的特性就可以分析出来,在 personal.ts 中,this.navCtrl 代表就是当前的那个Tab,叶就是
<ion-tab [root]="PersonalPage" tabTitle="Personal" tabIcon="contacts"></ion-tab>
也就是说 this.navCtrl.parent 代表的是 <ion-tabs>。然后,<ion-tabs> 依附在 app.html中的 <ion-nav>上,所以 this.navCtrl.parent .parent代表的就是 app.html中的 <ion-nav>,也就是整个应用的根 <ion-nav>。this.navCtrl.parent.parent.setRoot('LoginPage'),/就是将该应用的根 <ion-nav> 展示界面设置为 LoginPage。
如果你不这么做,而是在 personal.ts 中直接setRoot
exitSoftware() { this.alertCtrl.create({ title: '确认退出?', buttons: [{text: '取消'},
{ text: '确定', handler: () => {
localStorage.clear(); this.navCtrl.setRoot('LoginPage'); // this.platform.exitApp(); 杀死app进程
}
}
]
}).present();
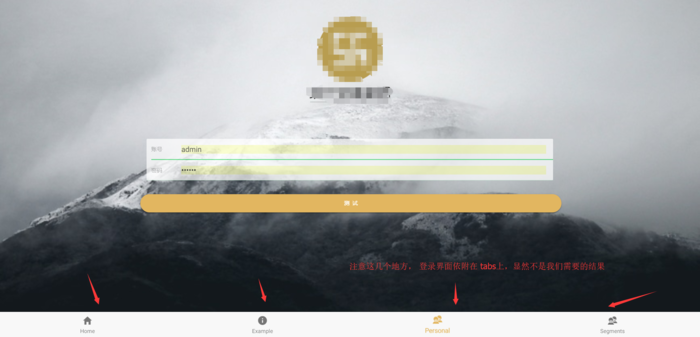
}你会看到这样的结果:登录界面依附在 tabs 上,这显然不是我们需要的结果

作者:spilledyear
链接:https://www.jianshu.com/p/80c2cf39a059










 随时随地看视频
随时随地看视频



