课程名称:innerHTML&innerText、节点操作
课程章节:JS函数与DOM
课程讲师: 未知
课程内容:
1.如何改变元素节点的内容
1)可以使用两个相关的属性:innerHTML && innerTxet
2)innerHTML能以"HTML语法"设置节点中的内容
a.格式:节点.innerHTML = "……";
b.注意引号内部的内容不可以换行(因为本质上是字符串,字符串之间是不允许换行的)
3)innerTxet能以"纯文本"的形式设置节点中的内容
a.如果内部是标签的形式,会输出纯粹的文本,而不是输出经过浏览器解析的成果
4)要注意区分,选择使用innerText和innerHTML两个属性
2.代码演示
<div id="box"></div>
var oBox = document.getElementById('box');
oBox.innerHTML = '慕课网' // 慕课网
oBox.innerHTML = '<ul><li>牛奶</li></ul>'; // 能被转换
oBox.innerText = '慕课网' // 慕课网
oBox.innerText = '<ul><li>牛奶</li></ul>'; // 不能转换 <ul><li>牛奶</li></ul>3.如何改变元素节点的css样式?
3-1 不成文的规定:class类负责写样式,id负责写js程序;
3-2 如何改变元素节点的HTML属性:(标准的W3C属性)
// 设置行内属性 // CSS属性要写成'驼峰'形式 oBox.style.backgroundColor = 'red'; // CSS属性值要设置成完整形式 oBox.style.backgroundImge = 'url(images/1.jpg)'; // 注意单位 oBox.style.fontSize = '32px';
4.如何改变元素节点的HTML属性?
4-1 标准W3C属性,如css、herf等等,只需要直接大点进行更改即可
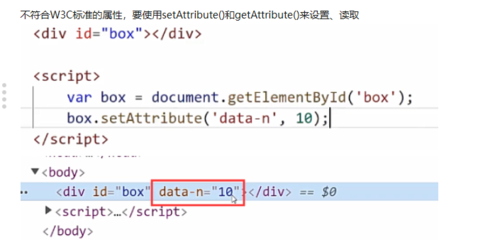
4-2 不符合W3C标准的属性,要使用setAttribute()和getAttribute()来设置、读取
5.代码演示
<img src='images/1.jpg' id='pic'> <a href='www.xxx.com' id='link' >去百度</a> <div id="box"></div>
// 标准W3C属性
var oPic = document.getElementById('pic');
var oLink = document.getElementById('link');
oPic.src = 'images/2.jpg';
oLink.href = 'www.xx.com';
oLink.innerText = '去慕课网';
// 不符合W3C标准的属性
var box = document.getElementById('box');
box.setAttribute('data-n', 10); //<div id='box' data-n='10></div>'
课程收获:
今天比较忙,抽空复习两节课,这节课的内容感觉比昨天的要简单,老师说,这些用法只要记住就可,暂时还用不上。好了,要忙着去测试了,如果还有时间继续学习,没时间就明天吧,加油!

 随时随地看视频
随时随地看视频




