第一模块:
课程名称:JavaScript进阶篇教程
章节:第九章
讲师名称:慕课官方号
第二模块:
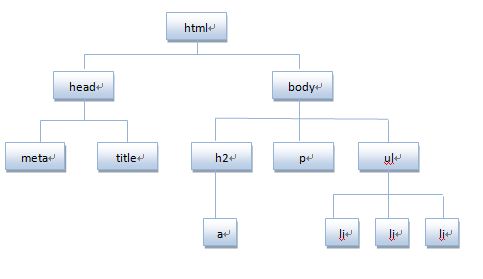
什么是DOM?
文档对象模型DOM定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。

第三模块:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>style样式</title>
</head>
<body>
<h2 id="con">测试</H2>
<p class='dom'>dom</p>
<div>demo_Tag</div>
<ul>
<li title="JS">JavaScript</li>
<li title="JQ">JQuery</li>
<li title="">HTML/CSS</li>
<li title="JAVA">JAVA</li>
<li title="">PHP</li>
</ul>
<script type="text/javascript">
// 返回带有指定名称的节点对象的集合。
const con=document.getElementsById('con');
// 返回带有指定名称的节点对象的集合。
const obj=document.getElementsByName('dom');
// 返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
const domName=document.getElementsByTagName(div);
// 通过元素节点的属性名称获取属性的值
const eleNode=document.getAttribute(id);
// setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
var Lists=document.getElementsByTagName("li");
for (var i=0; i<Lists.length;i++){
var text = Lists[i].getAttribute("title");
document.write(text +"<br>");
if(text=="")
{
Lists[i].setAttribute("title","WEB前端技术");
document.write(Lists[i].getAttribute("title")+"<br>");
}
}
</script>
</body>
</html>第四模块:



 随时随地看视频
随时随地看视频




