课程名称:JavaScript进阶篇
课程章节:第1章 系好安全带,准备启航
主讲老师:慕课官方号
课程内容:
今天学习的内容包括:
如何在HTML文件中添加JavaScript代码
引用独立JS文件
基础语法
变量声明、变量类型,如何对它们进行赋值、改变、计算等一系列操作
课程收获:
JavaScript能做什么?
1.增强页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
2.实现页面与用户之间的实时、动态交互(如:用户注册、登陆验证等)
JS主要学习什么?
除了学习如何插入JS、输出内容及简单的DOM操作,还需要了解JS的变量、数组、函数、语法、对象、事件、DOM操作,制作简单的网页动态效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我们互动下</title>
<script type="text/javascript">
document.write("JS进阶篇");
alert("关注JS高级篇");
</script>
</head>
<body>
</body>
</html>
添加外部js文件:<script src="script.js" type="text/javascript"></script>
添加外部css文件:<link href="xxx.css" type="text/css">
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>系好安全带,准备启航</title>
<!--引入外部文件的方式-->
<script type="text/javascript">
//多行注释
/*我是多行注释!
我需要隐藏,
否则会报错哦!
*/
//在页面中显示文字
document.write("系好安全带,准备启航--目标JS"+"<br>")
//页面中弹出提示框
function duihua(){
var txt=confirm("请点击我,准备好了吗?");
if(txt==true)
{
document.write("准备好了,起航吧!!");
}
else{document.write("请重新学习课程内容吆!");}
}
//单行注释
//我是单行注释,我也要隐藏起来!
</script>
</head>
<body>
<input type="button" value="请点击我,准备好了吗" onclick="duihua()">
</input>
</body>
</html>
window.onlod=function 函数名
这个方法时在网页初始化时优先加载此JS函数
alert是弹窗
confirm是弹出一个带有确定和取消的弹窗
prompt是弹出一个输入对话框
classname是调用class属性
document.getElementByID("ID")是调用标签的ID
警告消息框 (alert)
alert 方法有一个参数,即希望对用户显示的文本字符串。该字符串不是 HTML 格式。该消息框提供了一个“确定”按钮让用户关闭该消息框,并且该消息框是模式对话框,也就是说,用户必须先关闭该消息框然后才能继续进行操作。
-确认消息框 (confirm)
使用确认消息框可向用户问一个“是-或-否”问题,并且用户可以选择单击“确定”按钮或者单击“取消”按钮。confirm 方法的返回值为 true 或 false。该消息框也是模式对话框:用户必须在响应该对话框(单击一个按钮)将其关闭后,才能进行下一步操作。
-提示消息框 (prompt)
提示消息框提供了一个文本字段,用户可以在此字段输入一个答案来响应您的提示。该消息框有一个“确定”按钮和一个“取消”按钮。如果您提供了一个辅助字符串参数,则提示消息框将在文本字段显示该辅助字符串作为默认响应。否则,默认文本为 “”
什么是变量?
从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,盒子用来存放物品,物品可以是衣服、玩具、水果...等。


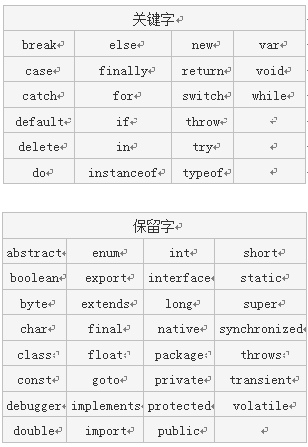
javascript保留字:abstract、enum、int、short、boolean、export、interface、static、byte、extends、long、super、char、final、native、synchronized、class、float、package、throws、const、goto、private、tranisient、debugger、implements、protected、volatile、double、import、public
javascript关键字:break、else、new、var、case、finally、return、void、catch、for、switch、while、default、if、throw、delete、in、try、do、instanceof、typeof

变量命名
我们为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
我们赶快给变量取个好名字吧!变量名字可以任意取,只不过取名字要遵循一些规则:
1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。如下:
正确:
mysum
_mychar
$numa1
错误:
6num //开头不能用数字
%sum //开头不能用除(_ $)外特殊符号,如(% + /等)
sum+num //开头中间不能使用除(_ $)外特殊符号,如(% + /等)
2.变量名区分大小写,如:A与a是两个不同变量。
3.不允许使用JavaScript关键字和保留字做变量名。
我们要使用盒子装东西,是不是先要找到盒子,那在编程中,这个过程叫声明变量,找盒子的动作,如何表示:
声明变量语法: var 变量名;
var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为"变量"准备位置(即内存)。
var mynum ; //声明一个变量mynum
当然,我们可以一次找一个盒子,也可以一次找多个盒子,所以Var还可以一次声明多个变量,变量之间用","逗号隔开。
var num1,mun2 ; //声明一个变量num1
注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用
今天学习了基础语法,注释,变量声明、变量类型,关键字保留字等内容以及如何对它们进行赋值等一系列操作,收获满满,希望能够一直坚持下去!

 随时随地看视频
随时随地看视频




