课程名称:JavaScript进阶篇
课程章节:第5章 小程序,大作用(函数)
课程讲师: 慕课官方号
课程内容:
有参数的函数
上节中add2()函数不能实现任意指定两数相加。其实,定义函数还可以如下格式:
function 函数名(参数1,参数2) { 函数代码 }
注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开。
按照这个格式,函数实现任意两个数的和应该写成:
function add2(x,y) { sum = x + y; document.write(sum); }
x和y则是函数的两个参数,调用函数的时候,我们可通过这两个参数把两个实际的加数传递给函数了。
例如,add2(3,4)会求3+4的和,add2(60,20)则会求出60和20的和。
编程练习
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数传参</title>
<script type="text/JavaScript">
function add3(x,y,z)
{
var x = parseInt(prompt("请输入第一个数:"));
var y = parseInt(prompt("请输入第二个数:"));
var z = parseInt(prompt("请输入第三个数:"));
sum = x + y +z;
document.write(x+"、"+y+"、"+z+"和:"+sum+"<br/>");
}
</script>
</head>
<body>
<input type="button" onclick="add3()">
</body>
</html>
返回值的函数
思考:上一节函数中,通过"document.write"把结果输出来,如果想对函数的结果进行处理怎么办呢?
我们只要把"document.write(sum)"这行改成如下代码:
function add2(x,y) { sum = x + y; return sum; //返回函数值,return后面的值叫做返回值。 }
还可以通过变量存储调用函数的返回值,代码如下:
result = add2(3,4);//语句执行后,result变量中的值为7。
注意:函数中参数和返回值不只是数字,还可以是字符串等其它类型。
编程练习
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>返回值函数</title>
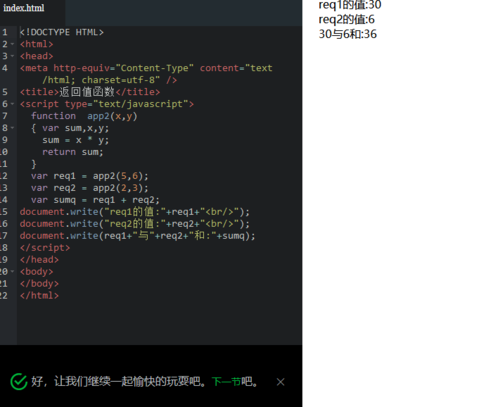
<script type="text/javascript">
function app2(x,y)
{ var sum,x,y;
sum = x * y;
return sum;
}
var req1 = app2(5,6);
var req2 = app2(2,3);
var sumq = req1 + req2;
document.write("req1的值:"+req1+"<br/>");
document.write("req2的值:"+req2+"<br/>");
document.write(req1+"与"+req2+"和:"+sumq);
</script>
</head>
<body>
</body>
</html>
编写使用javascript代码写出一个函数:实现传入两个整数后弹出较大的整数。
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数</title>
<script type="text/javascript">
function compare(a,b)
{
if(a>b)
{
return a;
}
else if(a<b)
{
return b;
}else
{return "两数相等"}
}
document.write(" 5 和 4 的较大值是:"+compare(5,4)+"<br/>");
document.write(" 6 和 3 的较大值是:"+compare(6,3)+"<br/>");
document.write(" 88 和88 的较大值是:"+compare(88,88) );
</script>
</head>
<body>
</body>
</html>

谢谢老师,讲的非常细致,很容易懂。这一节学习了什么是有参函数,什么时返回值函数,参数可以是多个,参数之前用逗号隔开,想要完全掌握还需要大量练习,通过学习我了解了每个函数的调用过程,以及在什么情况下使用,给以后的学习打下了基础。以及对数据有了新的认识,期待后边的学习!

 随时随地看视频
随时随地看视频




