课程名称:JavaScript进阶篇
课程章节:第5章 小程序,大作用(函数)
课程讲师: 慕课官方号
课程内容:
什么是函数
函数是一段JavaScript代码,它只定义一次,可被执行或调用任意次。掌握函数的定义、引用。
如:我们要完成多组数和的功能。
var sum; sum = 3+2; alert(sum); sum=7+8 ; alert(sum); .... //不停重复两行代码
如果要实现8组数的和,就需要16行代码,实现的越多,代码行也就越多。所以我们可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省去重复输入大量代码的麻烦。
使用函数完成:
function add2(a,b)
{
sum = a + b;
alert(sum);
}
// 只需写一次就可以
add2(3,2);
add2(7,8); ....
//只需调用函数就可以编程练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script style="text/javascript">
var sum;
sum = 3+2;
alert(sum);
sum=7+8;
alert(sum);
</script>
</head>
<body>
</body>
</html>
定义函数
如何定义一个函数呢?看看下面的格式:
function 函数名( ) { 函数体; }
function定义函数的关键字,“函数名”你为函数取的名字,“函数体”替换为完成特定功能的代码。
我们完成对两个数求和并显示结果的功能。并给函数起个有意义的名字:“add2”,代码如下:
<script type="text/javascript">
function add2(){
sum = 3 + 2;
alert(sum);
} add2();</script>编程练习
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>定义函数</title>
<script type="text/javascript">
function sub2() //定义函数
{
sub=5-2;
alert("5和2的差="+sub);
}
</script>
</head>
<body>
<form>
<input type="button" value="两数相减" onclick="sub2()" />
</form>
</body>
</html>
函数调用
函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。
第一种情况:在<script>标签内调用。
<script type="text/javascript">
function add2()
{
sum = 1 + 1;
alert(sum);
} add2();//调用函数,直接写函数名。</SCRIPT><html>
<head><script type="text/javascript">
function add2()
{
sum = 5 + 6;
alert(sum);
}
</script>
</head>
<body>
<form>
<input type="button" value="click it" onclick="add2()"> //按钮,onclick点击事件,直接写函数名</form>
</body>
</html>
注意:鼠标事件会在后面讲解。
函数调用
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
function tcon()
{
alert("恭喜你学会函数调用了!");
}
</script>
</head>
<body>
<form>
<input type="button" value="点点我" onclick="tcon()">
</form>
</body>
</html>
有参数的函数
上节中add2()函数不能实现任意指定两数相加。其实,定义函数还可以如下格式:
function 函数名(参数1,参数2) { 函数代码 }
注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开。
按照这个格式,函数实现任意两个数的和应该写成:
function add2(x,y) { sum = x + y; document.write(sum); }
x和y则是函数的两个参数,调用函数的时候,我们可通过这两个参数把两个实际的加数传递给函数了。
例如,add2(3,4)会求3+4的和,add2(60,20)则会求出60和20的和。
编程练习
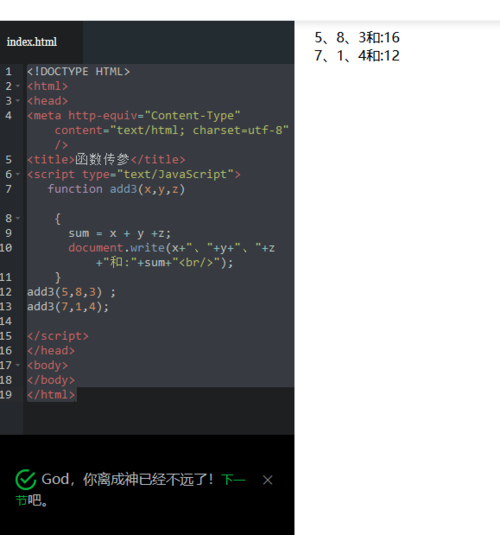
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数传参</title>
<script type="text/JavaScript">
function add3(x,y,z)
{
sum = x + y +z;
document.write(x+"、"+y+"、"+z+"和:"+sum+"<br/>");
}
add3(5,8,3) ;
add3(7,1,4);
</script>
</head>
<body>
</body>
</html>

课程收获:
谢谢老师,讲的非常细致,很容易懂。这一节学习了什么是函数,怎样定义函数,想要完全掌握还需要大量练习,通过学习我了解了每个函数的调用循环过程,以及在什么情况下使用,给以后的学习打下了基础。以及对数据有了新的认识,期待后边的学习!

 随时随地看视频
随时随地看视频




