✔ (1)1-1 组件的定义及复用性,局部组件和全局组件(1) ✔(2)1-2 组件的定义及复用性,局部组件和全局组件(2) ✔(3)1-3 组件间传值及传值校验 ✔ (4)1-4 单项数据流的理解 ✔(5)1-5 Non-Props 属性是什么 ✔(6)1-6 父子组件间如何通过事件进行通信(1) ✔(7)1-7 父子组件间如何通过事件进行通信(2) ✔(8)1-8 组件间双向绑定高级内容(选学) ✔(9)1-9 使用插槽和具名插槽解决组件内容传递问题(1) ✔(10)1-10 使用插槽和具名插槽解决组件内容传递问题(2) ✔(11)1-11 作用域插槽 ✔(12)1-12 动态组件和异步组件 ✔(13)1-13 基础语法知识点查缺补漏 ✔(14)2-1 使用 Vue 实现基础的 CSS 过渡与动画效果 ✔(15)2-2 使用 transition 标签实现单元素组件的过渡和动画效果(1) ✔(16)2-3 使用 transition 标签实现单元素组件的过渡和动画效果(2) (17)2-4 使用 transition 标签实现单元素组件的过渡和动画效果(3) (18)2-5 组件和元素切换动画的实现 (19)2-6 列表动画 (20)2-7 状态动画 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 使用 transition 标签实现单元素组件的过渡和动画效果(2) |
|
课程内容:
2022.09.20的学习内容:
vue基础入门(中)
2-3 使用 transition 标签实现单元素组件的过渡和动画效果(2)
接着学习如何使用transition这个标签,帮助我们实现单组件或者单元素的动画效果。
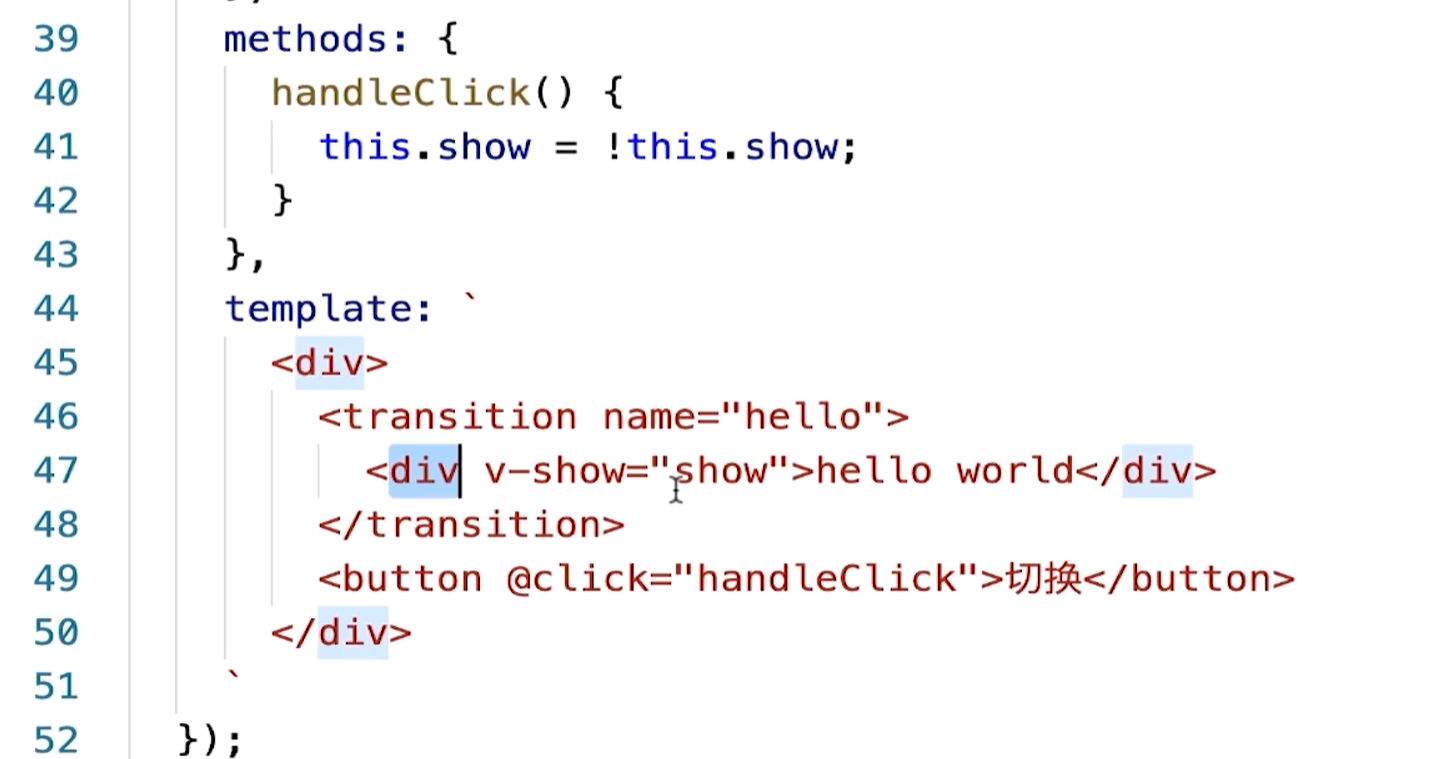
这里面我们之前写的动画或者过渡效果,是在transition里面使用了一个div标签,我们用v-if来控制 div的存在与否,
其实这里我也可以给它改成v-show,这个时候 div的展示和隐藏,实际上它是通过css里面的display-hidden或者display-block来控制的,
虽然你看起来是隐藏的,但是让div标签通过v-show去用它的时候,即便它隐藏的情况下,div标签还是存在的,这是它和v-if的一个区别,

那么我们看如果用v-show这样的语法能不能实现动画效果?
也可以。
我们看到的这种动画效果,除了我可以用v-show来控制标签的展示或者隐藏,还可以用v-if它俩都行,
接着我们继续来讲,我们说 transition上面你可以使用hello来去对class的名字做一些修改,比如说你写了hello之后,你的这些固定的class名字都要以hello开头,你除了使用hello之外,你还可以这么去写,不用这个name等于hello了,你可以自己去定义。
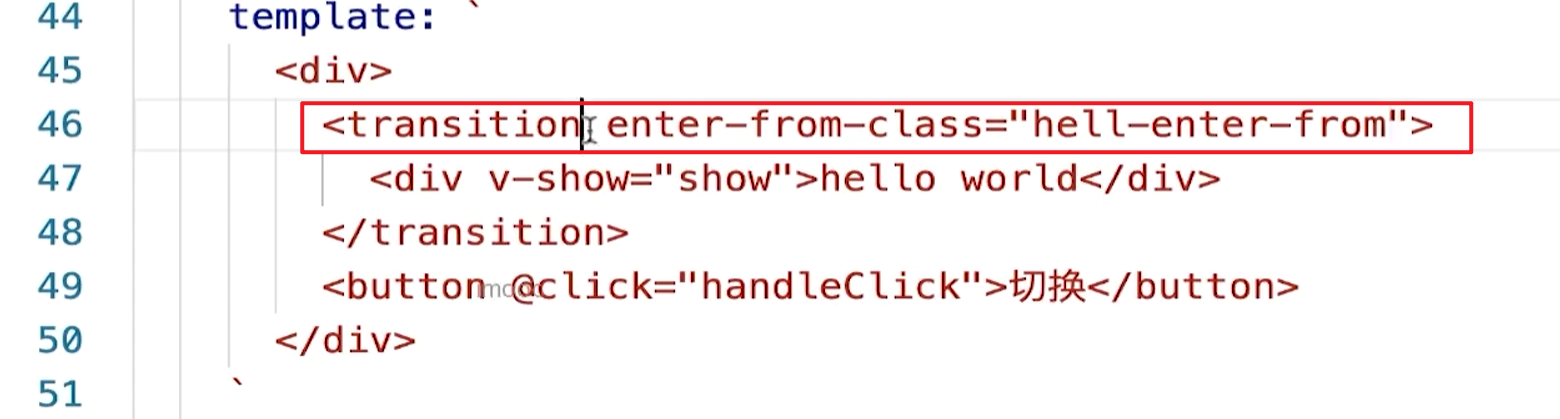
比如说我们可以写enter-from-class,代码示例如下:

我可以自己去定义所有的这种class对应的名字,比如说叫hello-leave-active,
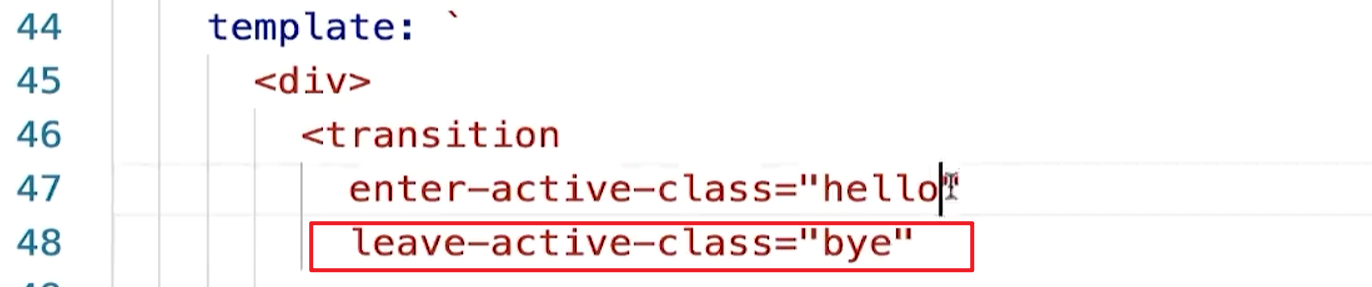
代码示例:

我写一个enter-active-class,也就是在进入入场动画执行的整个过程中,我用的 class的名字叫做hello。
如果你这么写的话,上面你就可以不写这么长的一个样式了,直接写什么就行了,直接写hello就行了,表示入场:

hello-leave-active是出场,我应该改下面这个东西。
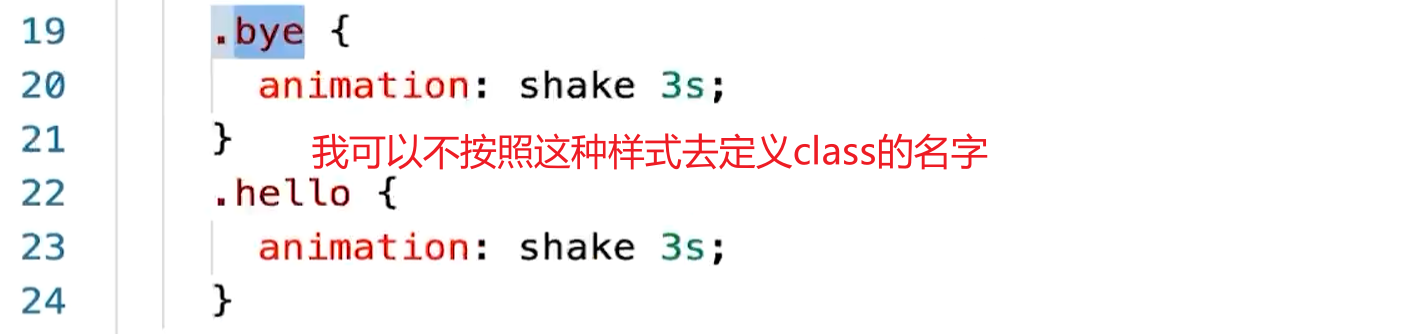
出场的动画我们怎么写,我们就写一个bye。

在下面你也要这么去定义:

叫leave-active-class="bye",
意思就是出场的动画执行的过程中,你用的 class 名字叫做什么?叫做bye。上面你把改成bye就可以了,【第19行】
我可以不按照它写的这种样式去定义 class 的名字:

我可以通过这种enter-active-class="hello"的方式自己去定义入场动画出场动画对应的css class的样子是什么。
有enter-from-class="hello"就会有enter-to-class,
就是你结束的时候你用什么样的class。
leave也是一样的,它会有leave-from-class,
还有一个leave-to-class,也就是出场的动画结束的时候,你会用哪一个class作为它的样式。
这几个语法实际上就是我们自定义动画的class 名字可以通过这种方式进行自定义:

自定义class的名字有什么好处?
实际上使用这种自定义的class名字,我们可以去做一些非常复杂的css动画,而且可以使用一些第三方的 css 动画库。
我来给大家举一个例子,我现在打开了一个网站:
https://animate.style/
这是一个css的动画效果库,比如说它会告诉我们一些动画效果怎么用,我直接带大家来用就好了。
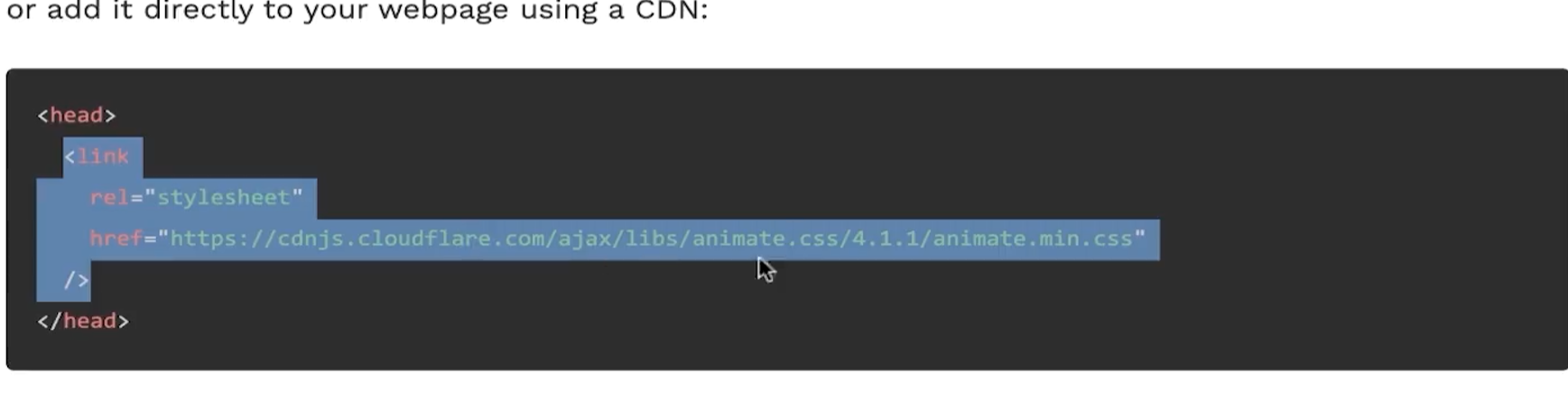
首先你要用它,你先引入它的 css 样式,我复制一下它的样式代码,用一个cdn上面的样式文件到我的代码里面来:

然后在 meta 标签下面加一个 animate css的样式引用:

怎么去用这个库,它会告诉我们:

如果你想让一个 html 标签有动画效果的话,你可以直接增加一个 animate__animated,告诉ta我现在要有一个动画效果了,具体执行哪一个动画,后面跟一个animate__bounce,意思就是执行一个跳跃的动画,
这么去写你写的元素就会有一个动画效果,那么这个东西怎么在Vue里面做结合?
现在我们不需要自己去写这些样式了,不用自己写这种动画,我们的动画库都引入哪里的动画库,都引入了animate.css对应的动画库,那么我们可以直接这么写:

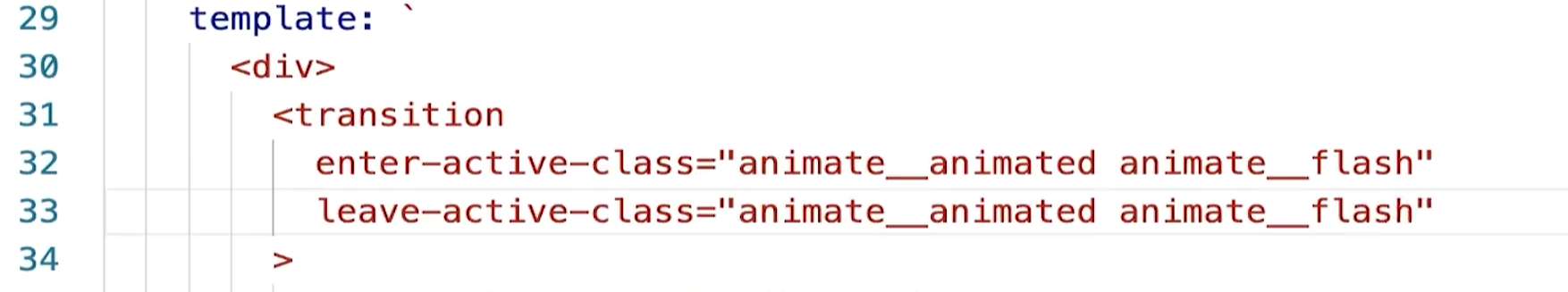
当用户去让div标签展示或者隐藏的时候,我执行的动画就是什么?【看第32行】,
我们也用一个这种弹性的动画,前面跟一个animate__animated必须要有,指的是我要执行动画,在整个动画的执行过程中它必须得有样式,那么既然在整个动画执行的过程中必须得有样式,我自然就要把它写到哪里去呢?写到enter-active-class="animate__animated animate__bounce",enter-active-class指的是整个transition这个动画,执行的整个过程中都会有样式,正好就有哪个样式就有 animate__animated的样式,
当然animate__bounce在整个动画执行过程中也需要有,所以我要把它写在animate__animated后面。
同样的在出场动画的时候,我也要有一个弹性的动画,所以这两个样式"animate__animated animate__bounce"我也写在这:

这个时候相当于我们用的这些动画效果实际上不是自己写的,而是直接用的第三方的animate.css这样的一个css 动画库。
animate.css里面其实还提供了很多的动画效果,大家可以读一下它的文档:

比如说他有bounce还有flash,我们可以写一下flash,前面的都不动:

flash会带有闪烁的效果。
transtion:过渡

 随时随地看视频
随时随地看视频




