✔ (1)1-5 Teleport 传送门功能最近学习 ✔(2)1-6 更加底层的 render 函数 ✔(3) 1-7 插件的定义和使用 ✔(4)1-8 数据校验插件开发实例 (5)2-1 Setup 函数的使用 (6)2-2 ref,reactive 响应式引用的用法和原理(1) (7)2-3 ref,reactive 响应式引用的用法和原理 (2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么:插件,比如说自定义校验的插件,自己封装的自定义的东西,Vue是无法识别到的,必须封装成一个插件让Vue识别 (2)怎么玩:即使用步骤是什么?看实例代码 |
|
学习内容:
1)写一个对数据做校验的插件。
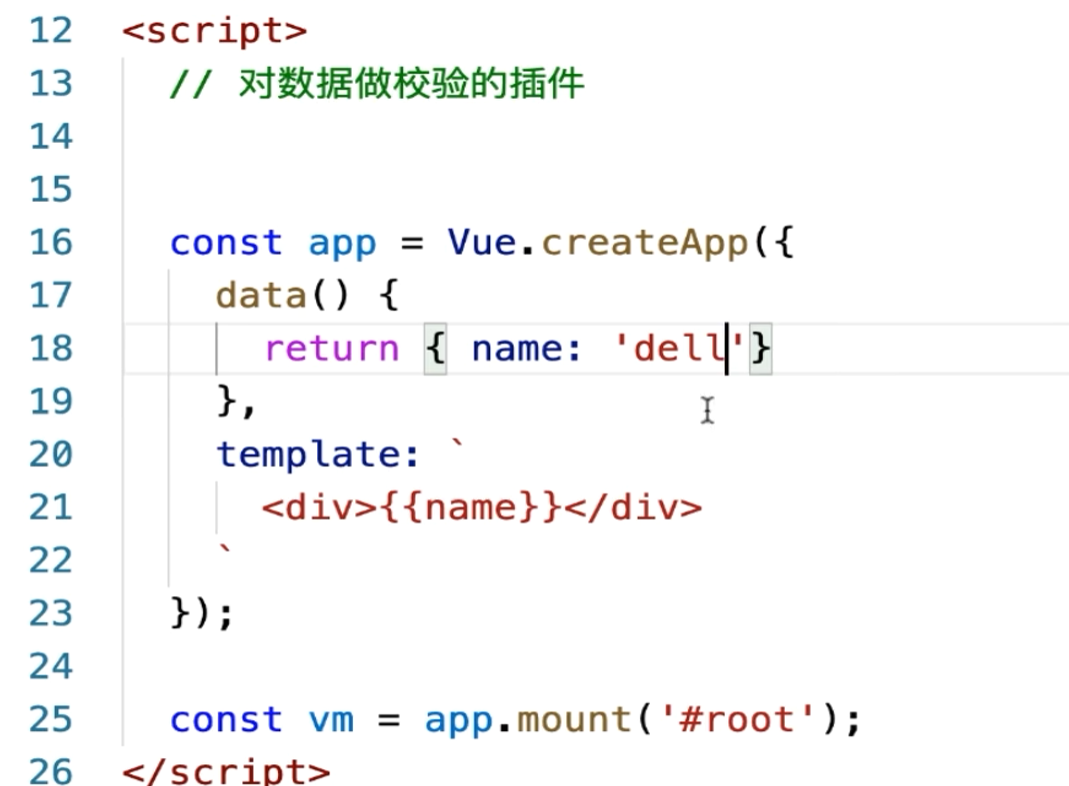
我写一个非常简单的功能,现在我也不用插件,我在我的模板里面,比如说就写一个div,
里面展示一个叫做name这样的数据:

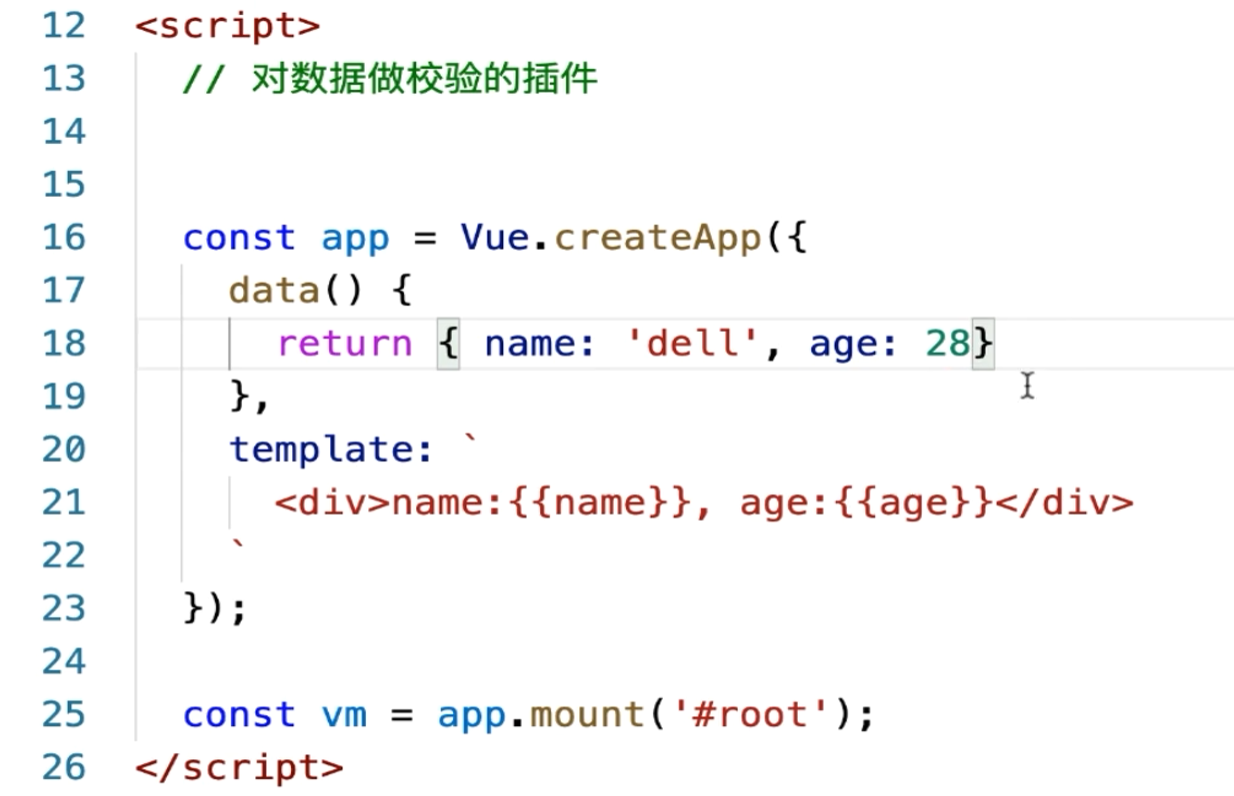
然后我再写一个,前面写一个name,逗号,我再写一个age。

写完了这样的一个代码之后,我们到页面上看一下效果:

我希望是什么?做一些校验,
有一种语法,怎么去写这个语法?
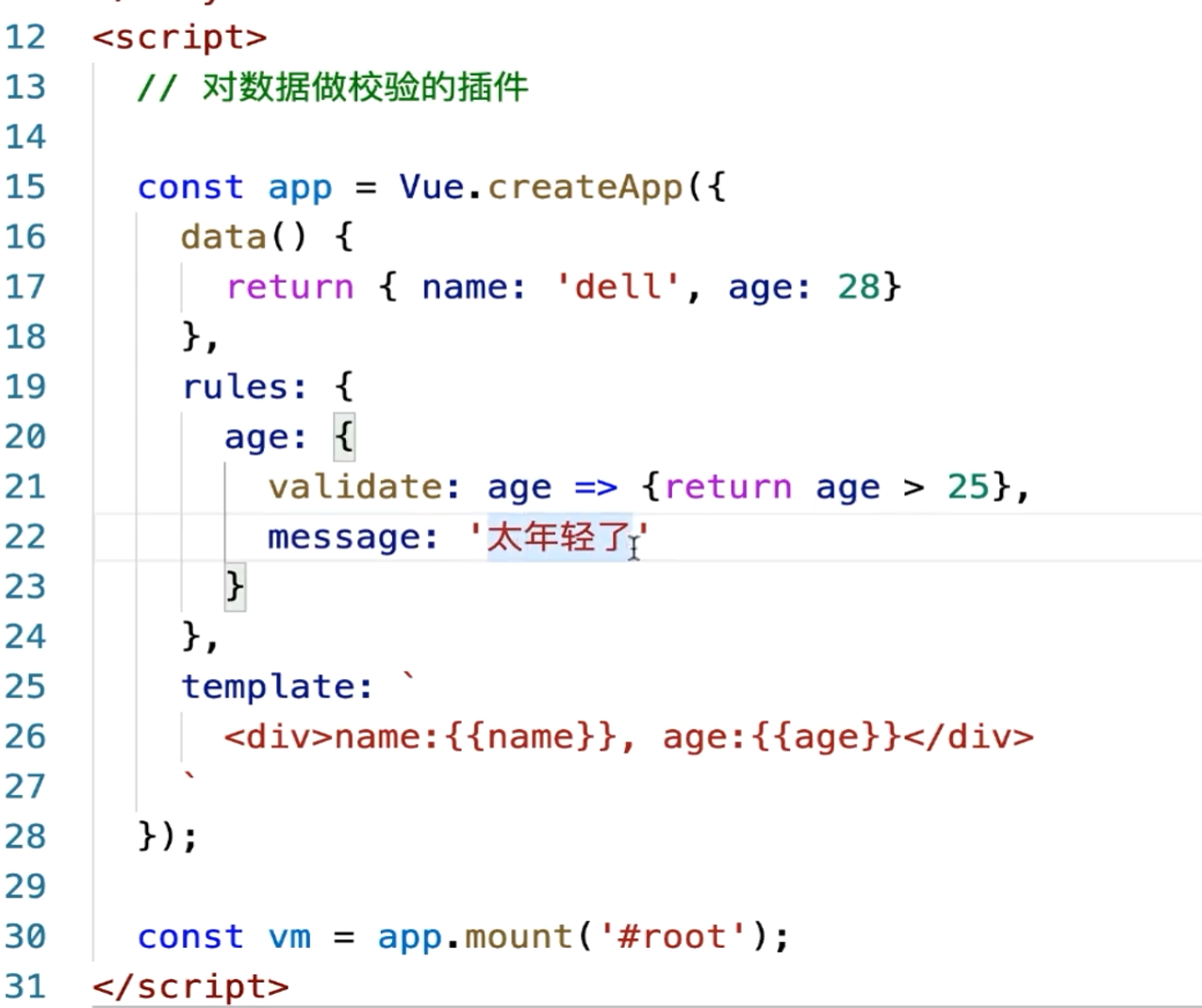
比如说我在这写一个rules:

然后我写一个name,或者我直接在这里写一个age,
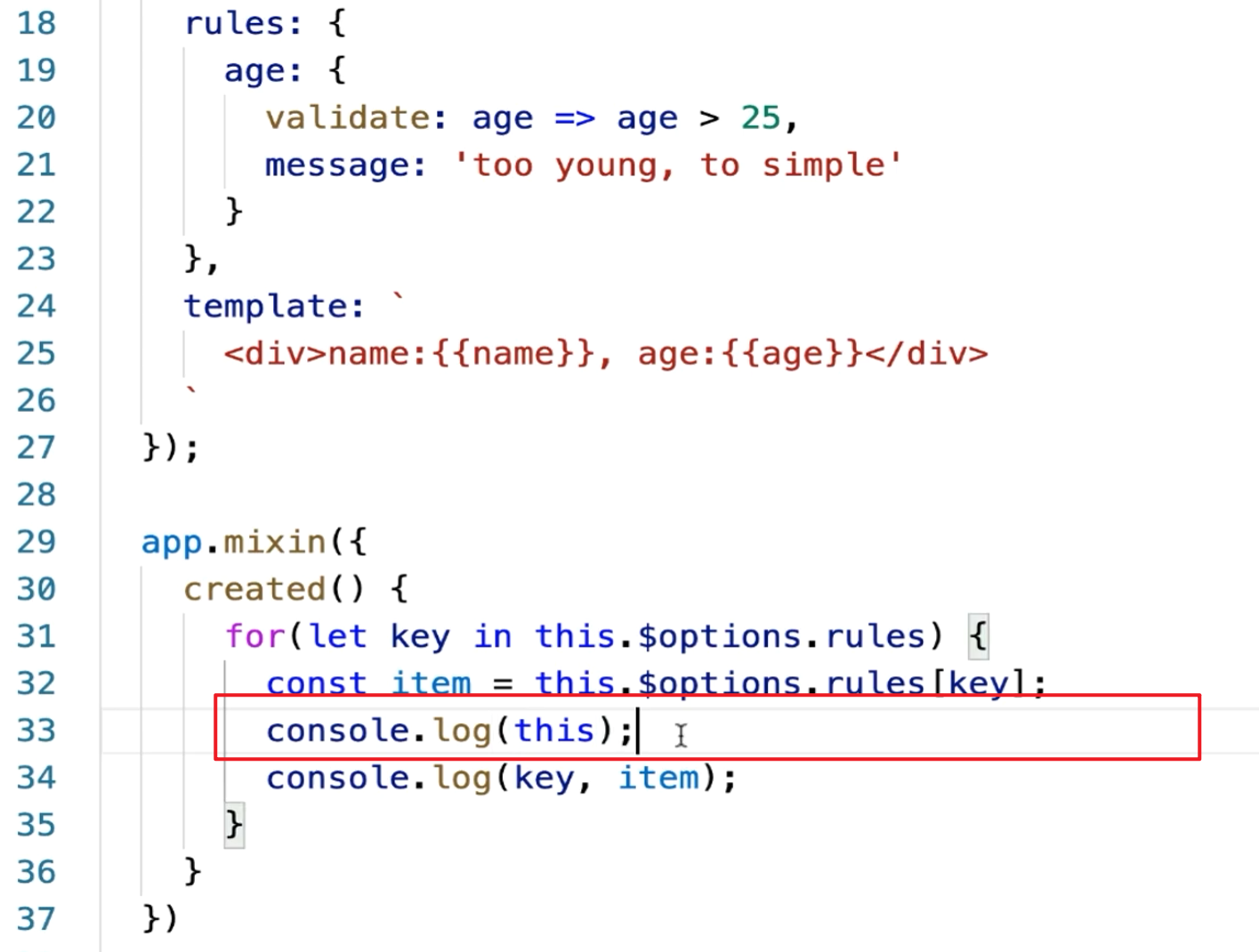
validate跟一个函数,age return age 大于25,
做一个message,太年轻了,
意思就是什么?我希望写一个规则,这个规则对age数据做一个校验,怎么校验?
如果age大于25的话,我是通过的,如果你小于25的话,我这个age大于25就是false,我觉得你就没有通过,
我就会提示你太年轻了.
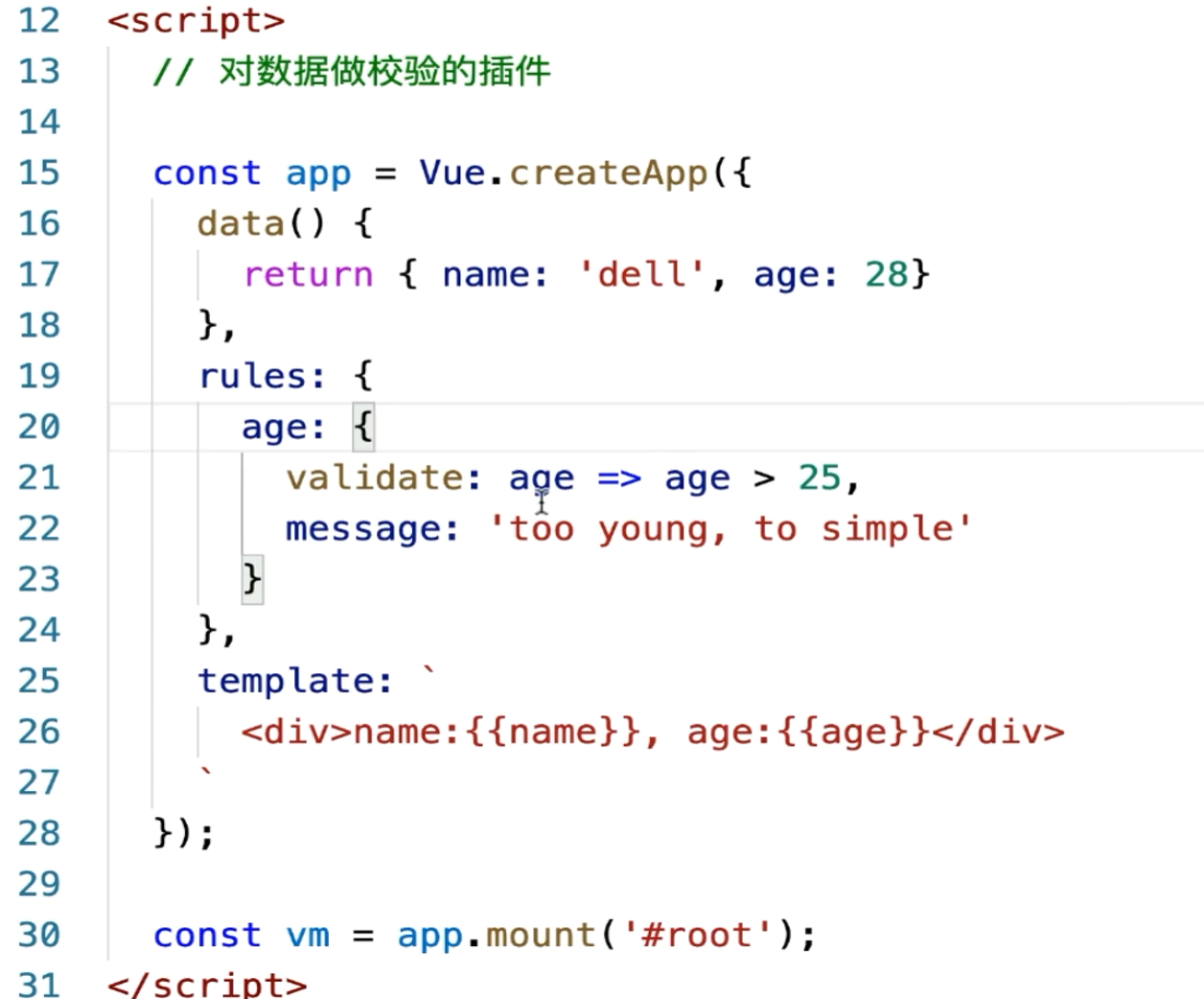
too young too simple。

这块我也可以简写一下,直接 age 大于25就行了:

但是我这么写代码 Vue 里面对 rules 肯定是不识别的,
比如我现在给 age 改成 23,你发现它根本就不会有任何的提示。
我打开控制台,因为 Vue 根本就不知道你 rules 这样的语法,但是我们可以去封装一个插件让 Vue 去识别这种语法,怎么去封装?
首先我先不用这种 plugin 插件的形式来封装,我先写一个mixin,在mixin里面我们去定义一个方法叫created,
console log 打印一下,mixin ready 保存。
然后我们到页面上刷一下,ta说你的 app 现在不存在:

你要把 mixin 写在 app 的后面:

ta会打印:

那么 mixin 里面 created 的生命周期函数表示当我的组件初始化都差不多结束的时候 才会运行的一个生命周期函数。
在这里面其实我就可以去结合 rules 对我的一些数据做一些判断,我们怎么去写?
我们这么去写我们this点 $options,
它表示的是整个 Vue 实例上的所有东西:

保存到页面上刷新:

没问题,你会发现 age、message、validate都有,那么这个时候我就可以借助于 rules 来做一些事情了,
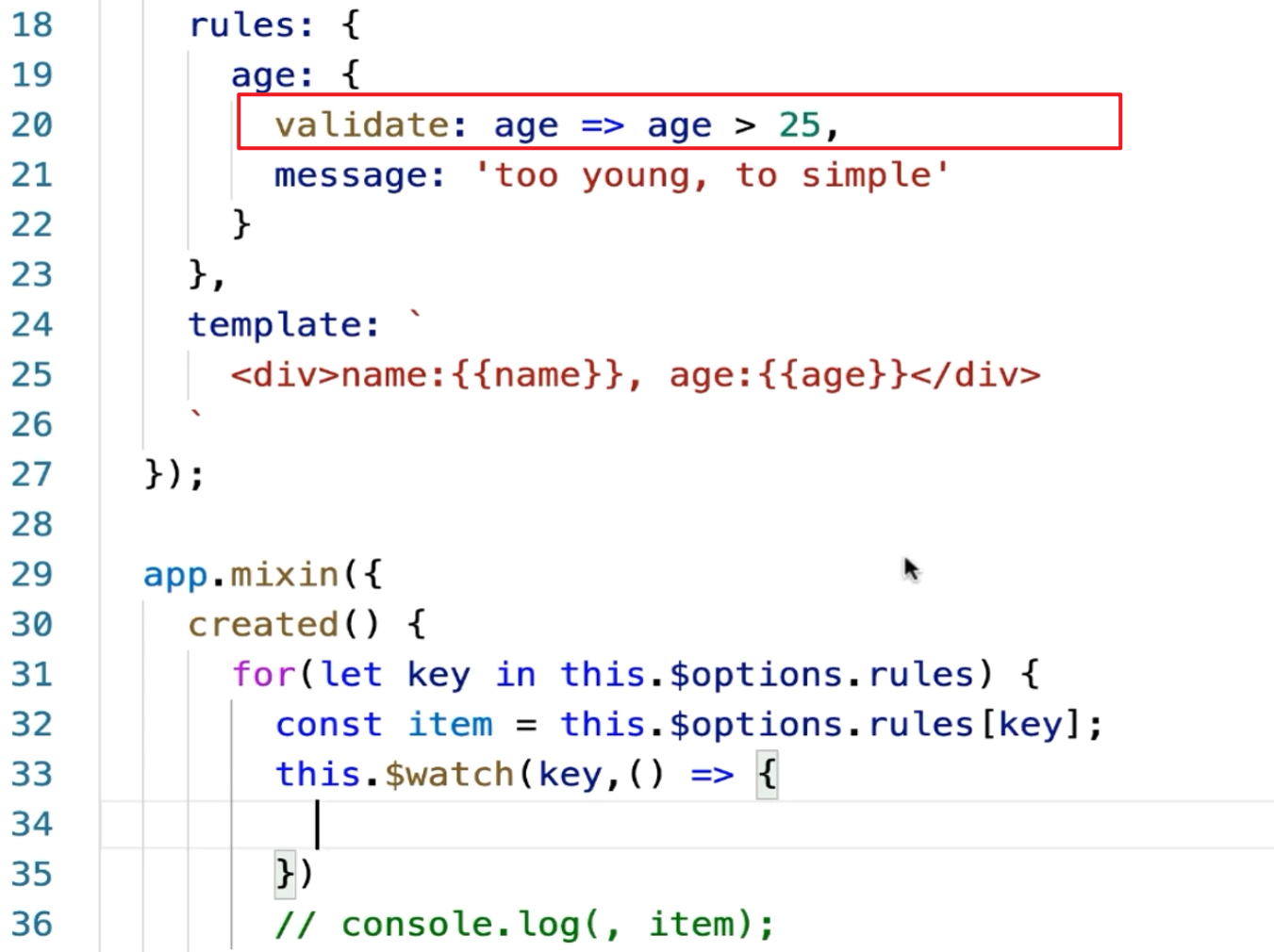
既然它是一个对象,我可以for let key in 什么?this.$options.rules,
然后我们打印出 item:

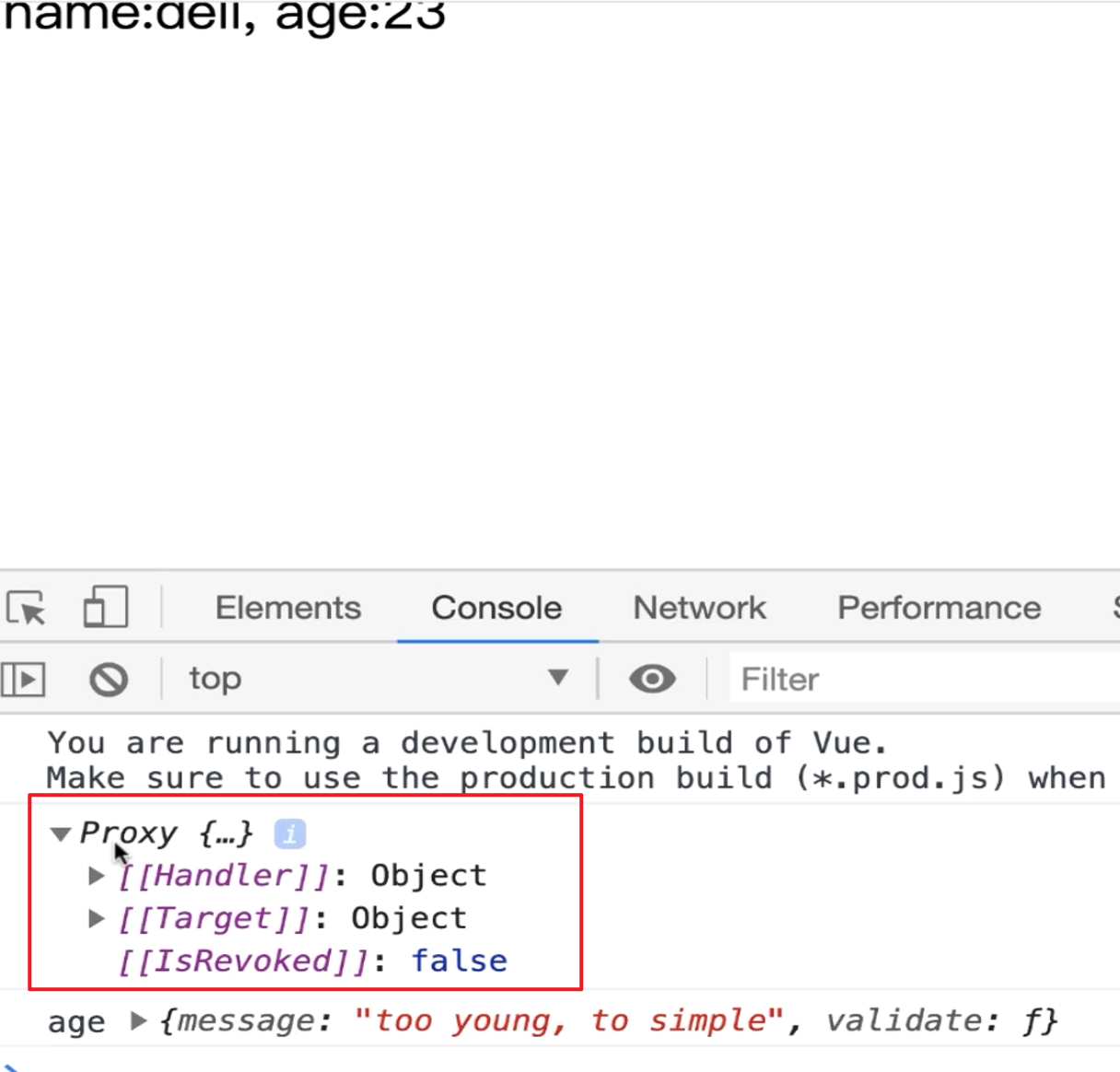
我们可以通过this获取到 app 的实例,我们可以打印一下 console点log一下 this:

刷新大家可以看到 Proxy:

就是 Vue 对象的实例,或者说上面根组件的一个实例。在这里既然能获取到实例,我们可以通过this点watch来对实例上的一些内容做监控,对谁做监控?
现在我就对 key 做监控,然后每一次 key 值发生改变的时候,我都让ta打印一下这个 key:

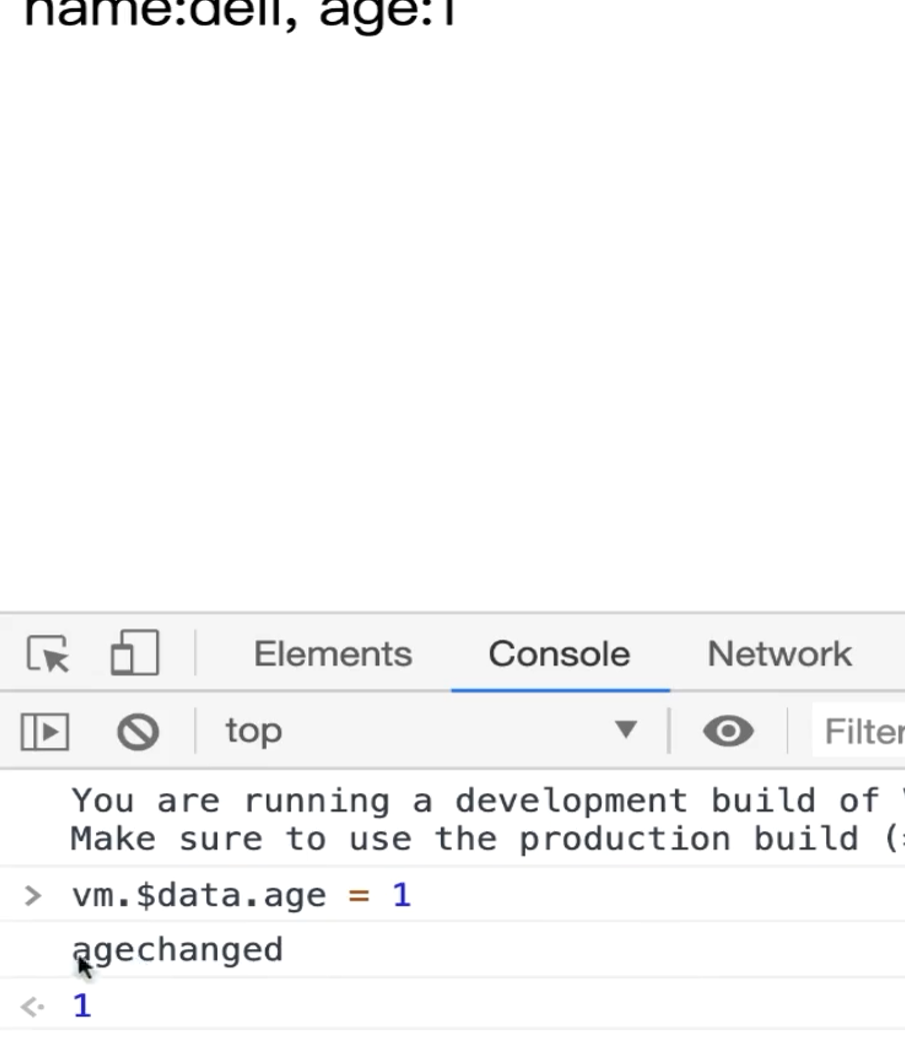
我遍历到 age 这一块,每一次 age 发生改变的时候,我都去打印出age changed,
改成这样:

然后我们现在改一下:

那么每次age发生改变的时候,我就可以去监听到age的改变,这时候我可以怎么做?
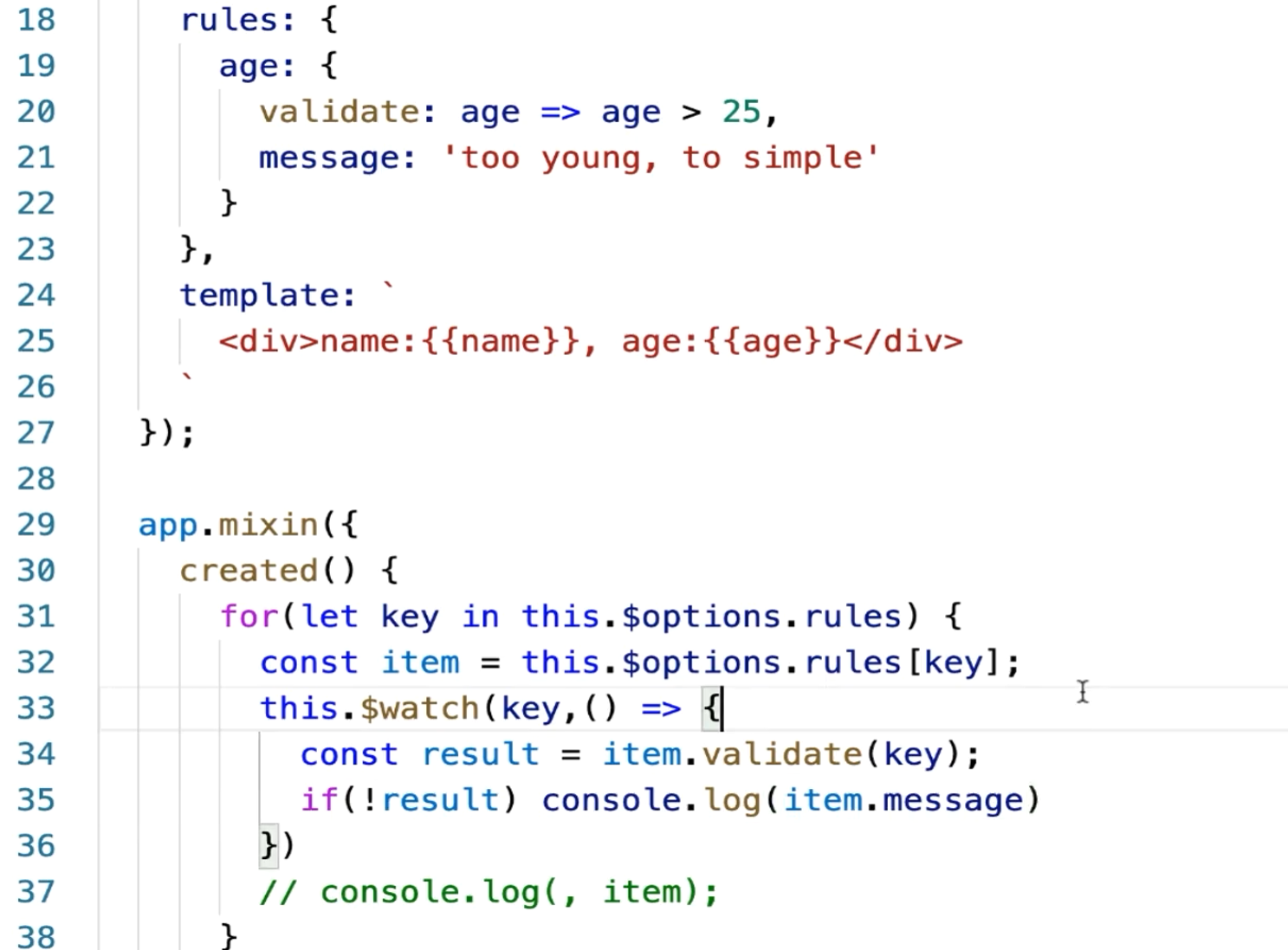
我可以这么去做,我们说上面的validate会接收 age:

所以我可以用item点validate :

如果非result也就是校验不成功的话,那么我就console点 log一下,


 随时随地看视频
随时随地看视频




