✔ (1)1-5 Teleport 传送门功能最近学习 ✔(2)1-6 更加底层的 render 函数 (3) 1-7 插件的定义和使用 (4)1-8 数据校验插件开发实例 (5)2-1 Setup 函数的使用 (6)2-2 ref,reactive 响应式引用的用法和原理(1) (7)2-3 ref,reactive 响应式引用的用法和原理 (2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: Vue里面可以让我们不写这个模板,取而代之我们写一个render函数, 在render函数里面,首先我要去用 Vue 提供的一个叫做h的函数等于 Vue, 它从 Vue 的类里面去读一个h函数, h函数我们就可以去做一个操作了,我可以这么去写。return h函数的返回值。 (2)怎么玩:当你传不同level的时候,我展示的是h对应的level这样的一个内容,然后没有属性,展示的内容都是hello world |
|
学习内容:
1)Vue 里面的 render 函数。
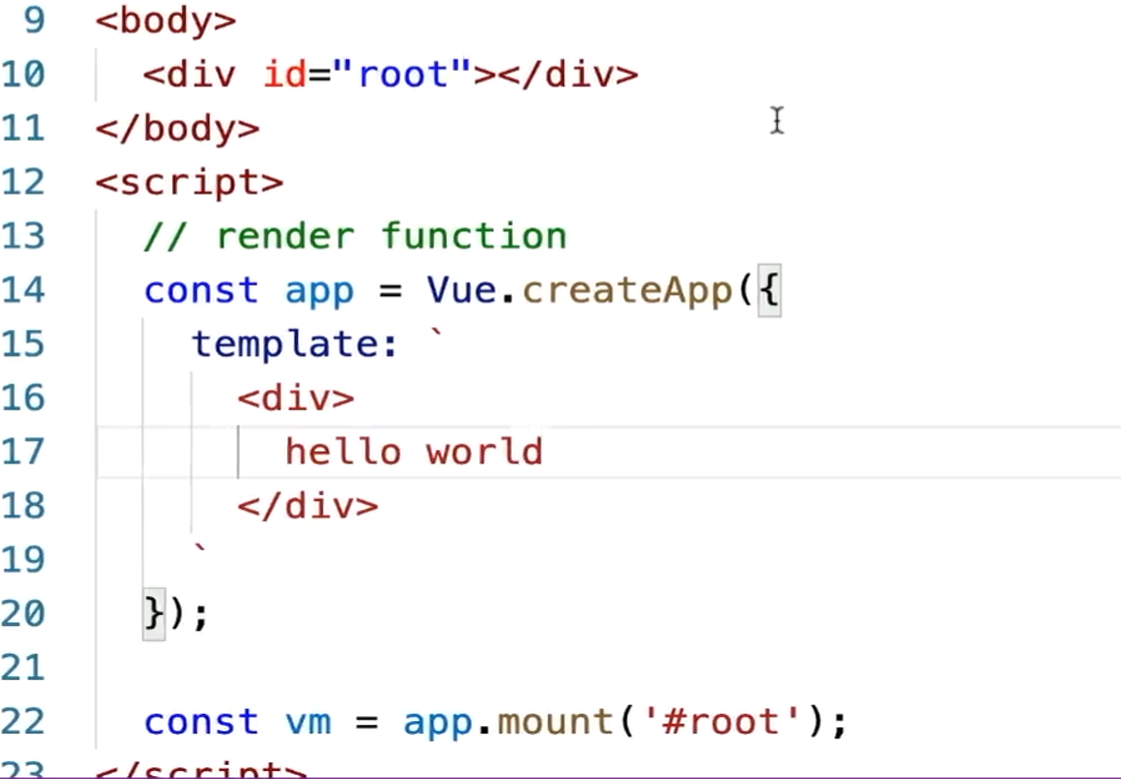
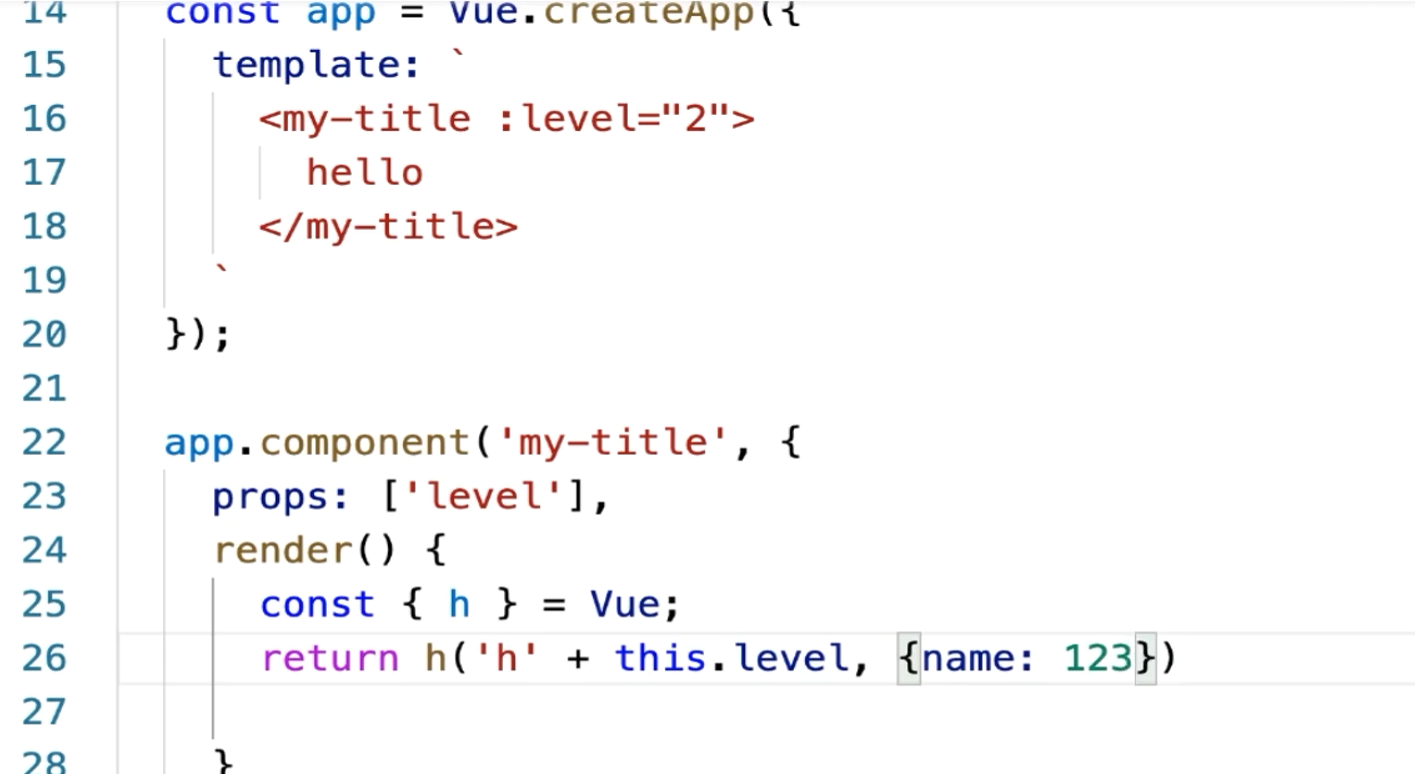
代码示例:

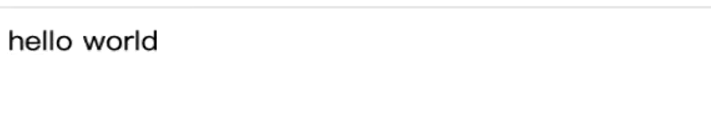
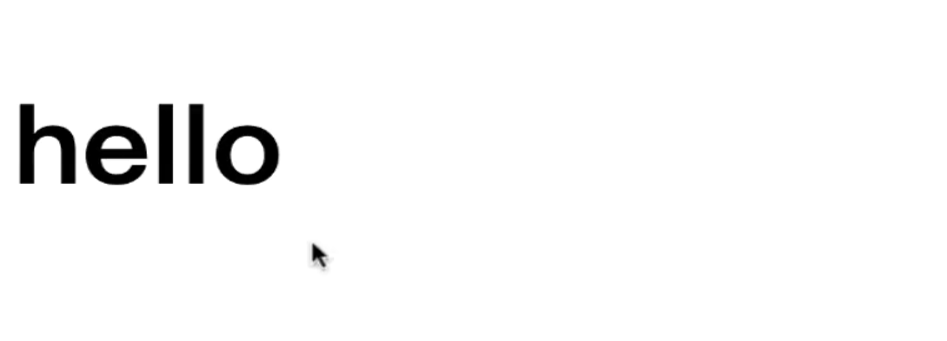
运行效果:

接着我写一个小的组件,
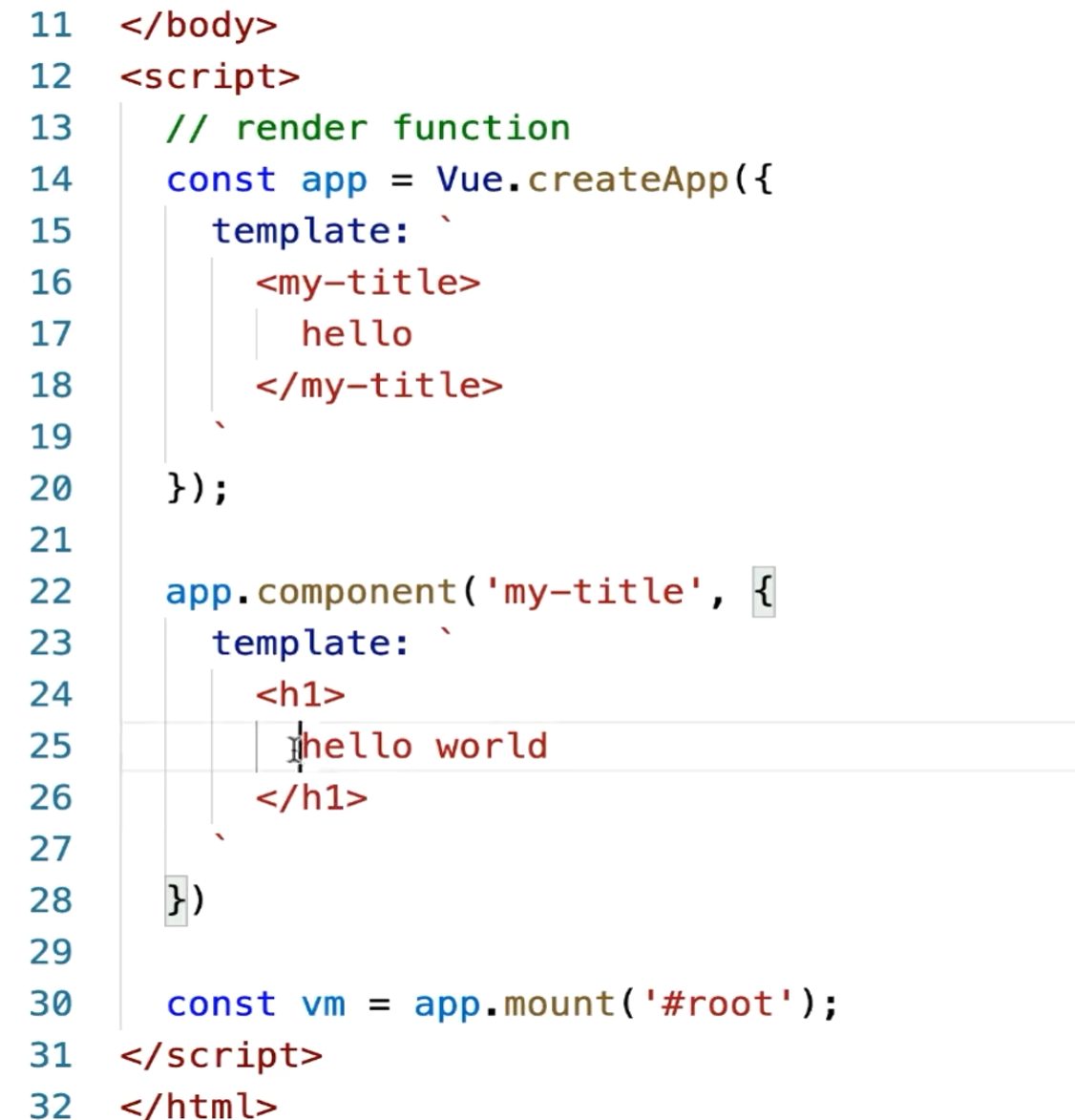
app.component,组件的名字叫做比如说 test,里面我们写一个template,
然后上面我用这个组件我就不写hello world了,我直接写 test反斜杠:

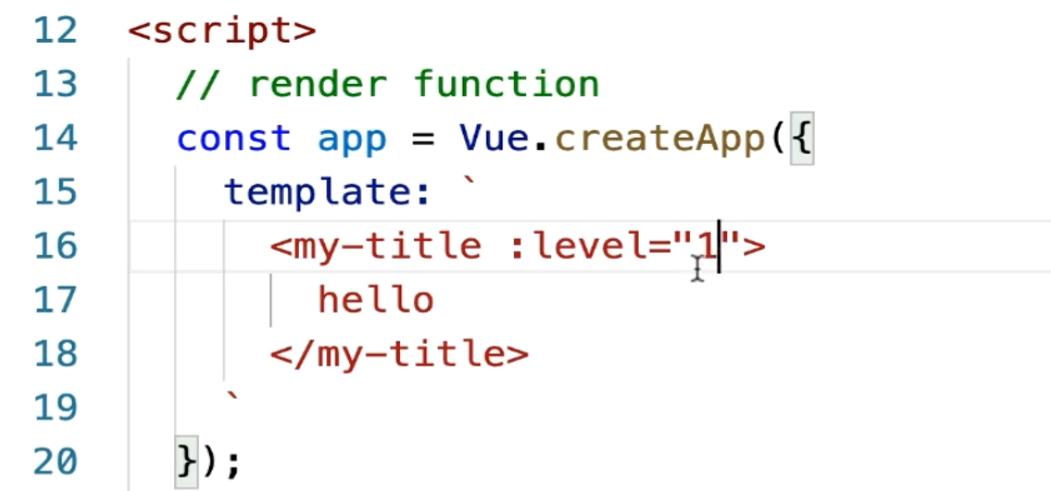
我有这样的一个功能,或者说我叫title,这个组件叫做我用一个title:

当然这个title和hml里面的title就重名了,所以肯定是不行的,我们可以给它改成自定义的 mytitle:

里面我传一个比如说hello过去,然后我希望 mytitle展示的就是h1:

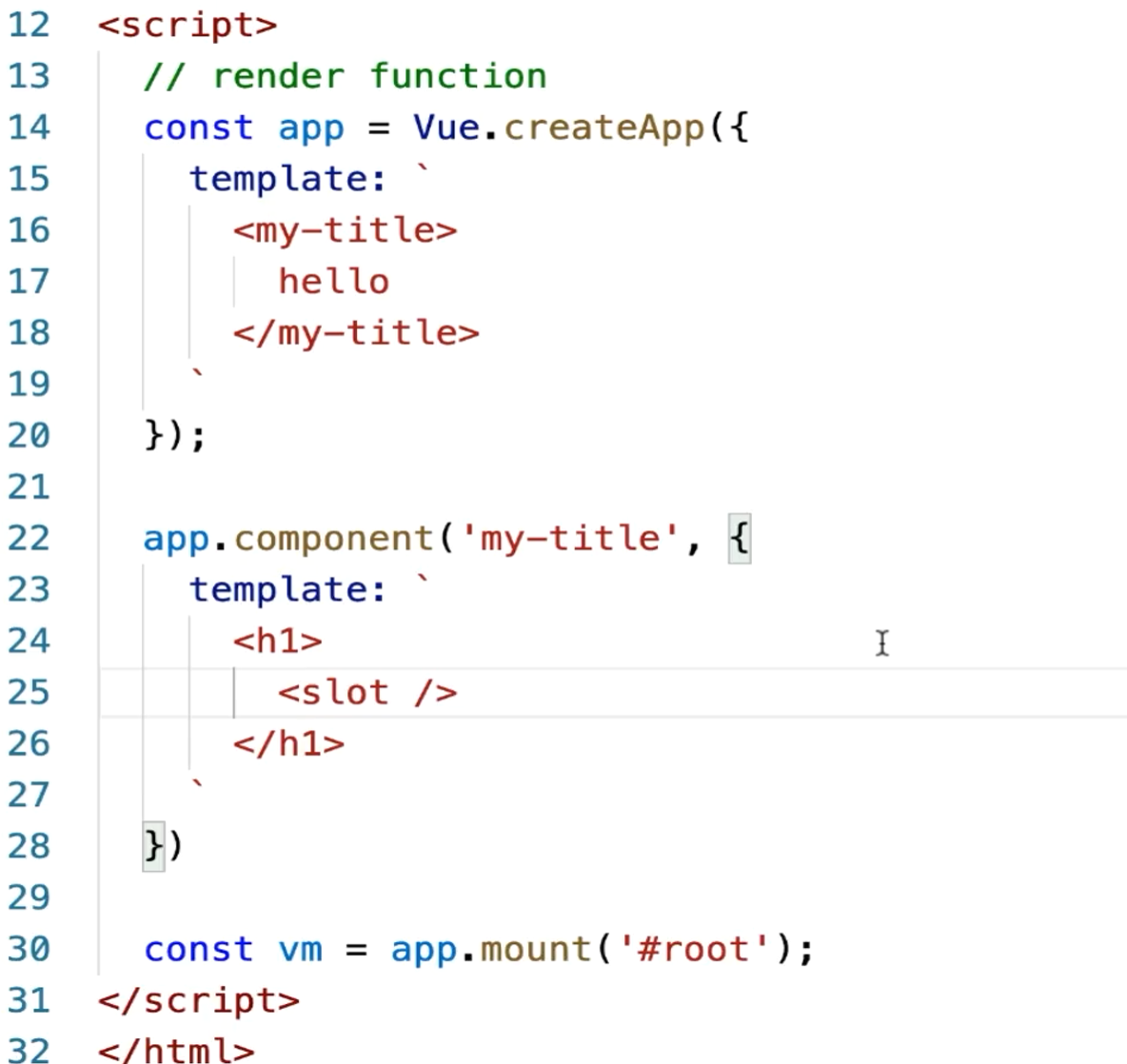
然后把你传递过来的内容展示出来,这块该怎么写?
这块我是不是直接用slot就可以了:

效果:

假设我 h几希望能够受到外部传递过来的参数的控制,我可以怎么写?
我可以在这传一个比如说 level 等于这块加个冒号,让它传递过去的东西是一个数字的,这样传是一个数字的,如果你不写传的是个字符串:

因为加冒号之后,这会作为一个表达式,它是数字类型的,
如果你不加冒号它是一个字符串,所以这块大家一定要注意。
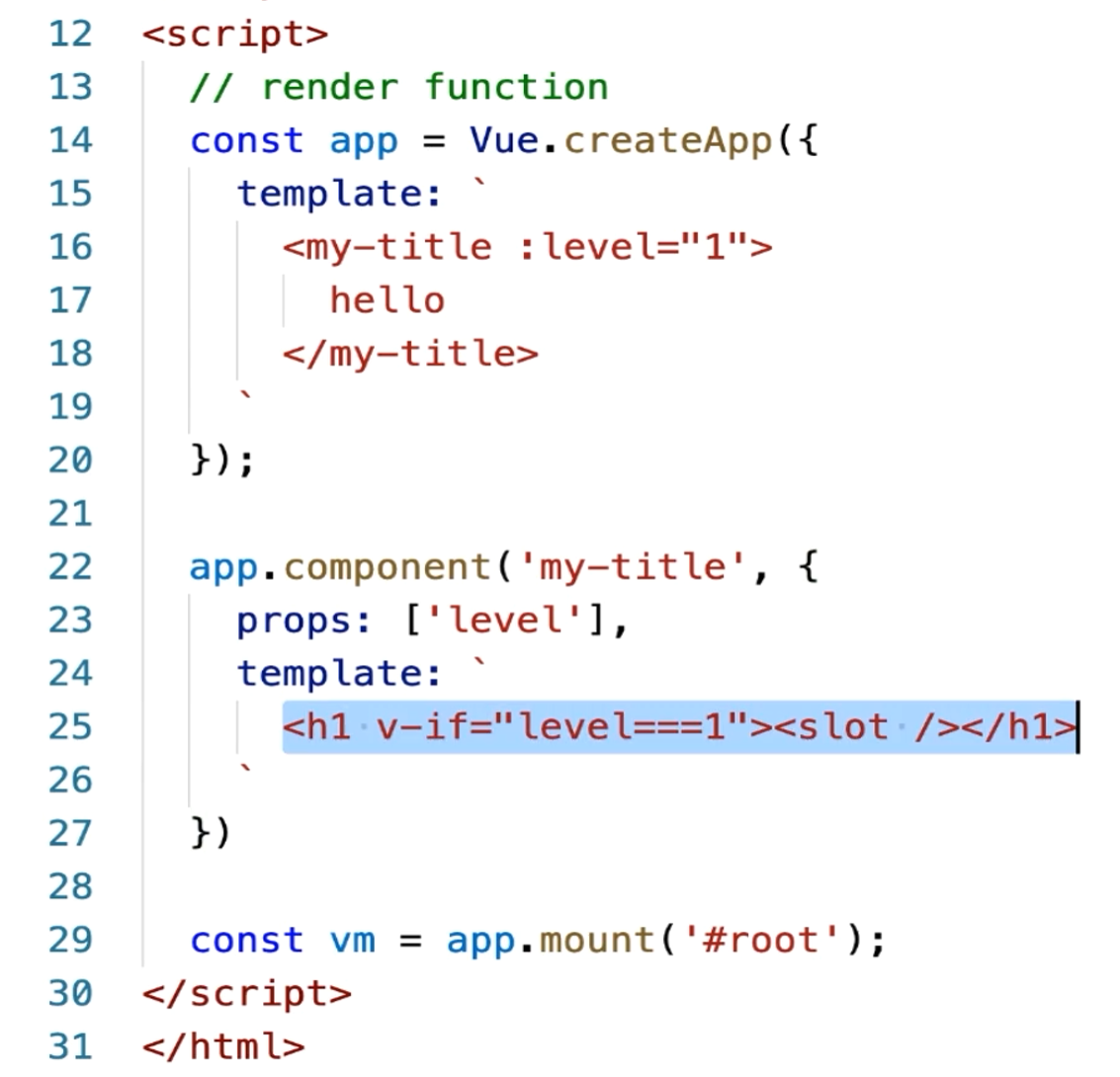
那么接收到这个level之后,我就可以这么去写,我可以在这里去写一个叫做props,接收谁?
接收level。
然后下面我去做一些判断,我写一个h1 slot,这块我加一个v杠if等于level等于 1:

那么传 1 过来的时候level的值等于1,
所以 slot可以展示出来,
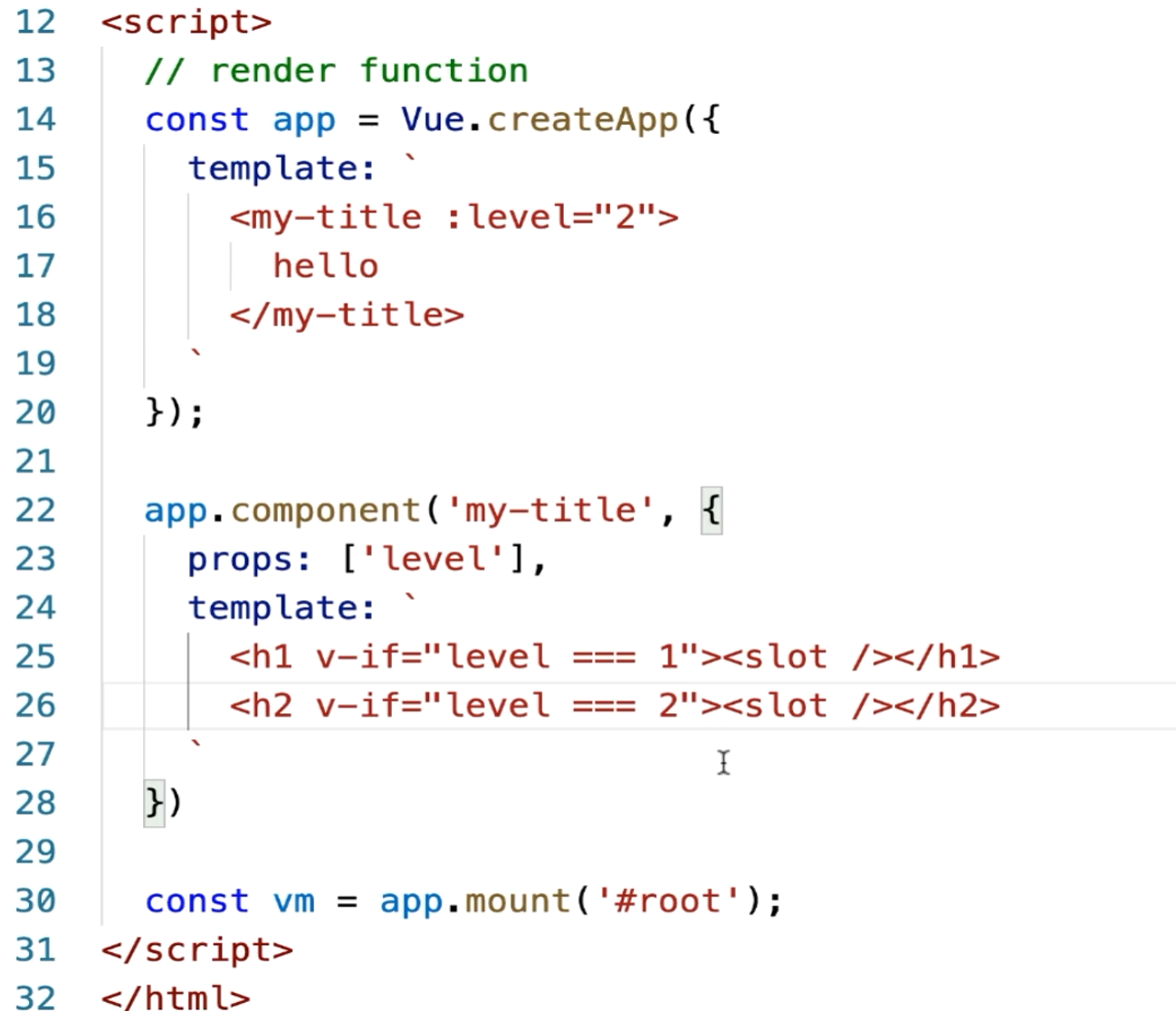
假设你传 2 的时候,我希望它能展示h2,我就这么写:

但假设你继续去写的话,你得写好多的东西,比如说一直到h6。一直往下写,想象一下,如果你通过这样的一个写法去展示对应的不同的h几标签的话,你这块的代码会变得很长,对不对?
遇到这种功能的实现这么去写代码并不是那么优雅。
怎么能够把它写得更优雅一点?
其实Vue里面可以让我们不写这个模板,取而代之我们写一个render函数,
在render函数里面,首先我要去用 Vue 提供的一个叫做h的函数等于 Vue,
它从 Vue 的类里面去读一个h函数,
h函数我们就可以去做一个操作了,我可以这么去写。return h函数的返回值,
h函数的第一个参数,我们可以去写这个标签的名字,比如说我现在传了一个level进来,
我这个标签名其实就是h加上this点level,
第二个参数接收的是比如说我创建一个h1标签,比如你传的level是1,现在我告诉它我要用的是一个h1标签,
h1 标签上有没有一些比如说 name等于123这样的属性?

如果有的话你就在这里写一个name 冒号123,
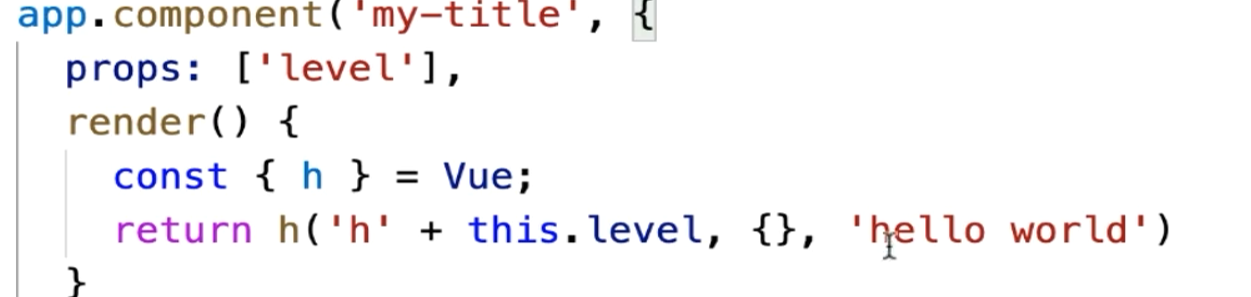
现在我们是不需要的,所以给一个空就行了。

第三个参数是一个数组,当然你也可以直接写一个字符串,比如说我们这里就写一个hello world:

我们现在看一下,我把template 删除掉,有一个render函数,
当你传不同level的时候,我展示的是h对应的level这样的一个内容,然后没有属性,展示的内容都是hello world,
保存我们到页面上刷一下,展示的现在是hello world:

你传的是2,如果传 1 的话保存一下:

我们到页面上刷它是不是就变大了:

当我能看到通过这样的一个语法去实现的 与 刚才的与template 相类似的这种代码就变得简洁了很多,
如果你要用template去实现得写一大堆,
但是你用这个render函数直接这么写:

不管h几你都能兼容了。

 随时随地看视频
随时随地看视频




