课程章节:4-19 至 4-22 渲染动态面包屑
课程讲师: Sunday
课程内容:
核心内容:落地实现一个动态的面包屑。
知识全面了解:面包屑导航的分类。
一,面包屑的种类和对比。
-
静态面包屑
指的是:在每个页面中写死对应的面包屑菜单。缺点是不好维护,不好扩展,例如:
-
每个页面都得写一遍。
-
页面路径结构变化了,得手动更改。
-
动态面包屑
指的是:根据当前得url自动生成面包屑导航菜单。优点:无论之后路径发生了什么变化都会正确得进行计算。
二,落地实现动态面包屑。
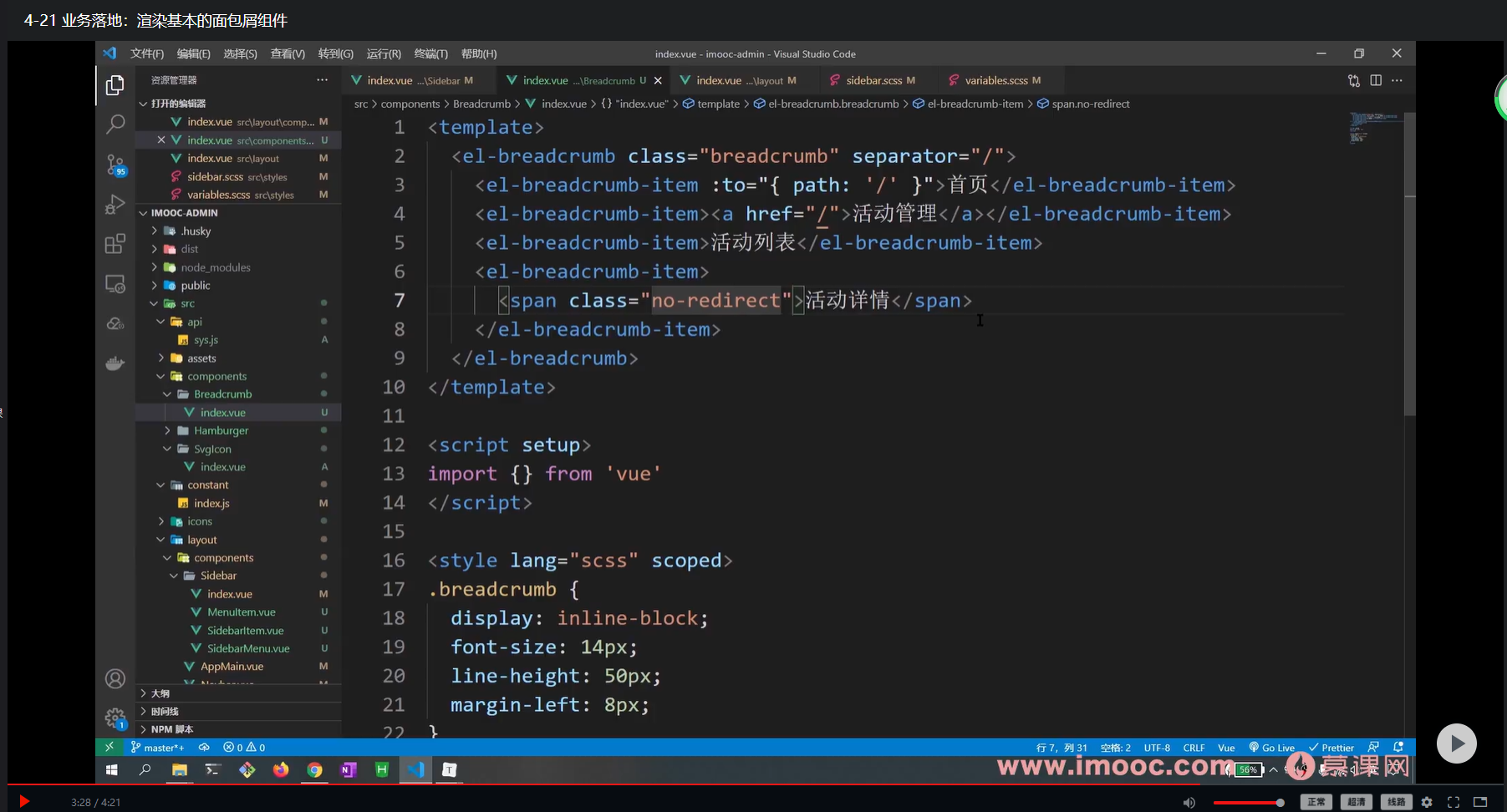
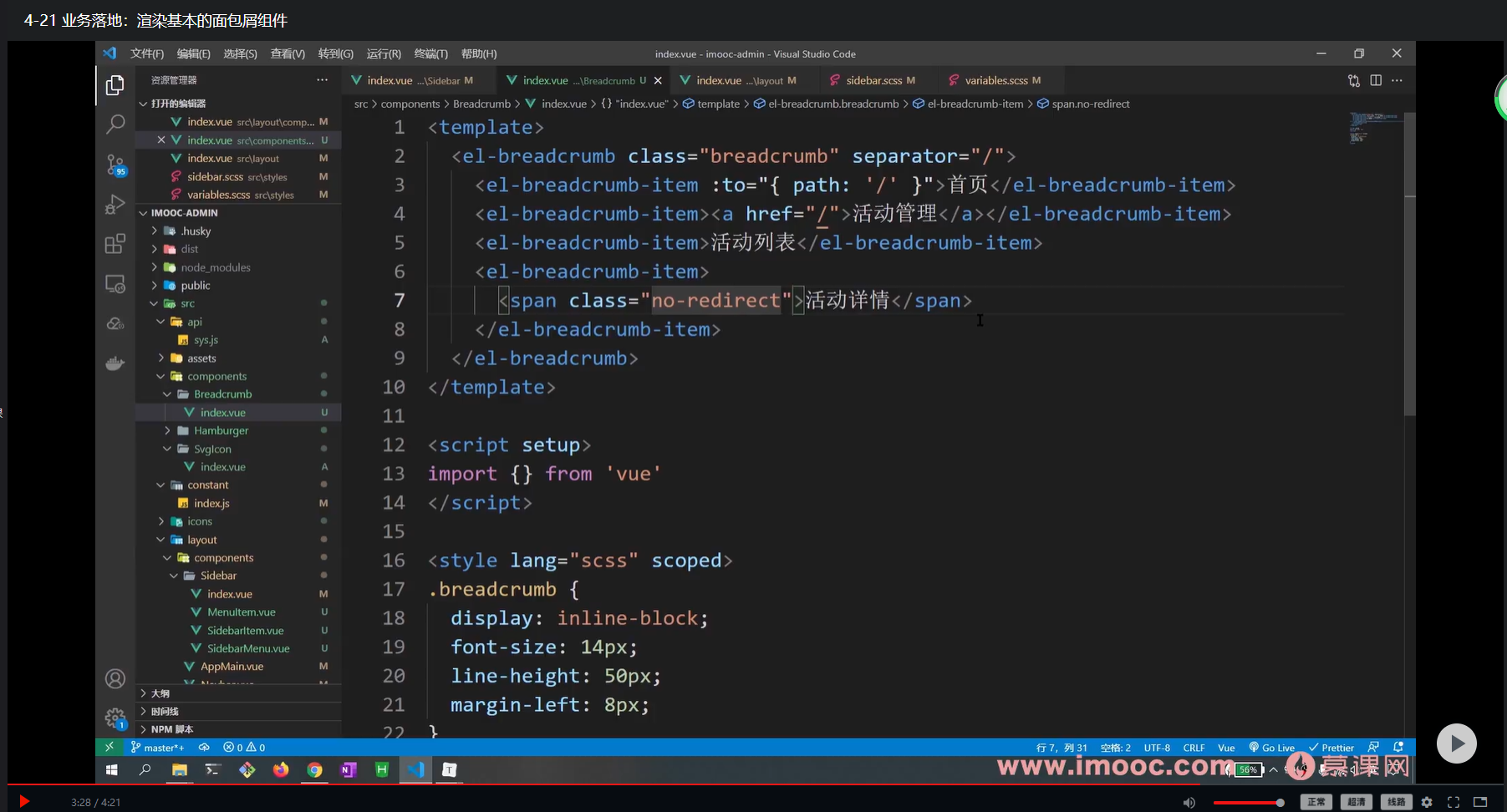
- 创建、渲染基本的面包屑组件(静态的面包屑)
-
创建: 在伸缩按钮的平级创建一个叫breadcrumb的面包屑组件。组件的内容可以直接从elementui上取过来用。
-
渲染: 在Navar中去导入,放到伸缩按钮组件的后面即可。调整样式。
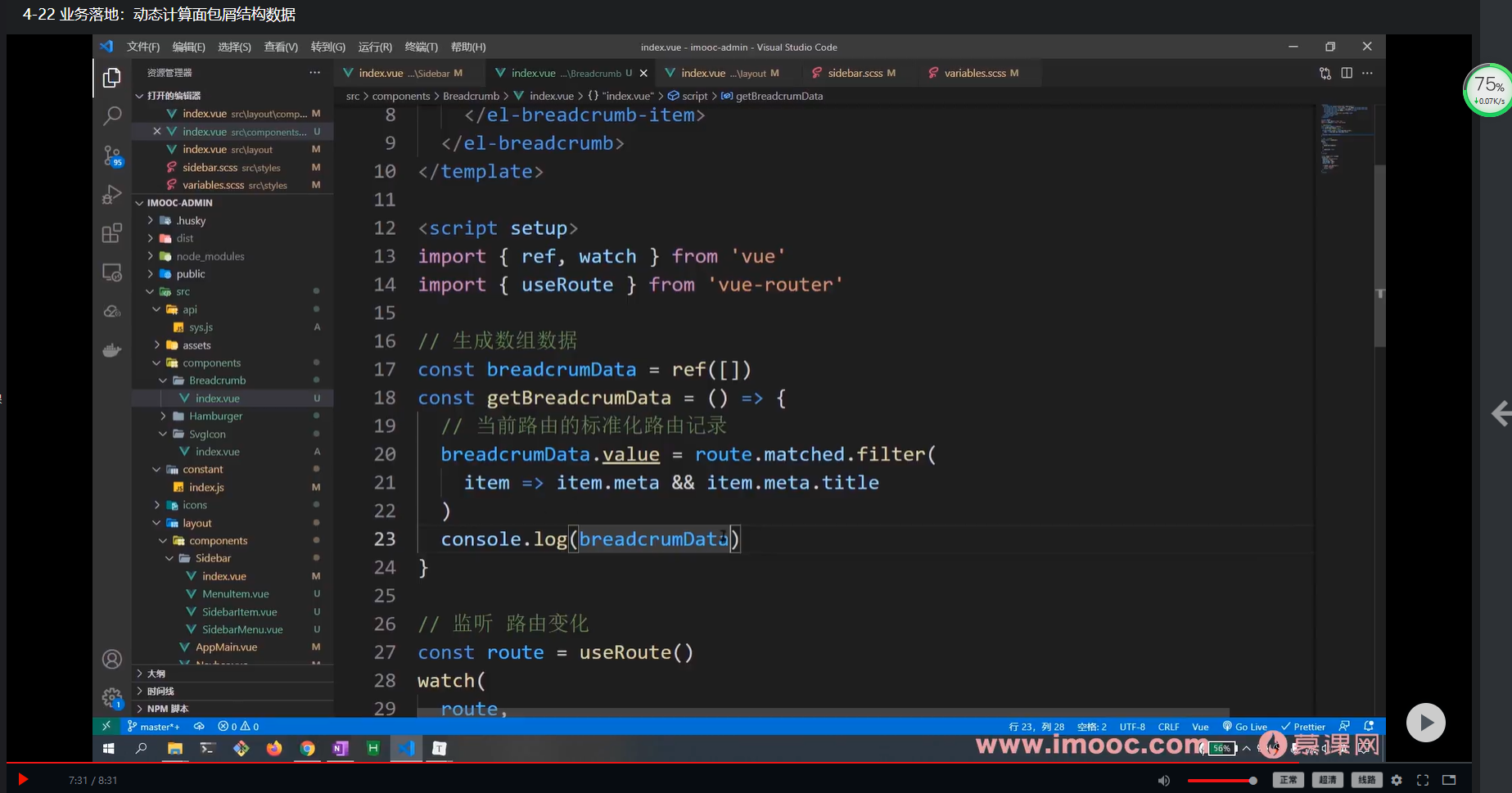
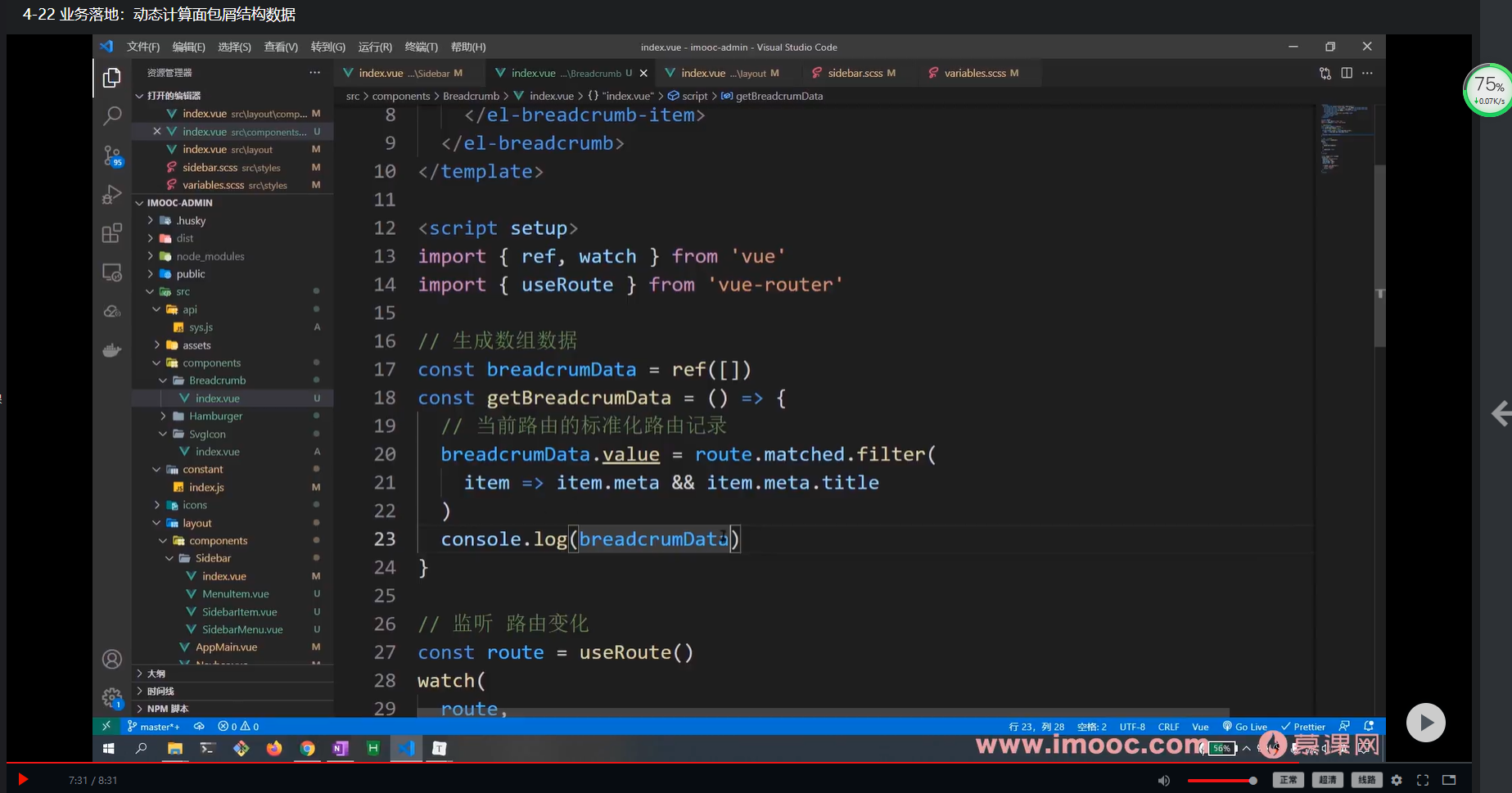
- 计算面包屑结构数据
刚刚创建静态面包屑分为两个组件:
-
el-breadcrumb:包裹性质的容器
-
el-breadcrumb-item :每个单独项
我们要做的就是依据动态数据去渲染每个单独项。制作动态数据就是用一个数据包含的每个item中都有我们的路由信息。这里我们用到route.match这个重要的属性来完成。
- route.match :获取与给定路由地址匹配的标准化的路由记录数组。
在路由变化的时候,我们来动态的监听这个路由的值得变化。
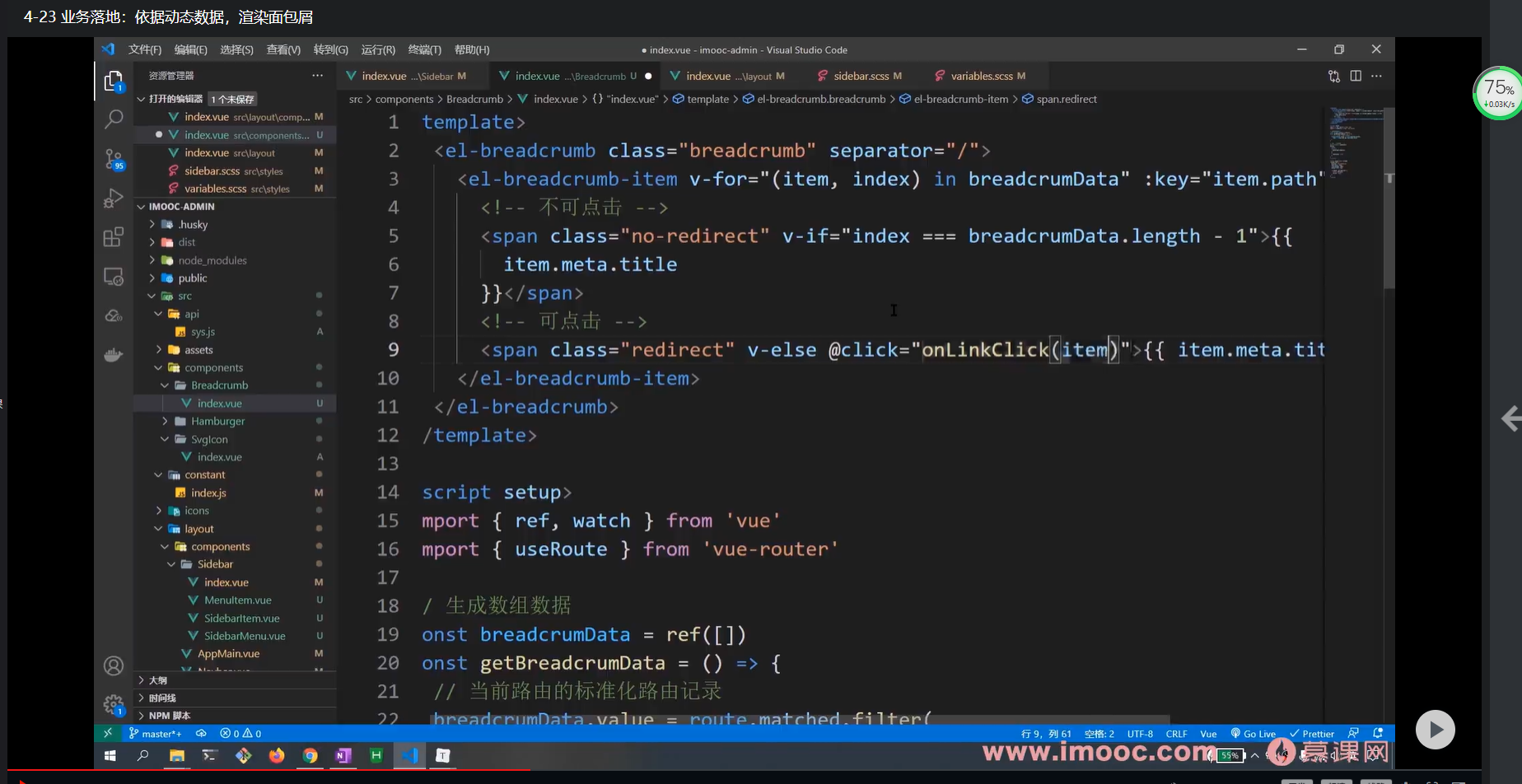
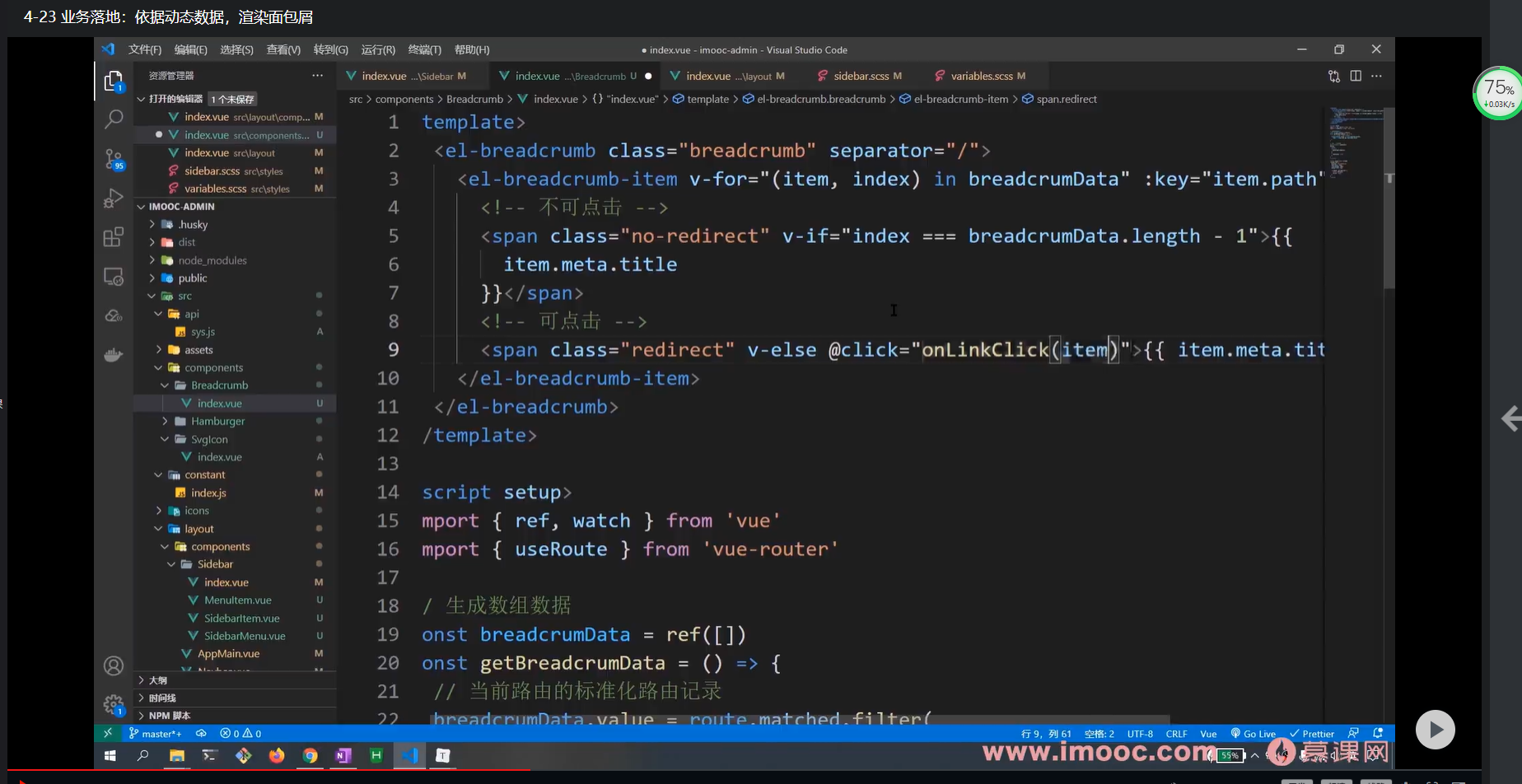
- 根据数据渲染动态面包屑内容
刚刚我们在第二部的时候已经拿到了动态路由的数据结构,这一步就是点击的时候把相应的数据绑定上去。
循环我们刚刚得出的路由记录的数组,把当前的路由主目录和子目录进行循环展示。分为可点击和不可点击的项分别进行渲染处理。不可点击的就是子路由,是当前页路由。最后再进行全局统一的样式处理即可。
课程收获:
谢谢老师的讲解。把面包屑这个看似简单,但其实并没有那么简单的功能分成了多个小段的视频进行逐一的讲解,这样可以让我能够更加容易的进行消化,和学习不会出现倦怠,这种方式非常好。在学习的过程中,写代码的细节中很多都透露出了vue3的基本语法和vue2的并不相同,例如引用数据的声明用了ref()这个方式,而这种方式的值是要通过变量.value去获取,再例如监听数据用的watch的写法和vue2完全不同,在进行本项目的时候把这些有区别的东西融入到项目之中,虽然感到非常陌生,但随着学习进度的逐步推进,希望自己和广大同学们都能对vue3的写法更加的熟悉。
课程截图:
-
创建面包屑组件

-
计算动态面包屑数据结构

-
根据计算的动态数据,渲染动态面包屑





 随时随地看视频
随时随地看视频




