课程章节:4-16:动画逻辑,左侧菜单伸缩功能实现
课程讲师: Sunday
课程内容:
目标:实现一个标准化功能左侧的伸缩菜单
核心点:由数据来驱动动画样式的改变
实现步骤:
-
创建对应的数据
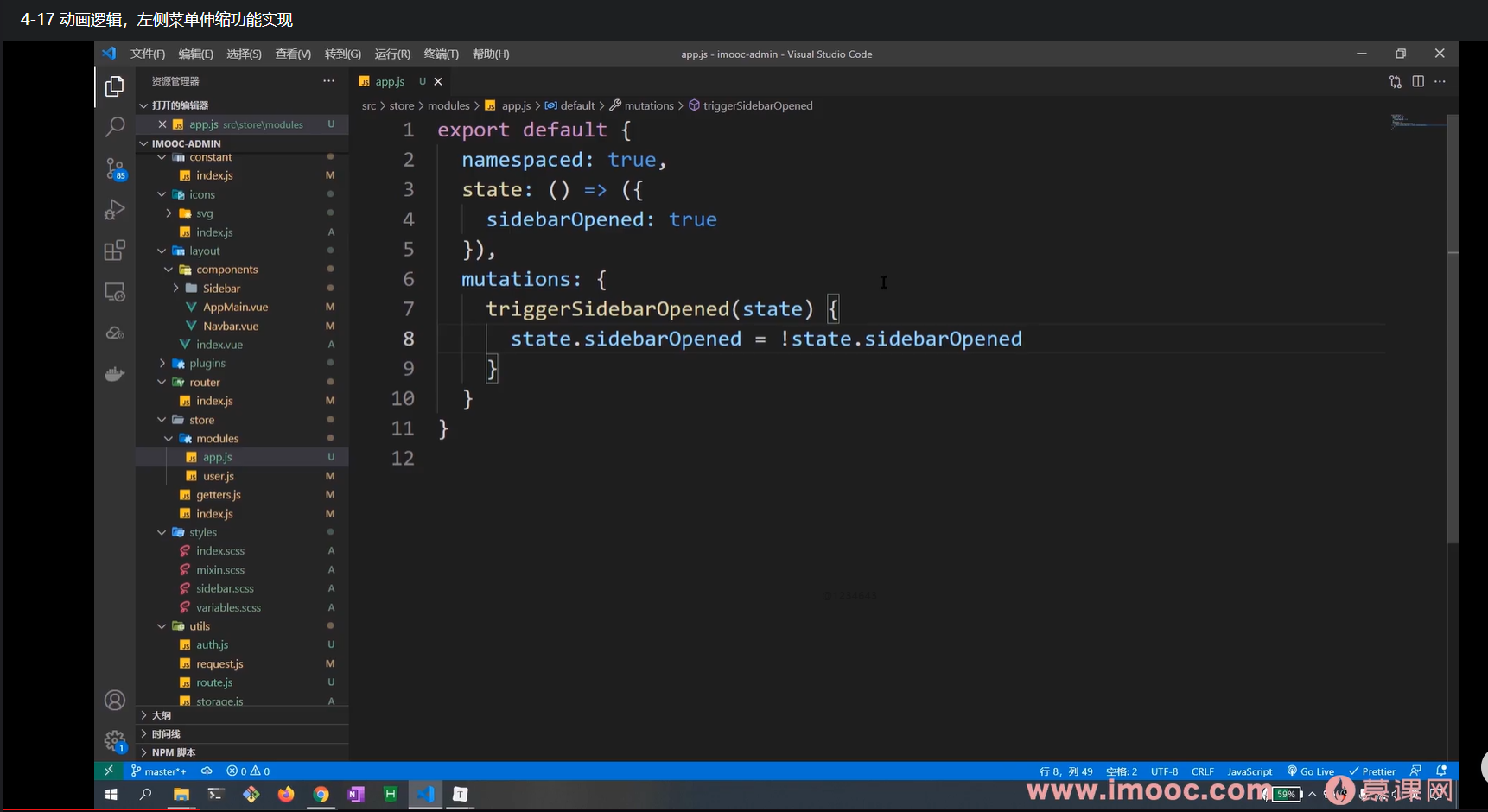
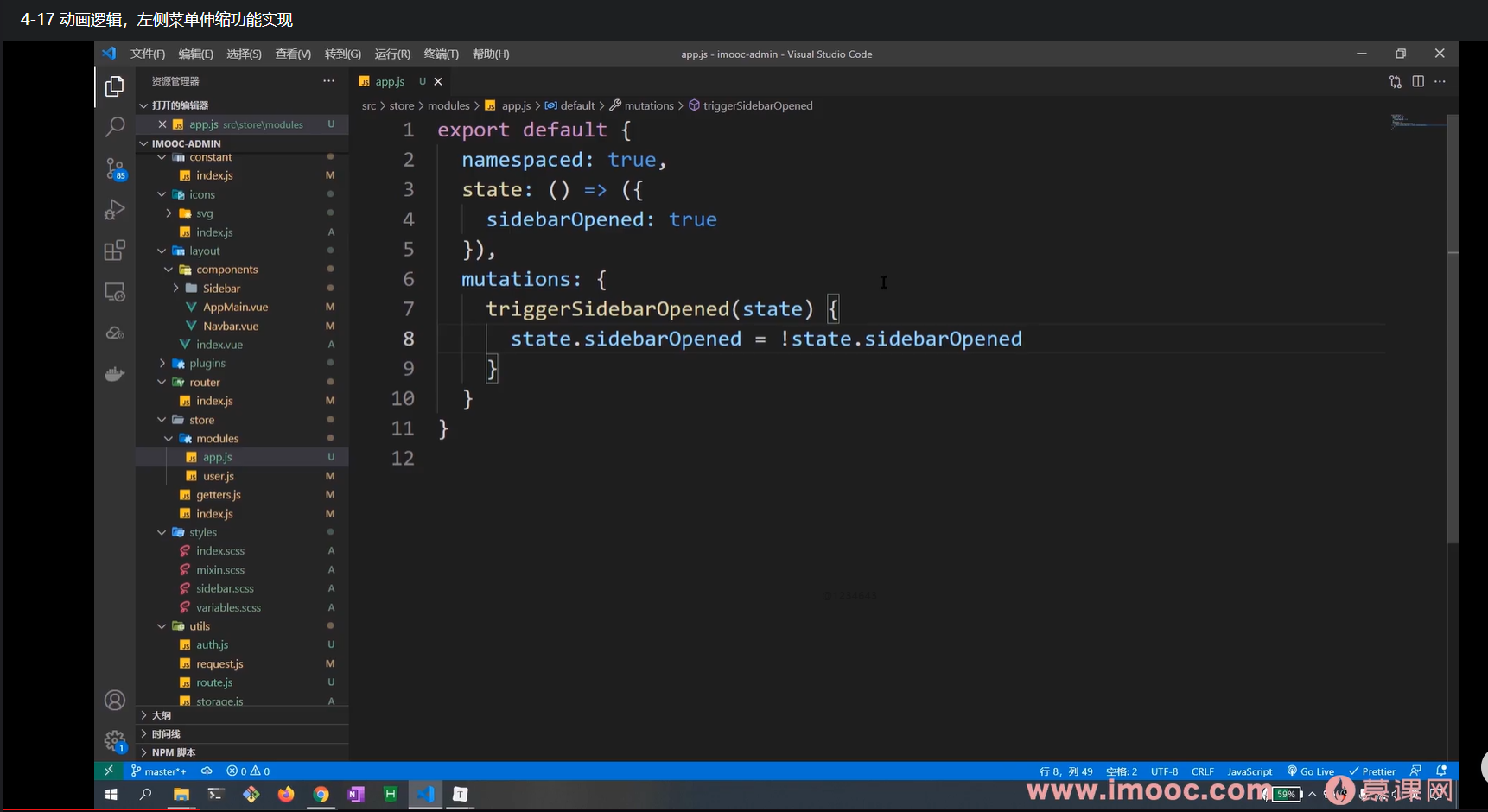
a. 在vuex里面重新建一个js文件并命名独立的空间,声明变量来记录此时的左侧伸缩菜单当前的伸缩状态,写入方法来使用户点击的时候调用赋值相反的值来动态改变状态。
b.在vuex主文件中把刚刚写的文件进行导入
c.在getters中创建快捷访问,以便我们在别的地方进行状态取用。
-
控制数据
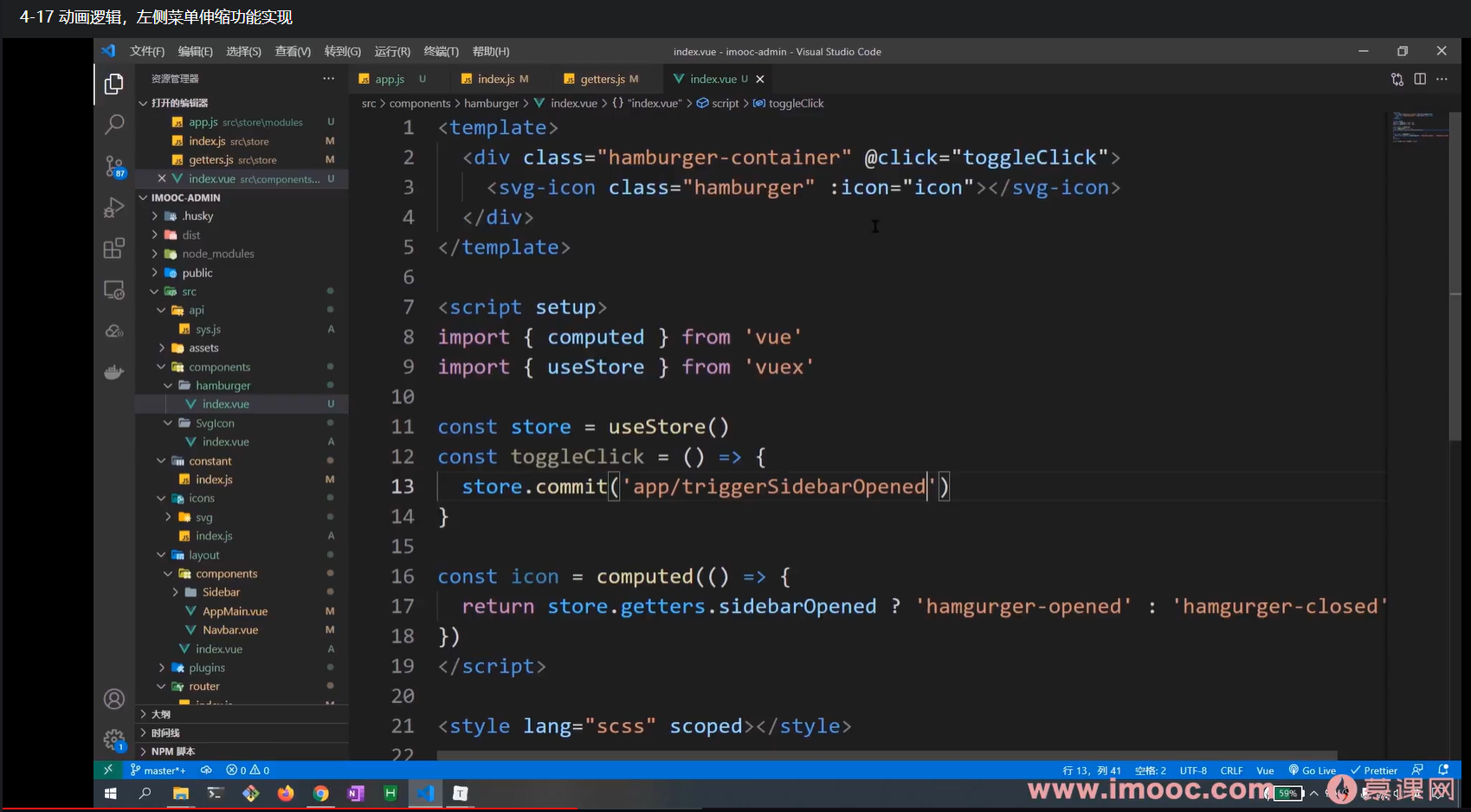
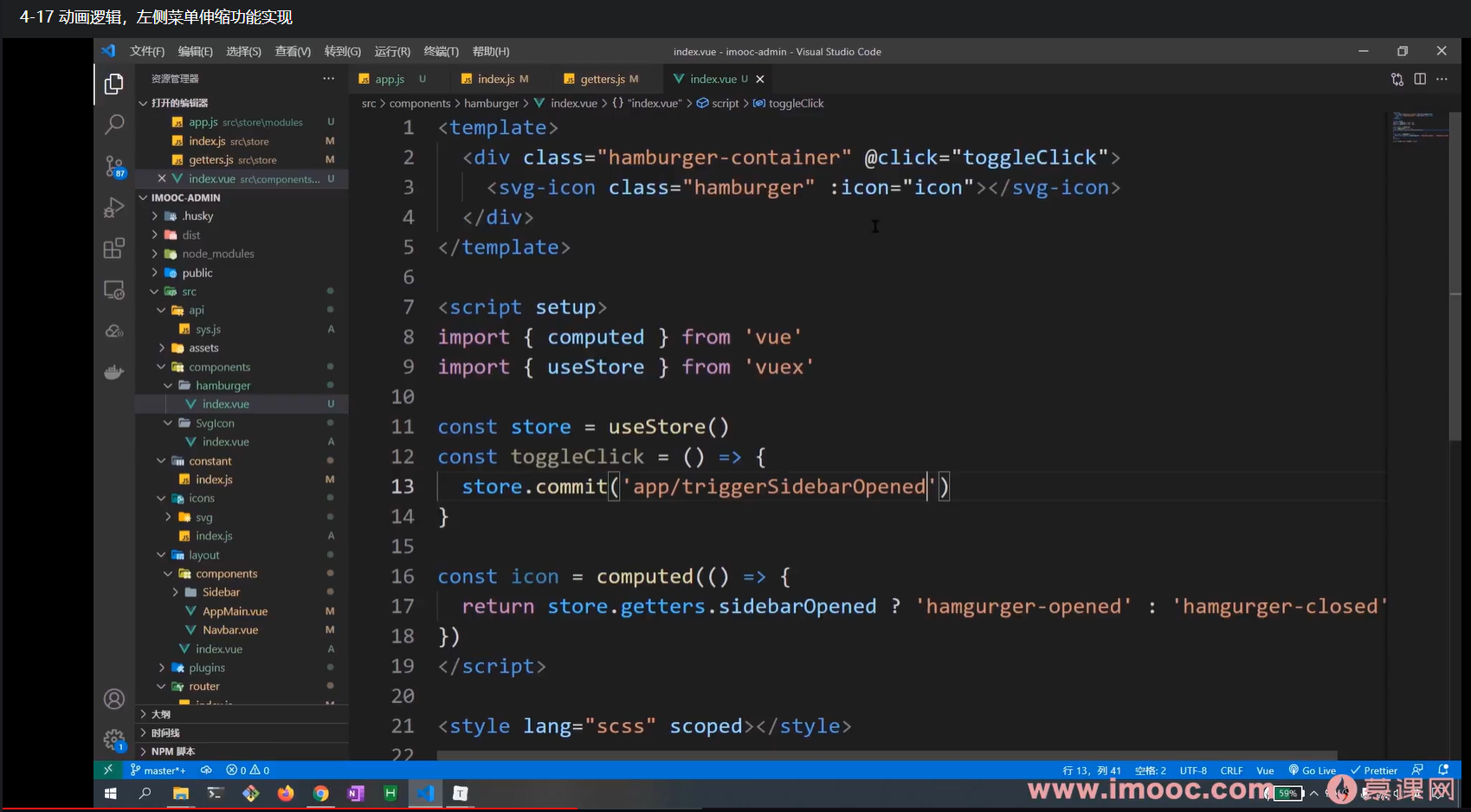
a. 重新创建一个组件用来可控制数据。也就是那个点击可以进行伸缩的按钮。components/hamburger
-
点击事件来调用vuex里改变记录状态的事件。commit
-
获取这个vuex的伸缩状态值从而来动态的显示图标。
b. 在右侧的内容的头部引入我们写的这个组件,并且加上鼠标移入移出的背景动画样式。navbar
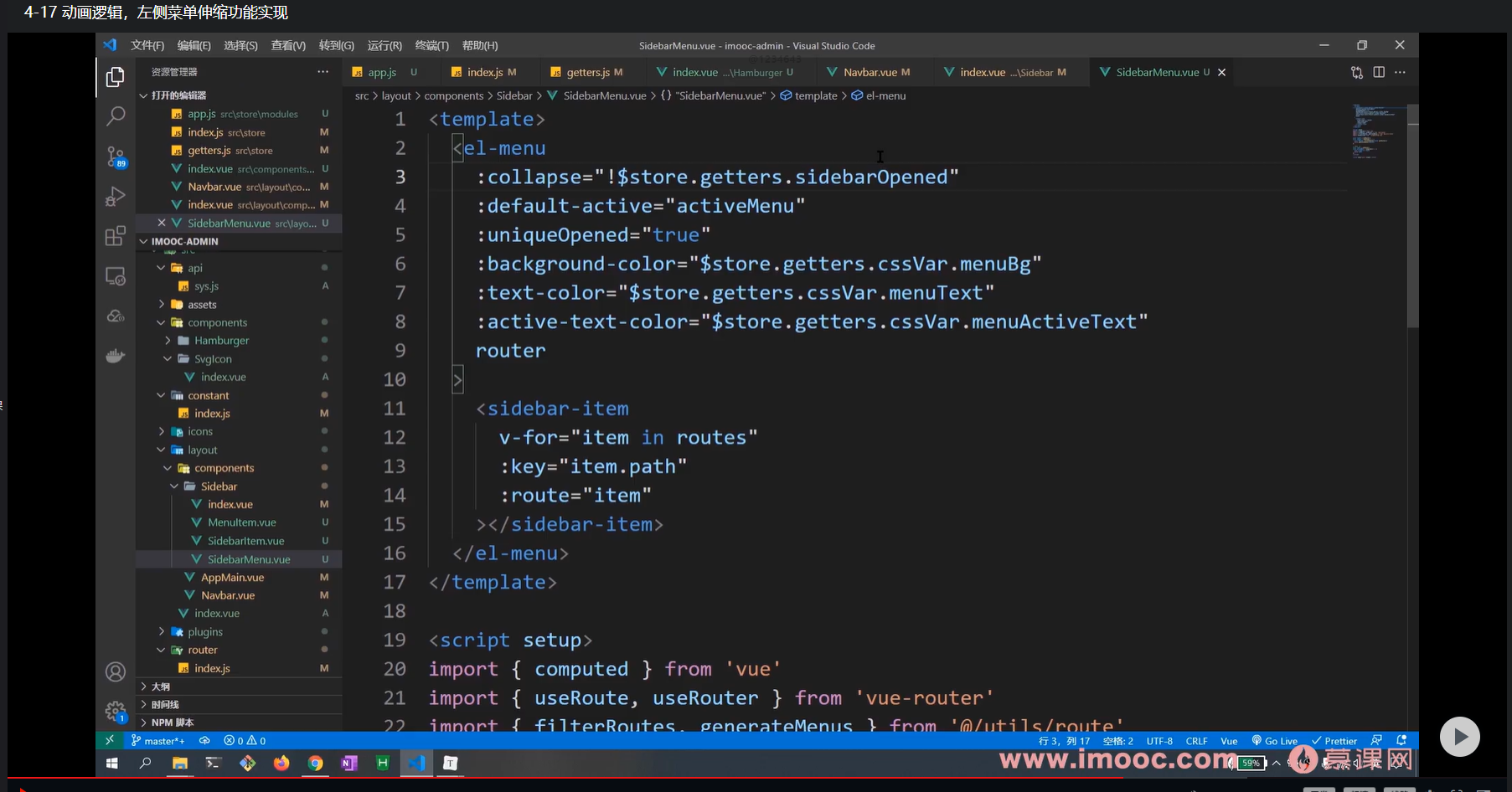
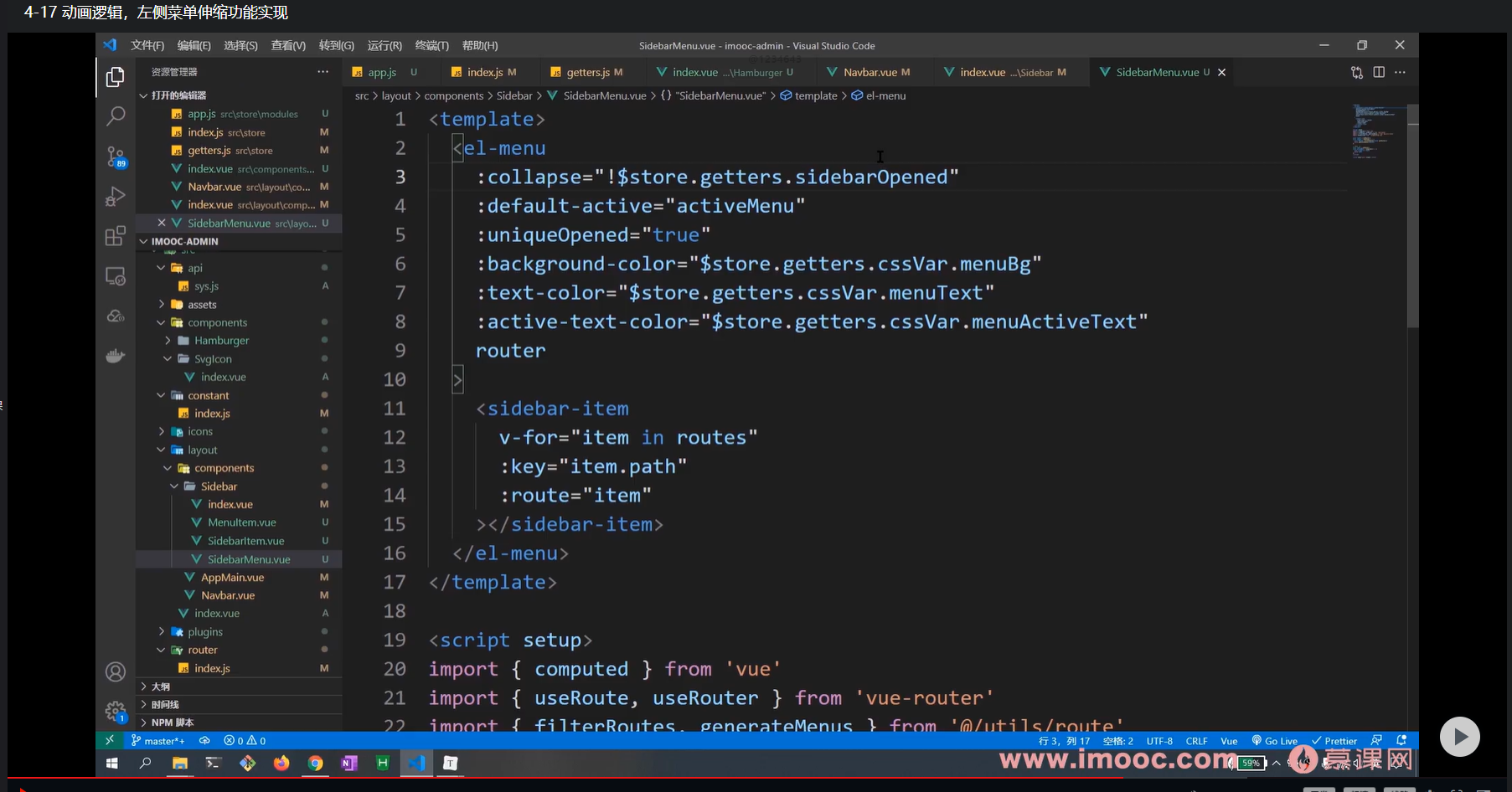
c. 写完了右边的,来写左边菜单的控制,在菜单栏中加入一个很重要的属性 collapse属性 拿到我们状态的动态之去赋值给这个属性。SidebarMenu
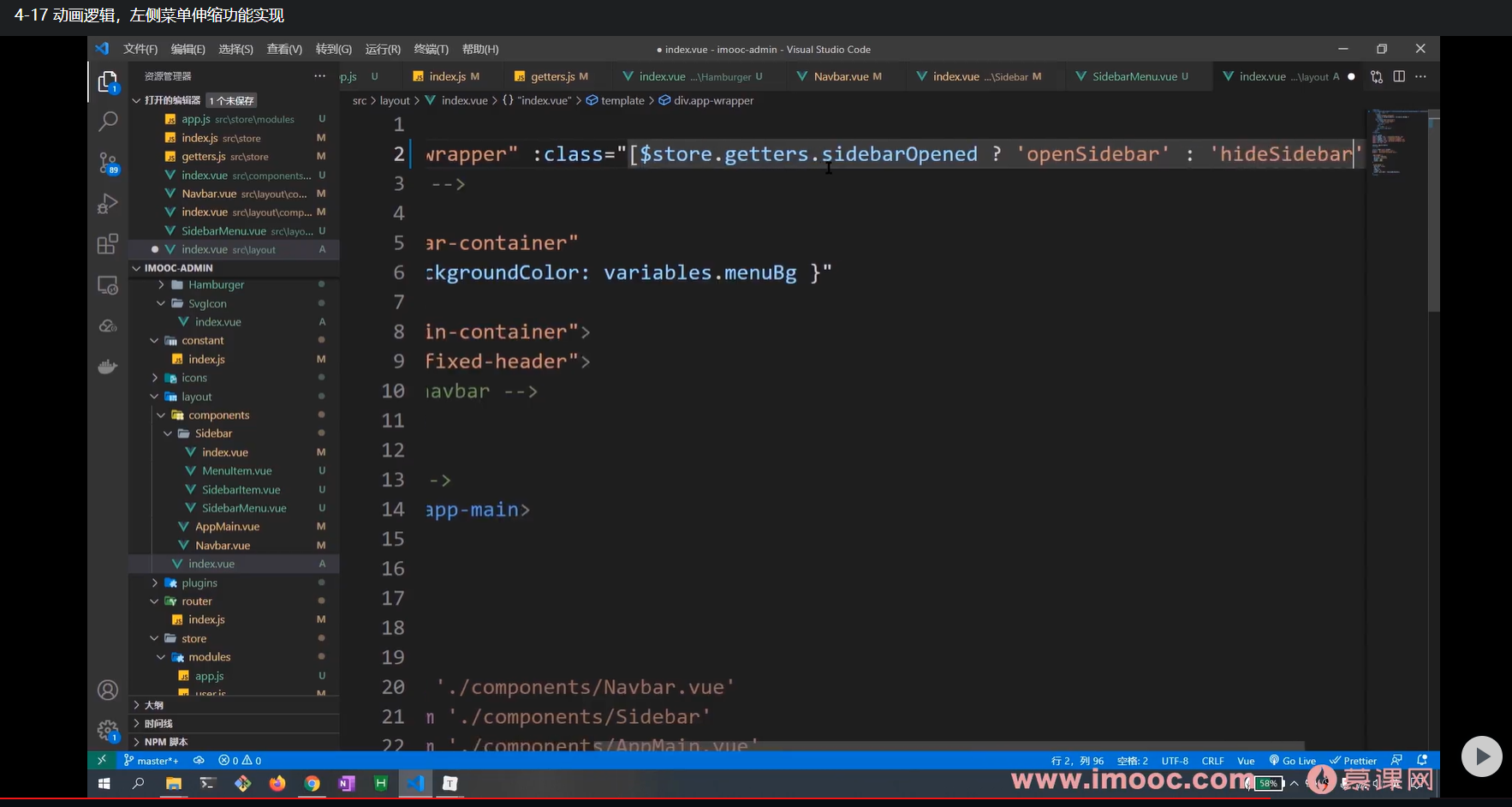
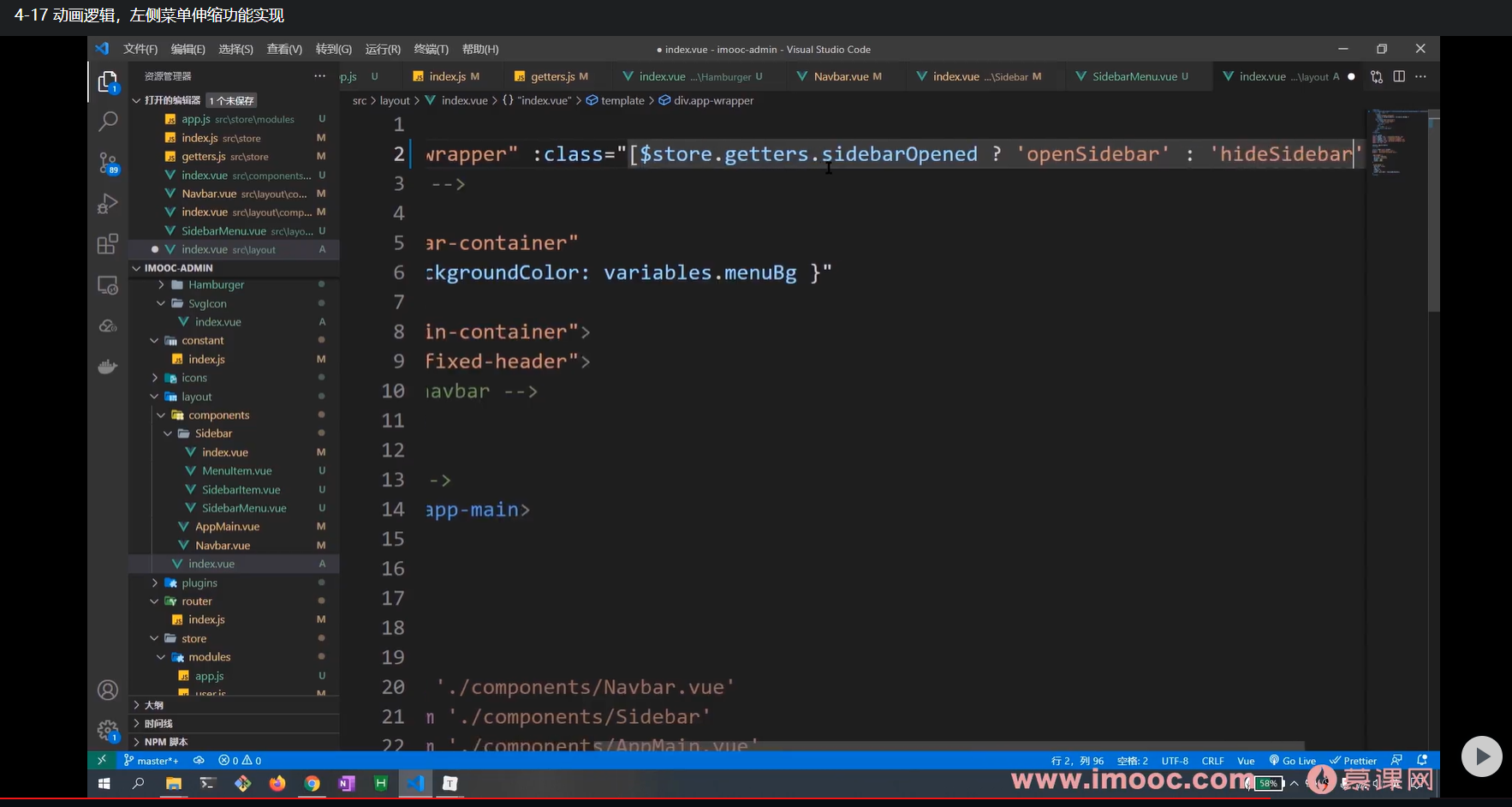
d. 还是根据这个状态的值来在最外层的左边菜单的最外层盒子里去动态改变左边侧边栏的宽度和添加缩放动画。(注意在CSS的公共样式中要加上隐藏后的侧边栏宽度)。layout/index
-
el-menu的标签中添加collapse属性
-
css中添加宽度和动画,动画主要是用来动态宽度的
-
在公共css中添加隐藏宽度的变量。styles/variables.scss
-
课程收获:
谢谢老师,讲的通俗易懂,引导我们一步步去做。这一节主要是实战课,实现一个动态的侧边栏,通过学习我认识到了这个功能的主要点就在于vuex的状态管理,通过用户点击伸缩按钮,动态的去改变全局的vuex的记录伸缩状态的属性,从而达到动态的改变伸缩栏的状态,从每个步骤都贯穿着取动态状态值,让我更加深刻的认识到了学习vuex的重要性,同时也能实现这个很炫的功能。会抓紧后面的学习进度。然后再回过头来着重补一下vuex的知识,争取对vuex有更深入的认识和理解。
课程截图:
-
创建数据

-
控制数据
创建新的组件来控制
通过属性collapse来控制左边菜单的伸缩

通过动态样式控制宽度和动画








 随时随地看视频
随时随地看视频




