课程名称:2周刷完100道前端优质面试真题
课程章节:第5章 前端面试技能拼图3 :知识深度 - 原理和源码
主讲老师:双越
课程内容:
今天学习的内容包括:
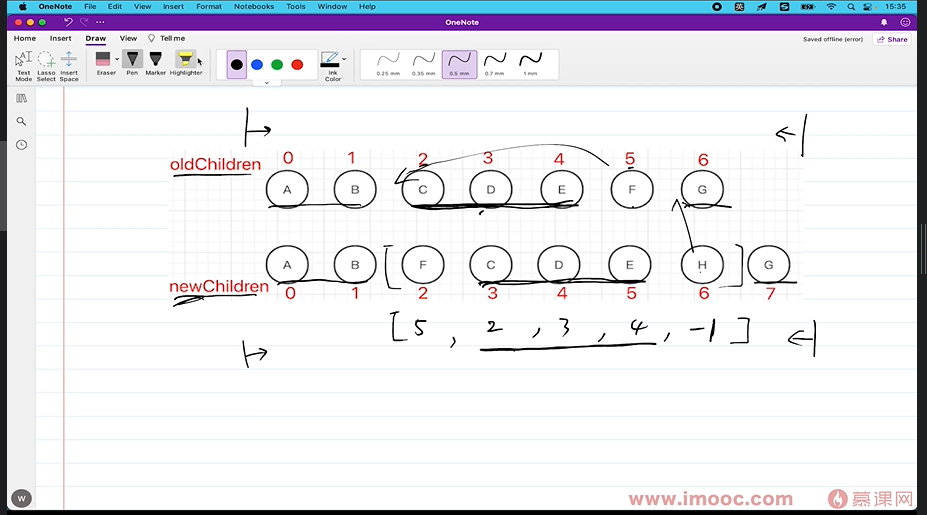
5-19 -Vue2 和 Vue3 和 React 三者的diff 算法有什么区别
大概讲了 diff 算法优化的方向,以及在三个框架中实际 diff 处理的大致过程。
课程收获:
diff 算法找出更新前后变化的点。
优化目的是为了尽可能少的操作,优先移动,删除重建次之。
-
Tree diff 优化
时间复杂度从 O(n^3) 到 O(n)。
只比较同一级,不跨级比较。
tag 不同直接删掉重建,不用去比较内部的细节。
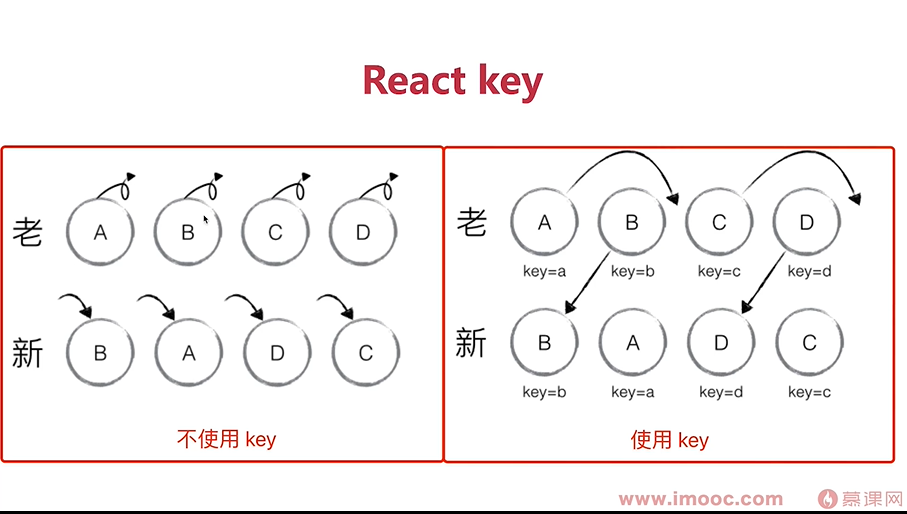
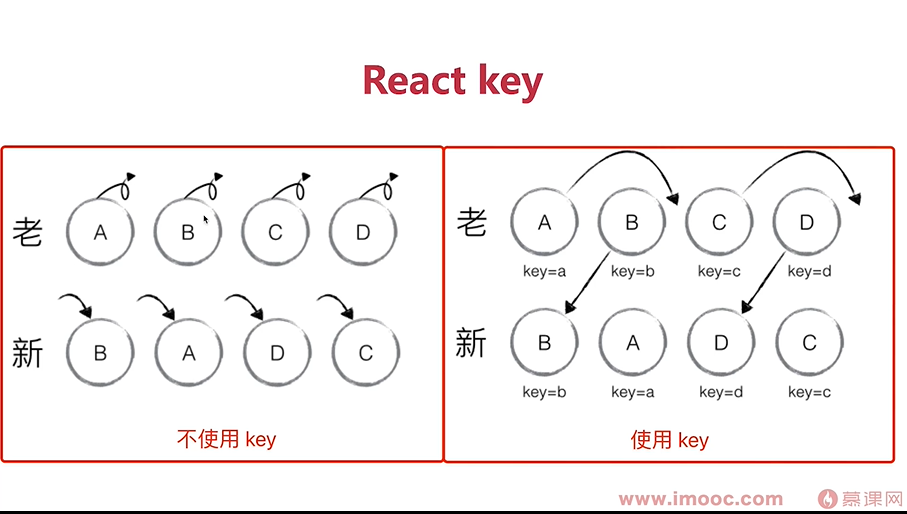
子节点通过 key 区分(便于移动元素,而不是删除重建)
-
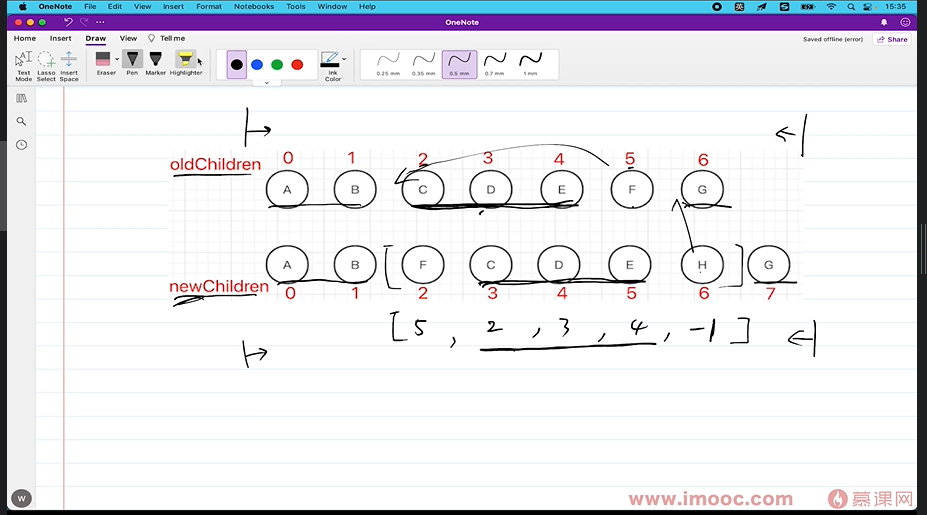
React diff
仅仅右移。
新旧对比,p1 指向旧的,p2 指向新的。p2 往右依次移动,直到 p2 和当前 p1 所指相同,p1 才向右移动到 p2 所对应的位置。
-
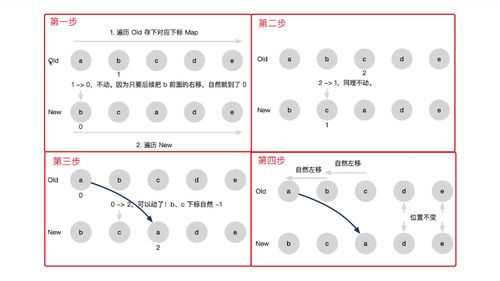
Vue2 diff
双端相互比较。
新旧数据分别都取头尾,并且四方相互比较。
新旧头指针向右移动,新旧尾指针向左移动,并相互比较。 -
Vue3 diff
最长递增子序列。
依然是新旧数据分别都取头尾,并且四方相互比较。
出现不同时,找出首尾指针间最长的不用改的 item 序列,再操作剩下需要修改的 dom。
以上。



 随时随地看视频
随时随地看视频




