课程名称:微信小程序入门与实战(全新版)
课程章节:flex 的高级应用 (1)
主讲老师:7七月
课程内容:
今天学习的内容包括:
flex 布局的高级应用。
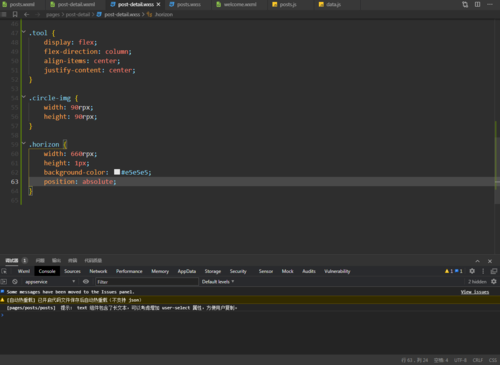
传统方法垂直居中 margin: 0 auto即可 水平垂直居中 display:table-cell vertical-align:middleflex布局中,水平垂直居中 1、将子元素的位置设置绝对定位 2、在父元素中 align-items: center; justify-content:center;
可以在两个图片间再加一个 view 组件,把图片包裹起来,设置地平线 position:absolute 使其脱离文档流实现竖线居中。
课程收获:
今天学了 flex 布局的一个高级用法,对于flex 布局的理解又加深了一些。不过一般在写 flex 布局的时候还是尽量避免使用 absolute 定位,不过 CSS 的配置是多样化的,编程也没有唯一解。可以多试几种实现方法,加深对页面整体的掌控力。对编程思想的理解也很重要。
今日课程学习时间大约花费 10 分钟,本节内容适合反复观看,多加揣摩,配以动手练习加深对 flex 布局的理解。明日继续努力。


 随时随地看视频
随时随地看视频



