文章原文请参考:(自己练习)
https://blog.csdn.net/i_dont_know_a/article/details/88695201
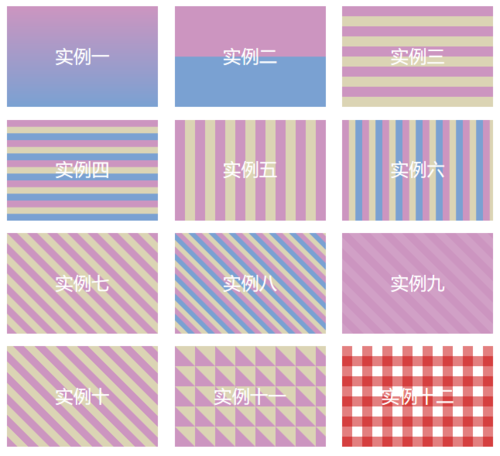
页面效果

代码附上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-content: space-around;
width: 1000px;
height: 900px;
}
.bg {
width: 300px;
height: 200px;
line-height: 200px;
text-align: center;
color: #ffffff;
font-size: 36px;
}
/* 渐变 */
.bg_one {
/**
* 0-20%为#cc95c0,20%-80%为#cc95c0到#7aa1d2的渐变,80%-100%为#7aa1d2
*/
background: linear-gradient(#cc95c0, #7aa1d2);
}
/*分割*/
.bg_two {
/**
* 0-50%为#cc95c0,50%-100%为#7aa1d2
*/
background: linear-gradient(#cc95c0 50%, #7aa1d2 50%);
}
/*斑马条纹*/
.bg_three {
background: linear-gradient(#cc95c0 50%, #dbd4b4 50%);
background-size: 100% 40px;
}
/*三色斑马条纹*/
.bg_four {
/**
* 100% ÷ 3 = 33.3%
*/
background: linear-gradient(#cc95c0 33.3%, #dbd4b4 0, #dbd4b4 66.6%, #7aa1d2 0);
background-size: 100% 40px;
}
/*竖向双色斑马条纹*/
.bg_five {
background: linear-gradient(to right, #cc95c0 50%, #dbd4b4 0);
background-size: 40px 100%;
}
/*竖向三色斑马条纹*/
.bg_six {
/**
* 100% ÷ 3 = 33.3%
*/
background: linear-gradient(to right, #cc95c0 33.3%, #dbd4b4 0, #dbd4b4 66.6%, #7aa1d2 0);
background-size: 40px 100%;
}
/*斜向双色斑马条纹*/
.bg_seven {
/**
* 50% ÷ 2 = 25%
*/
background: linear-gradient(45deg, #cc95c0 25%, #dbd4b4 0, #dbd4b4 50%, #cc95c0 0, #cc95c0 75%, #dbd4b4 0);
background-size: 40px 40px;
}
/*斜向三色斑马条纹*/
.bg_eight {
/**
* 50% ÷ 3 = 16.66%
*/
background: linear-gradient(45deg, #cc95c0 0, #cc95c0 16.66%, #dbd4b4 16.66%, #dbd4b4 33.33%, #7aa1d2 33.33%, #7aa1d2 50%, #cc95c0 50%, #cc95c0 66.66%, #dbd4b4 66.66%, #dbd4b4 83.33%, #7aa1d2 83.33%, #7aa1d2);
background-size: 40px 40px;
}
/*repeating-linear-gradient虚化斑马条纹*/
.bg_nine {
background: #cc95c0;
background-image: repeating-linear-gradient(45deg, hsla(0, 0%, 100%, 0.1), hsla(0, 0%, 100%, 0.1) 15px, transparent 0, transparent 30px);
}
/*repeating-linear-gradient斜向双色条纹*/
.bg_ten {
background: repeating-linear-gradient(45deg, #cc95c0, #cc95c0 15px, #dbd4b4 0, #dbd4b4 30px);
}
/*鳞片式三角条纹*/
.bg_eleven {
background: linear-gradient(45deg, #cc95c0 50%, #dbd4b4 0);
background-size: 40px 40px;
}
/*十字格条纹*/
.bg_twelve {
background-image: linear-gradient(0deg, rgba(200, 0, 0, .5) 50%, transparent 50%), linear-gradient(90deg, rgba(200, 0, 0, .5) 50%, transparent 50%);
background-size: 40px 40px;
}
</style>
</head>
<body>
<!-- css条纹背景 -->
<div class="container">
<div class="bg bg_one">实例一</div>
<div class="bg bg_two">实例二</div>
<div class="bg bg_three">实例三</div>
<div class="bg bg_four">实例四</div>
<div class="bg bg_five">实例五</div>
<div class="bg bg_six">实例六</div>
<div class="bg bg_seven">实例七</div>
<div class="bg bg_eight">实例八</div>
<div class="bg bg_nine">实例九</div>
<div class="bg bg_ten">实例十</div>
<div class="bg bg_eleven">实例十一</div>
<div class="bg bg_twelve">实例十二</div>
</div>
</body>
</html>

 随时随地看视频
随时随地看视频



