代码书写规范这种东西虽然不是必须的但是确实很有必要的好的书写规范不单单能增加可阅读性和提高代码性能而且有利于后续人员维护代码。良好的书写规范也是区分新手与专业人员的一个标准。
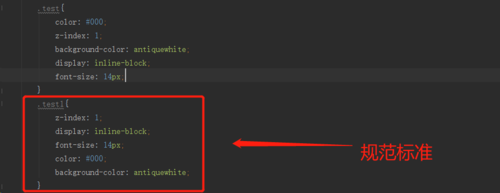
一css书写顺序
1、位置属性position、top、right、z-index、display、float等
2、大小width、height、padding、margin
3、文字系列font、line-height、letter-spacing、color、text-align
4、背景background、border等
5、其他animation、transition等

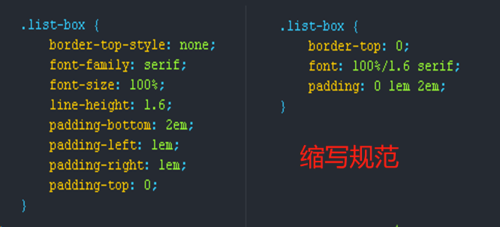
二、css缩写属性
css有很多属性是可以进行缩写的比如padding与margin、font等这样既精简代码又提高了可阅读性。

单位也可以将小数点前的0去掉如0.8em变成.8em
16进制颜色代码缩写有些颜色代码是可以缩写的应该要尽量缩写。
三、连字符css选择器命名规范
1、词组命名应该用“-”横线来为选择器命名
2、不建议使用“_”下划线来命名CSS选择器因为输入的时候少按一个shift键浏览器兼容问题比如使用_tips的选择器命名在IE6是无效的虽然现在应该没有人用IE6了。能良好区分JavaScript变量命名js变量用_ 比较多
3、id应该按需使用不能滥用
四、帮选择器添加状态前缀
给选择器添加一个表示状态的前缀让语义更明了
五、CSS命名规范(规则)常用的CSS命名规则
头header 内容cntent/container 尾footer 导航nav 侧栏sidebar 栏目column 页面外围控制整体佈局宽度wrapper 左右中left right center 登录条loginbar 标志logo 广告banner 页面主体main 热点hot 新闻news 下载download 子导航subnav 菜单menu 子菜单submenu 搜索search 友情链接friendlink 页脚footer 版权copyright 滚动scroll 内容content 标签tags 文章列表list 提示信息msg 小技巧tips 栏目标题title 加入joinus 指南guide 服务service 注册regsiter 状态status 投票vote 合作伙伴partner
注释的写法: /* Header */
内容区 /* End Header */
Id的命名:
1)页面结构 容器: container
页头header 内容content/container 页面主体main 页尾footer 导航nav 侧栏sidebar 栏目column 页面外围控制整体佈局宽度wrapper 左右中left right center
(2)导航 导航nav 主导航mainnav 子导航subnav 顶导航topnav 边导航sidebar 左导航leftsidebar 右导航rightsidebar 菜单menu 子菜单submenu 标题: title 摘要: summary
(3)功能 标志logo 广告banner 登陆login 登录条loginbar 注册register 搜索search 功能区shop 标题title 加入joinus 状态status 按钮btn 滚动scroll 标籤页tab 文章列表list 提示信息msg 当前的: current 小技巧tips 图标: icon 注释note 指南guild 服务service 热点hot 新闻news 下载download 投票vote 合作伙伴partner 友情链接link 版权copyright
注意事项::
1.一律小写; 2.尽量用英文; 3.不加中槓和下划线; 4.尽量不缩写除非一看就明白的单词。
CSS样式表文件命名 主要的 master.css 模块 module.css 基本共用 base.css 布局、版面 layout.css 主题 themes.css 专栏 columns.css 文字 font.css 表单 forms.css 补丁 mend.css 打印 print.css

 随时随地看视频
随时随地看视频



