1.课程名称:用技术打造小程序简历
2.课程导师:神思者
3.课程内容:复习flex布局 ,打下基础
/flex布局的重要性
flex布局可以设置控件的排列方向和顺序
flex布局可以设置各种对齐方式
flex布局可以设置弹性放大或者缩小
添加flex布局
如果想要让某个控件实现flex布局,必须要给它的父控件设置上flex样式
如果想帮square设置flex布局,那么直接给它的父类container设置就可以

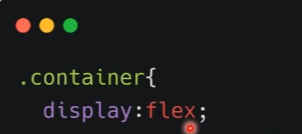
css里的设置写法

//
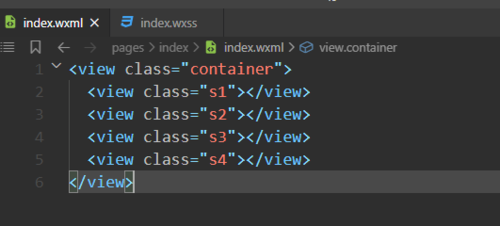
在小程序里实操
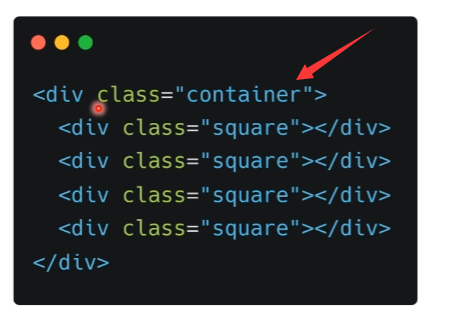
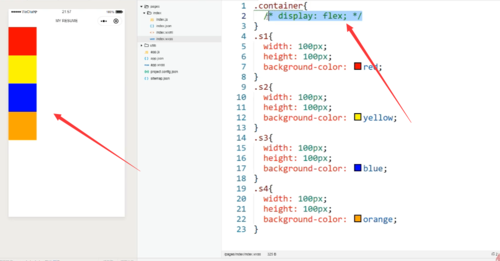
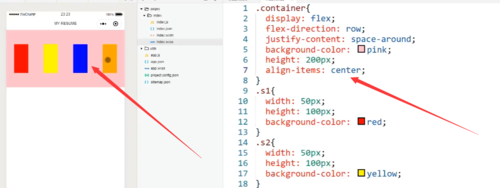
写入container和四个标签

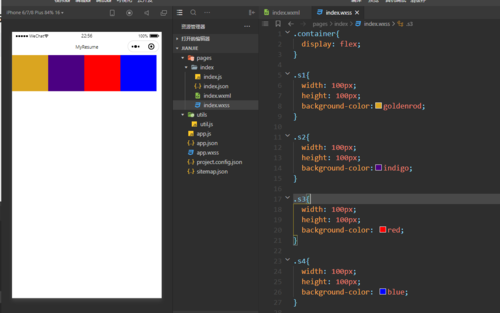
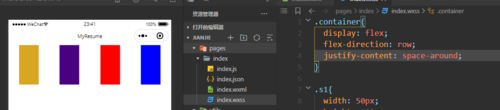
css设置标签四个不同的背景颜色 高度宽度各100px 布局为flex

(小程序view模型默认是垂直排列,如果把display:flex注释掉view模型就会显示为垂直)

//
flex布局称为弹性布局,我们体验下它的功能
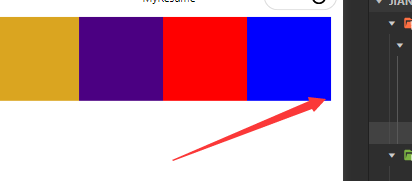
这里有多余的白边

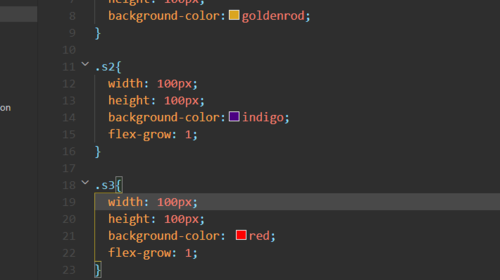
我们可以设置任何一个控件来填充这个白边
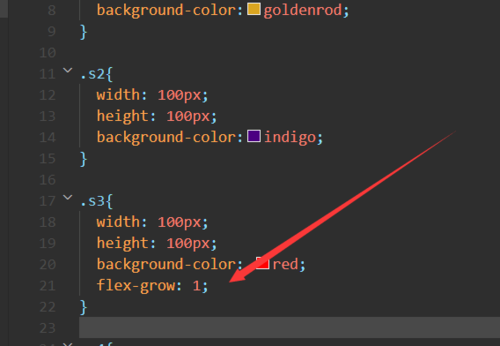
我们就设置红色的这个控件来填充这个多余白边
只需要添加 flex-grow: 1

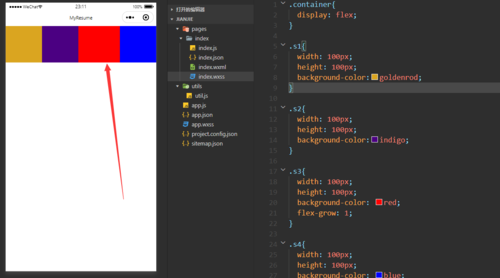
红色就把它填充了

我们也可以使用两个控件来平分填充掉多余白边
两个控件同时写入flex-grow 1 就可以了

//
接着是flex布局的方向轴
flex布局有两根方向轴 ,水平主轴和垂直交叉轴
水平排列叫做主轴方向

垂直排列叫做交叉轴方向

flex默认水平方向排列的
修改flexs方向轴
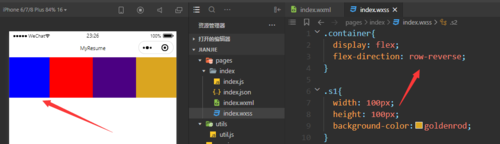
flex-direction:row 这个是默认水平方向
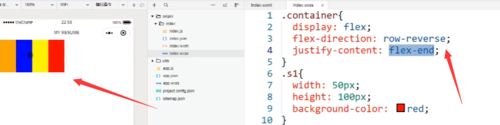
flex-direction:row-reverse 也是水平方向,不过是从右往左排列
蓝色跑到左边了

//
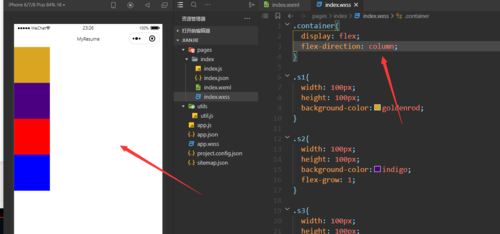
把方向改成垂直
flex-direction:column

flex-direction:column-reverse 从下到上
这里就不截图了
//
控制控件的对齐方式
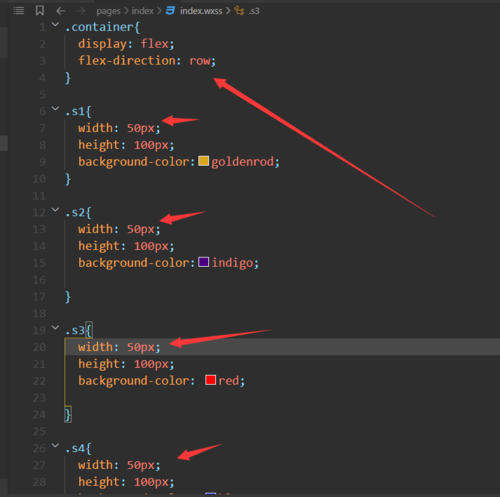
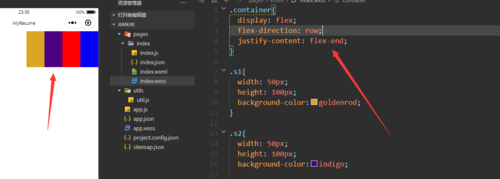
把width设置成50,durection设置回水平

justify-content:flex-start 为水平左对齐
justify-content:flex-end 为水平右对齐

水平方向设置flex-direction:row-reverse 也同样可以生效

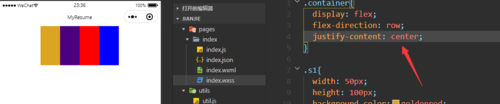
另外的对齐方式 居中对齐 center

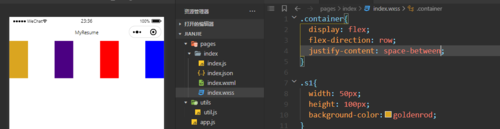
两端对齐
space-between 左右两边控件已经贴近屏幕边缘了,它们两边之间的空白都是等分的

控件环绕 space-around 两个控件之间的空白累加到一起

//
垂直对齐效果
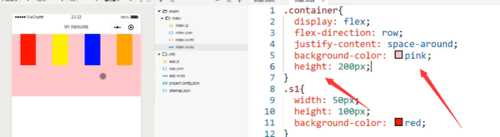
先添加 背景颜色和高度 方便测试观看

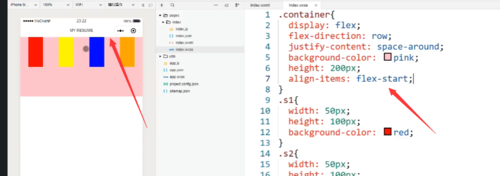
顶端对齐 align-item: flex-start

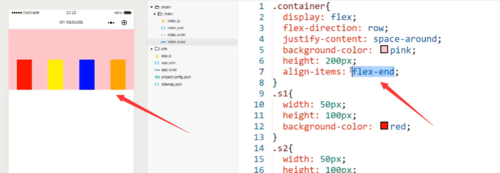
align-item: flex-end 尾端垂直对齐

垂直居中对齐 align-item: center

高度拉升
align -items stretch
还要给控件设置高度 height auto
文字基线对齐 align-items baseline
控件里写入 font-size:30 字体大小
本节完!!

 随时随地看视频
随时随地看视频



