在上一节完成Vue 3应用创建之后,我们来探索下应用的文件结构。
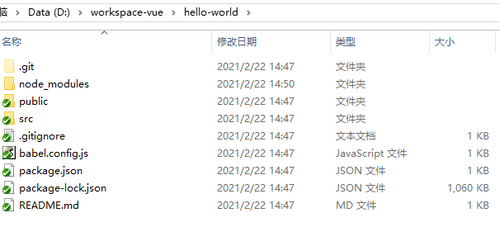
1. 整体结构

2. 根目录文件
根目录文件包括
l .gitignore:用于配置哪些文件不受git管理。
l babel.config.js:Babel中的配置文件。Babel一款JavaScript的编译器。
l package.json、package-lock.json:npm包管理器的配置文件。npm install读取package.json创建依赖项列表,并使用package-lock.json来通知要安装这些依赖项的哪个版本。如果某个依赖项在package.json中,但是不在package-lock.json中,运行npm install会将这个依赖项的确定版本更新到package-lock.json中,不会更新其它依赖项的版本。
l README.md:项目的说明文件。一般会详细说明项目作用、怎么构建、怎么求助等内容。
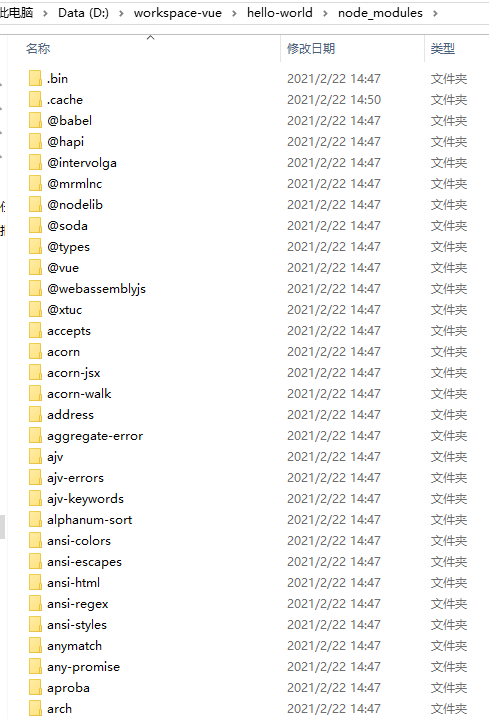
3. node_modules
安装node后用来存放用包管理工具下载安装的包的文件夹。
打开改目录,可以看到项目所依赖的包非常的多。各个包的含义,这里不再赘述。

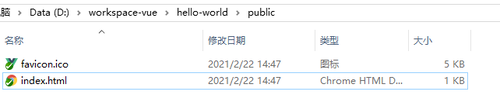
4. public目录

public目录在下列情况下使用:
l 需要在构建输出中指定一个文件的名字。
l 有上千个图片,需要动态引用它们的路径。
l 有些库可能和 webpack 不兼容,这些库放到这个目录下,而后将其用一个独立的 <script> 标签引入。
5. src目录
src目录就是放项目源码的目录。

l assets目录:用于放置静态文件,比如一些图片,JSON数据等
l components目录:用于放置Vue公共组件。目前,该目录下,仅有一个HelloWorld.vue组件。
l App.vue:页面入口文件也是根组件(整个应用只有一个),可以引用其他Vue组件。
l main.js:程序入口文件,主要作用是初始化Vue实例并使用需要的插件。
5.1. main.js
想看下main.js的源码:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
上述代码比较简答,就是初始化了Vue的应用实例。应用实例来自App.vue组件。
5.2. App.vue
App.vue是根组件,整个应用只有一个。源码如下:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
整体看主要分为三部分组成:<template>、<script>、<style>。这三部分可以简单理解为是一个网页的三大核心部分HTML、JavaScript、CSS。
其中,<template>又引用了一个子组件HelloWorld。该HelloWorld组件是通过<script>从“'./components/HelloWorld.vue”文件引入的。
5.3. HelloWorld.vue
HelloWorld.vue子组件是整个应用的核心了。源码如下:
<template>
<div>
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-eslint" target="_blank" rel="noopener">eslint</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
HelloWorld.vue子组件的结构与App.vue组件是一样的,也是包含了三部分。
<script>导出了一个叫做“msg”的String类型的属性变量。而后该变量在<template>的<h1>{{ msg }}</h1>做了绑定,这样,在界面渲染完成时,页面的{{ msg }}位置的内容,将会被该属性变量的值所替换。
那么“msg”属性变量的值到底是什么呢?我们回到App.vue组件的源码:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
可以看到HelloWorld组件的msg属性值是“Welcome to Your Vue.js App”。这意味着,子组件HelloWorld.vue可以接收由父组件App.vue组件的传值。
msg属性值在页面实际渲染的效果如下图所示。

参考引用
本系列归档至《跟老卫学Vue.js开发》:https://github.com/waylau/vuejs-enterprise-application-development
参考书籍《Vue.js 3企业级应用开发实战》:https://item.jd.com/13624356.html

 随时随地看视频
随时随地看视频