课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:第2章 Vue 基础语法
主讲老师:Dell
课程内容:
今天学习的内容包括:
v-html 输出html
v-bind:绑定属性值,简写:
{{}} 插值表达式
v-once
v-if 逻辑判断
v-on:click 绑定事件简写@click
[] 动态指定控件属性
@click.prevent 阻止默认行为
课程收获:
v-once: 只渲染一次,后面数据如果发生变化也不再渲染; 提高渲染性能,避免无用的渲染
v-if : 决定标签需不需要渲染到视图,为true渲染到页面,false不渲染这个Dom节点
v-bind: 绑定 data 中的数据。
标签属性中想用变量,单纯的这样使用
<h2 title="message"></h2>
页面上显示的是”message“这个字符串,而不是 data 中 message 变量
需要用 v-bind 来绑定 data 中的变量
<h2 v-bind:title="message"></h2>
使用 v-bind 的时候 vue 会去 data 中找相应的变量来替换
v-html: 防止转义, 变量中有html标签时,可以在页面上渲染出来 。
{ { } } 插值表达式 可以是变量,可用JS表达式,不可用js语句
如:{{‘a’+ 'b' }}
{{ Math.max(1,2) }}
{{ if(true){console.log() }} 不可





{{}}插值表达式的练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
message:"hello world!"
}
},
template:`
<div v-once>{{message}}</div>
`
});
const vm = app.mount('#root');
</script>
</html>
v-if(内容显示或隐藏的练习)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
show: true
}
},
template:`
<div v-if="show">hello world!</div>
`
});
const vm = app.mount('#root');
</script>
</html>
v-on:简写成@(点击事件的练习)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
show: true
}
},
methods: {
handleClick() {
alert("你点到我了!");
}
},
template:`
<div @click="handleClick">hello world!</div>
`
});
const vm = app.mount('#root');
</script>
</html>
v-bind:简写成:(绑定title属性值的练习)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
message:"hello"
}
},
template:`
<div :title="message">hello world!</div>
`
});
const vm = app.mount('#root');
</script>
</html>
1. 模板语法简写
v-bind:title ==== :title
v-on:click ==== @click
2. 其他模板语法
1)属性名/事件不确定时可以用中括号”[]“ 来绑定动态属性

2)阻止默认行为
<1> 正常写:

<2> 简写: 在事件后加 prevent 修饰符 , 意为先阻止默认行为再执行 handleClick 中的逻辑代码

[] 动态指定控件属性练习
<script>
const app = Vue.createApp({
data() {
return {
message:"hello",
name:'title'
}
},
template:`
<div :[name]="message">hello world!</div>
`
});
const vm = app.mount('#root');
</script>
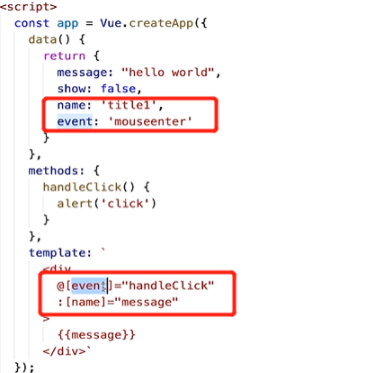
[] 动态指定事件属性练习
<script>
const app = Vue.createApp({
data() {
return {
message:"hello",
event:'click'
}
},
methods: {
handleClick() {
alert("收到!");
}
},
template:`
<div @[event]="handleClick">hello world!</div>
`
});
const vm = app.mount('#root');
</script>
阻止默认行为的练习
<script>
const app = Vue.createApp({
data() {
return {
message:"hello",
event:'click'
}
},
methods: {
handleClick(e) {
e.preventDefault();
}
},
template:`
<form action="https://baidu.com" @[event]="handleClick">
<button>提交</button>
</form>
`
});
const vm = app.mount('#root');
</script>
阻止默认行为简写的练习
<script>
const app = Vue.createApp({
data() {
return {
message:"hello",
event:'click'
}
},
methods: {
handleClick(e) {
// e.preventDefault();
}
},
template:`
<form action="https://baidu.com" @[event].prevent="handleClick">
<button>提交</button>
</form>
`
});
const vm = app.mount('#root');
</script>
模板标签总结
v-html 输出html
v-bind 在控件属性中展示data中数据 简写:
{{}} 插值表达式,除了变量还可以是表达式
v-once 修饰控件,其中的标量只应用一次,之后变量的修改控件中内容不变
v-if 逻辑判断,决定控件是否渲染
v-on:click 绑定事件 (事件函数一定要写在methods下)简写@
[] 动态指定控件属性
@click.prevent = "handleClick" 阻止默认行为,执行handleClick的逻辑
今天学习了Vue框架里面使用的模板标签,今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!

 随时随地看视频
随时随地看视频




