前言
网上有太多关于原型的资料,不是一上来就各种概念,让人看到摸不着头脑,就是贴各种代码,少个通俗的解释,所以才有了这一篇文章。
原型
用电影的例子来讲,电影的角色一般都会基于某个原型创建出来的,比如最近大火的《你好李焕英》原型就是贾玲的妈妈。
在JavaScript中,万物皆对象,每个对象被创建出来都有其对应的一个原型,使对象共享原型的属性与方法,所以原型存在的意义就是解决属性与方法共享的问题,减少不必要的内存消耗。
下面让我们来理解下几个小概念:
prototype
我们知道在JS中每次创建一个函数,该函数就会自动带有一个prototype属性,该属性指向函数的原型对象。
function Person(age) {
this.age = age
}
Person.prototype.name = 'qiyue'//原型增加一个name属性
console.log(Person.prototype) //输出原型对象 {name: 'qiyue', constructor: ƒ}
var person1 = new Person()
var person2 = new Person()
console.log(person1.name) //qiyue 共享原型属性
console.log(person2.name) //qiyue 共享原型属性
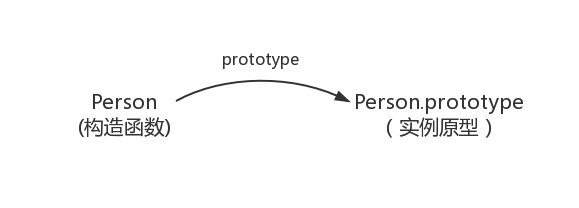
上述例子中,函数的prototype指向了一个对象,而这个对象正是调用构造函数时创建的实例的原型,也就是person1和person2的原型。
让我们用一张图表示构造函数和实例原型之间的关系:

_proto_
这是js对象中(null和undefined除外)都会存在的属性,这个属性会指向该对象的原型(注意:__proto__因为浏览器兼容性问题,不一定都可以获取到,应当使用Object.getPrototypeOf函数作为获取对象原型的标准API)。
function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true

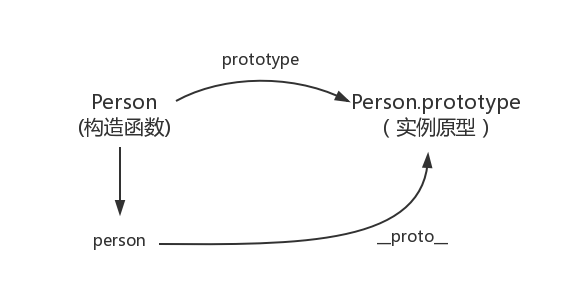
看着上面这张图,让我们来总结下:
-
构造函数(Person)通过prototype属性指向实例的原型。
-
person是基于原型Person.prototype创建出的实例,并且可以通过__proto__属性指向其原型。
-
Person.prototype和person.__proto__都指向实例的原型。
理解了原型的概念,下面我来理解原型链就好理解些了。
原型链
在JavaScript 中,每个对象通过__proto__属性指向它的原型对象,这个原型对象又有自己的原型,直到某个对象的原型为 null 为止,这种一级一级的链结构就称为原型链。
function Person(age){
this.age = age
}
Person.prototype.name = 'qiyue'
var person = new Person();
console.log(person.__proto__);//Person.prototype=> {name: 'qiyue', constructor: ƒ}
console.log(person.__proto__.__proto__);//Object.prototype=>{constructor: ƒ,…}
console.log(person.__proto__.__proto__.__proto__);//null
当你用构造函数(Person)建立一个对象时,它的原型链就是:
person ==》 Person.prototype ==》 Object.prototype ==》 null
再来看下对象属性的搜索
Person.prototype = {age:24};
var person = new Person("qiyue");
console.log(person.name);//qiyue
console.log(person.age);//24
对象属性的搜索是作用于整条原型链上的。搜索会从原型链头开始,直到原型链的末端,寻找这个属性,这个例子中name属性就在对象本身找到的(person),而age是在原型中找到的(Person.prototype)。
运用
instanceOf
function instanceOf(left, right)
{
if (typeof left !== 'object' || left === null) return false;
let proto = Object.getPrototypeOf(left);
while (true)
{ //循环往下寻找,直到找到相同的原型对象
if (proto === null) return false;
if (proto === right.prototype) return true;//找到相同原型对象,返回true
proto = Object.getPrototypeOf(proto);
}
}
console.log(instanceOf(person,Person));//true
console.log(instanceOf(person,Object));//true
console.log(instanceOf(person,Array));//false
instanceOf原理就是寻找构造函数的原型(prototype)是否在这个对象的原型链上。
继承
function Person(){
this.say = function (){
console.log("hello");
}
}
function Student(){
}
function Teacher(){
}
Student.prototype = new Person();
Student.prototype.constructor = Student;
Teacher.prototype = new Person();
Teacher.prototype.constructor = Teacher;
var s = new Student();
s.say();
var t = new Teacher();
t.say();
Student需要say方法,Teacher也需要say方法,那我们可以把共有的行为通过原型继承的方式共享say方法。
扩展原型方法
var nums = new Array(1,2,3);
/**添加一个返回数组的第一个元素的新方法。 */
Array.prototype.first = function ()
{
return this[0];
}
console.log(nums.first());//1
上面我们给数组原型增加了first方法,这让我们所有数组对象都会共享到这个方法。
总结
原型的存在是js的一个重点也是一个难点,
通过本篇,我们了解了原型与原型链,并且也介绍了一些原型常用的运用场景来加深我们对原型与原型链的理解。

 随时随地看视频
随时随地看视频



