构造函数
function Animal() {
}
var cat = new Animal();
cat.name = 'Tom';
console.log(cat.name) // Tom
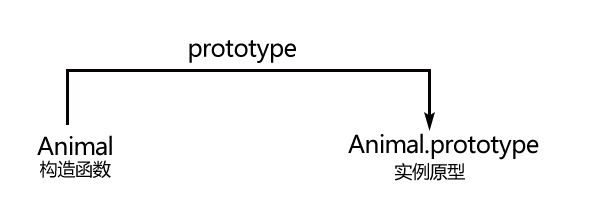
prototype
每个函数都有一个 prototype 属性
函数的 prototype 属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的cat和dog的原型。
function Animal() {
}
// 虽然写在注释里,但是需要注意:prototype是函数才会有的属性
Animal.prototype.name = 'Tom';
var cat = new Animal();
var dog = new Animal();
console.log(cat.name) // Tom
console.log(dog.name) // Tom
原型
每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。

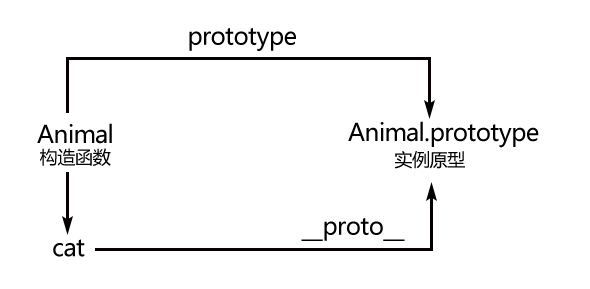
proto
如何表示实例与实例原型之间的关系呢,这里需要提到** proto **
每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这个属性会指向该对象的原型
- 数组、正则、Math、Date、类数组等
- 实例是对象数据类型的值
- 函数的原型prototype属性的值也是对象类型
- 函数也是对象数据类型
每一个对象数据类型的值,都自带__proto__属性,这个属性用来指向所属类的原型prototype
function Animal() {
}
var cat = new Animal();
console.log(cat.__proto__ === Animal.prototype); // true

实例对象和构造函数都可以指向原型
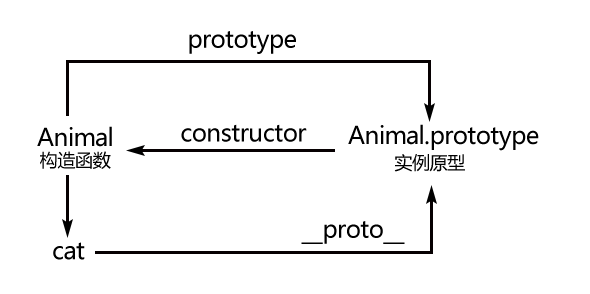
constructor
每个原型都有一个 constructor属性指向关联的构造函数
function Animal() {
}
console.log(Animal === Animal.prototype.constructor); // true

则可以得出
function Animal() {
}
var cat = new Animal();
console.log(cat.__proto__ == Animal.prototype) // true
console.log(Animal.prototype.constructor == Animal) // true
// 顺便学习一个ES5的方法,可以获得对象的原型
console.log(Object.getPrototypeOf(cat) === Animal.prototype) // true
实例和原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
function Animal() {
}
Animal.prototype.name = 'Tom';
var cat = new Animal();
cat.name = 'Jerry';
console.log(cat.name) // Jerry
delete cat.name;
console.log(cat.name) // Tom
我们给实例添加了name属性,放我们打印cat.name时结果自然是Jerry。当我们删除了cat的name属性时,读取cat.name时,从对象中无法找到name属性,就会从cat的原型,也就是cat.__proto__,同时也是Animal.prototype中查找,找到结果为Tom。
反问:假若没有找到该怎么办呢?原型的原型又是谁呢?
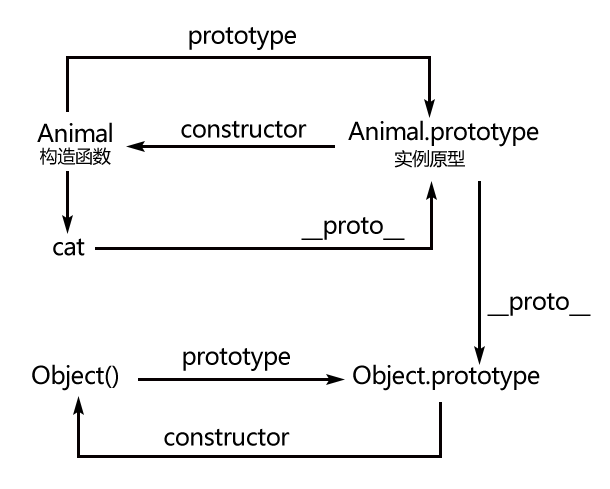
原型的原型
原型对象其实就是通过Object构造函数生成的,实例的__proto__指向构造函数的prototype

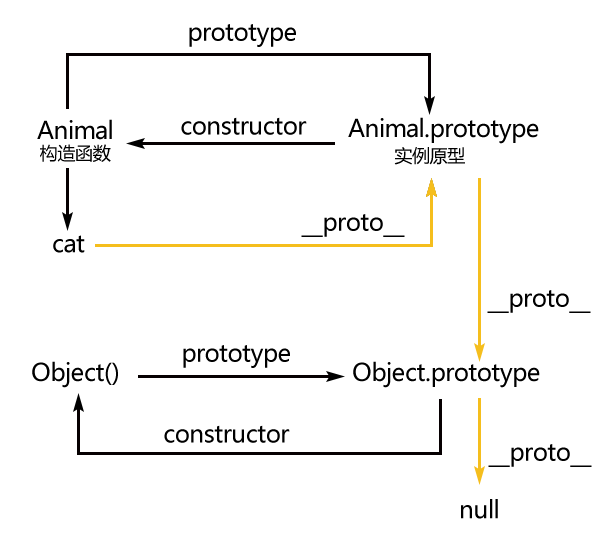
原型链
提问:Object.prototype的原型呢?
是null,可以打印一下看看:
console.log(Object.prototype.__proto__ === null) // true
null 表示“没有对象”,即该处不应该有值。
Object.prototype.__proto__的值为null跟Object.prototype没有原型,其实是一个意思。
查找属性的时候查到Object.prototype就停止查找了。

图中黄色的线就是相互关联的原型组成的链状结构——原型链。
由于函数也是对象,会在内存中单独开辟一个空间,因此,当实例对象多的时候,就会出现内存空间被很多重复的函数占用。
如:有100个 Person 的实例对象,那么在内存空间里就会有100个eat方法占用的空间,这些方法分别指向不同的实例对象。但是他们的执行结果却都是一样的。这就造成了内存空间的浪费!
为解决这个问题,我们需要一个共享的空间,在里面存放一些公共的方法,属性,这就是原型。
JavaScript原型就是为了实现对象之间的联系,解决构造函数无法数据共享而引入的一个属性。原型链就是一个实现对象间联系即继承的主要方法。

 随时随地看视频
随时随地看视频




