js 原型 原型链

原型
解释: 原型是首创的模型,代表同一类型的人物、物件、或观念(维基百科)。那边对应到javascript 中来, 我们可以理解为:原型是对象创建之初的的模型,拥有同一类对象的公有属性和行为(方法)。
原型对象( prototype )
在js中每个函数都有一个指向原型的属性——prototype,称为原型对象。原型对象中有一个指向构造函数的的属性——constructor。这里的函数不光包括构造函数,也包括普通函数。
原型对象拥有公有的属性和方法
js 继承是基于原型对象的

function Fn (name) { this.name = name
}console.log(Fn.prototype)
Fn.prototype.constructor === Fn //true复制代码原型链 ( proto )
在js 中每个对象(null 除外)都有一个属性__proto__, 该属性指向原型对象,换句话说则是:该对象是从那个原型对象继承属性和方法,我们可以通过此属性来找到,原型链则是基于__proto__来实现的。
当我们访问一个对象的属性或者方法的时候,会先去对象自身找这个属性或者方法,如果没有找到,则会去它的原型对象身上找,如果原型对象身上也没有找到,则会到原型对象的原型对象上去找,以此类推,找到则返回对应的值,如果直到原型对象为null任然没有找到则返回undefined。

function Fn(name) { this.name = name
}
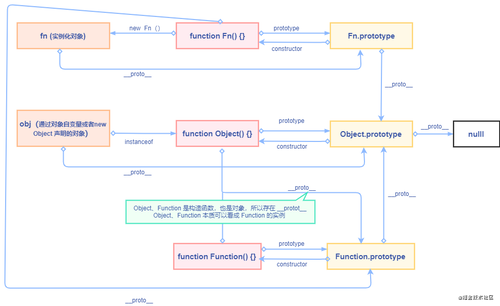
Fn.__proto__ === Fn.prototype // trueFn.__proto__.__proto__ === Fn.prototype.__proto__ === Object.prototype // rueObjcet.prototype.__proto__ === null // rue复制代码上面说到,每个js 对象都有一个属性__proto__,那么,在万物皆对象的js中,函数也是对象,那么函数是否也存在__proto__属性了?对。函数的__proto__指向那个原型对象? 实例的__proto__指向构造函数的prototype。从这句话中,我们可以判断出,其实 Object、Function 以及js中其他的构造函数本质上都可看成Function构造函数的实例,因此回到文章开头的关系图,可以得出:
function Fn(name) { this.name = name
}
Fn.__proto__ === Function.prototypeObject.__proto__ === Function.prototype // trueFunction.__proto__ === Function.prototype // trueArray.__proto__ === Function.prototype // true复制代码补充
通过 Object.create(null) 创建的对象没有原型对象
总结
js对象创建之初都会关联一个对象——prototype
js对象通过__proto__属性建立原型链关系,从而继承属性和行为(方法)
所有实例的__proto__指向其构造函数的原型对象
原型链的顶层为null(可以理解为没有原型对象了)

 随时随地看视频
随时随地看视频




