大家好,我是苏日俪格,本文是面向对象的第三部分,纯属个人理解,有哪里不对的地方请在评论区指出,大家一起学习共同进步。
想要知道__proto__& prototype的关系,就得先了解这二者分别是什么?
__proto__
它是一个隐式原型
是因为JavaScript对象都有一个内置属性[[prototype]],浏览器正是通过__proto__来访问的,因此每个对象身上也就有了这个隐式原型
一个对象的隐式原型指向构造该对象的构造函数的原型:
(new Object()).__proto__ === Object.prototype
显式原型的作用:用来实现基于原型的继承与属性的共享。
隐式原型的作用:构成原型链,同样用于实现基于原型的继承。举个例子,当我们访问obj这个对象中的x属性时,如果在obj中找不到,那么就会沿着__proto__依次查找。
prototype
它是一个显式原型
函数身上都有显式原型和隐式原型(万物皆对象,函数也是对象),并且函数的这个原型属性也是一个指针,指向该函数的原型对象,所谓原型对象就是包含了所有实例的共享的方法和属性的对象
它都有一个constructor指向自身,除了改变this指向情况之外
如果子类的原型等于父类的实例,由于父类的实例是一个对象,对象只有__proto__,那么子类的原型也只有__proto__属性,因为父类实例的__proto__指向父类构造的原型,所以子类的原型的__proto__就等于父类构造的原型
__proto__& prototype的关系
隐式原型指向创建该对象的构造函数的显式原型
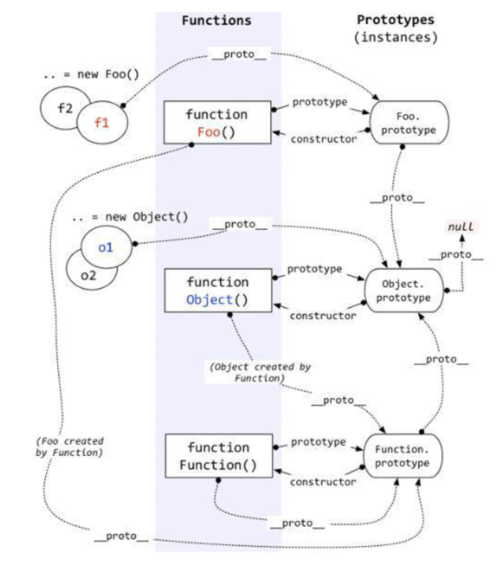
谨记两者的特点和关系,因为原型链的原理就是建立在这基础上的,如果这里理解不了,那么整个面向对象的部分就全垮掉了,为了帮助码农们更好地理解,我把在网上找到的这个小可爱给大家献上来:

这个图片看似凌乱,其实这块的原理都在这个图上充分的展现了,根据这幅图再配上点文字的辅助,给大家呈现以下内容:
图中就是利用构造函数创建多个对象的过程,Foo构造函数的原型属性prototype指向了原型对象Foo.prototype,在原型对象里有所有构造函数创建的实例的共享的方法和属性,而该原型对象的constructor又指向了构造函数本身,所有实例(f1和f2)的隐式原型指针都指向了构造函数的原型对象,这样实例就可以访问原型对象的全部方法和属性了;而Foo除了是一个函数之外也是一个对象,因此就有了一个__proto__属性,该属性是同样的道理,指向了该函数的构造函数的原型对象(即Function.prototype),Object()依然是这个道理,所有对象的祖宗归根到底还不是Object嘛,因此最上层就是Object,在往上就是null,这个理解了,那原型链也就迎刃而解了
如果到现在对原型链还是有些模糊的话,让我们来看一个原型链的例子吧:
function Person(){}function Father(){}
Father.prototype = new Person();function Child(){}
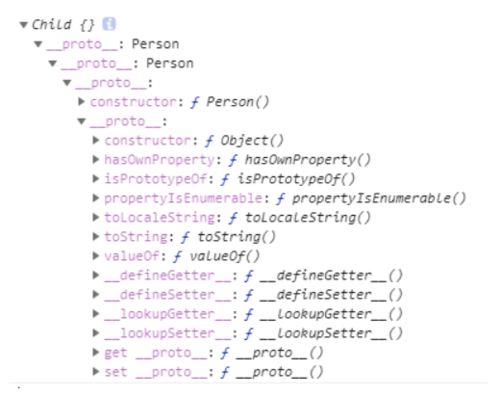
Child.prototype = new Father();let child = new Child();console.log(child);控制台:

Child的[[prototype]]的最外层就是Object,Object.__proto__就是null,这就是原型链,这也证实了Person的原型的constructor就是它本身
原型链我们也懂了,看一看实现对象继承的几种方法吧
本文的所有内容均是一字一句敲上去的,希望大家阅读完本文可以有所收获,因为能力有限,掌握的知识也是不够全面,欢迎大家提出来一起分享!谢谢O(∩_∩)O~
作者:苏日俪格
链接:https://www.jianshu.com/p/7c599974cedb

 随时随地看视频
随时随地看视频



