window与screen
window是浏览器支持的全局变量,也可以通过document.defaultView获取它,表示浏览器的窗口信息。
innerHeight与outerHeight
innerHeight表示窗口内容区域的高度,这是不包括边框、菜单栏的。
而outerHeight是窗口的整体高度,包括边框、菜单栏等。
所以一般常用的是innerHeight。
screen.height
screen是指的屏幕,表示当前整个显示器显示的屏幕部分,不限于当前的窗口。height是屏幕的宽度,例如屏幕分辨率1920*1080的话,一般情况下screen.heigth即为1080。
实例
注意width相关的用法是一致的。
看下面的例子:
<html>
<head>
<title></title>
</head>
<body>
<script>
document.writeln("innerHeight:"+window.innerHeight);
document.writeln("innerWidth:"+window.innerWidth);
document.writeln("outerHeight:"+window.outerHeight);
document.writeln("outerWidth:"+window.outerWidth);
document.writeln("screen.height"+window.screen.height);
document.writeln("screen.width"+window.screen.width);
</script>
</body>
</html>
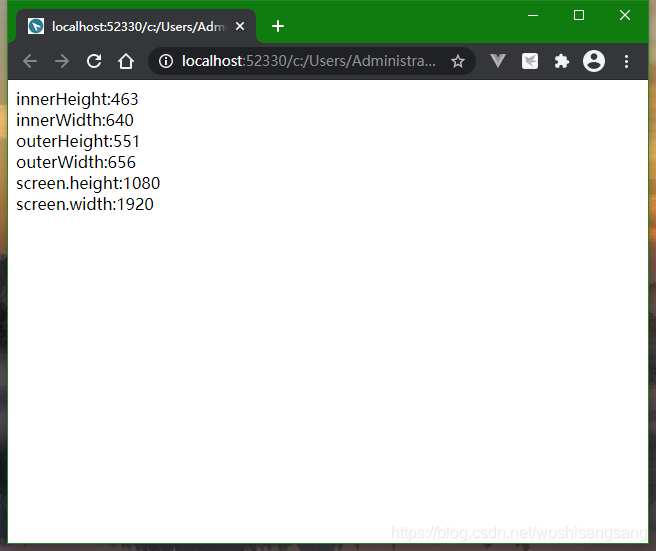
效果如下:

 随时随地看视频
随时随地看视频




