课程名称:破解JavaScript高级玩法
课程章节:第8章 被我们忽视的BOM
主讲老师:Cloud
课程内容:
今天学习的内容包括:
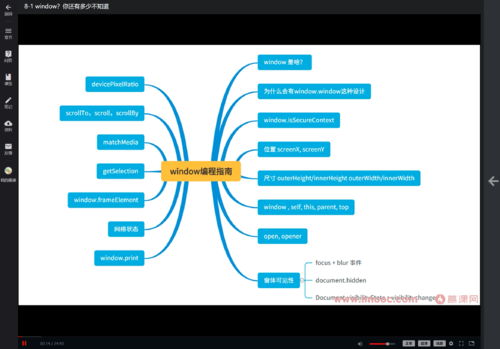
8-1 window?你还有多少不知道——对window的属性进行一次全面的了解。
课程收获:
window 是啥
- 一个包含DOM文档的窗口, 表示浏览器窗口以及页面可见区域
- 是(global)全局对象,全局变量和函数均是它的属性
- 全局变量
window.isSecureContext
- 一个布尔值,标识当前上下文是否安全,安全(true)或不安全(false)
- 这个很重要的一个表现就是网页是不是https协议的
- 比如:安全的:https://www.test.com, 不安全的: http://www.test.com
window.isSecureContext
- 浏览器一些特性是仅仅限于安全上下文执行的
- 不安全的情况: https://w3c.github.io/webappsec-secure-contexts
window.isSecureContext 例外情况
- http://127.0.0.1; http://localhost
- http://*.localhost 地址(比如 http://dev.whatever.localhost/地址)
- file://url
screenX, screenY
- screenX:浏览器左边界到操作系统桌面左边界的水平距离。
- screenY:浏览器顶部距离系统桌面顶部的垂直距离。
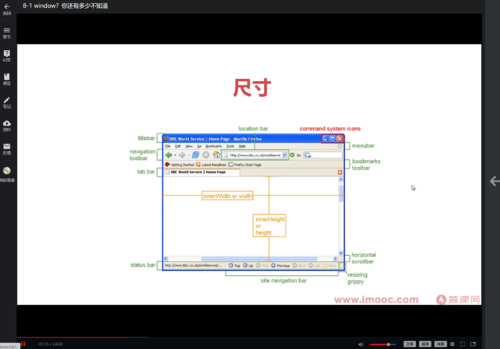
尺寸
- innerWidth和innerHeight: 可视化区域的宽高
- outerWidth 和 outerHeight: 窗口的外层的宽高
iframe嵌套:window , self, this, parent, top
- self === window
- parent:父窗口
- this 全局上下文/全局作用域下等于window
- top:顶级窗口,最外层窗口
open, opener-window.open
- 定义:可以打开一个新空白窗口或者指定地址的新窗口。
open, opener-window.opener
- 定义:返回当前窗口的那个窗口的引用。
- 注意:如果是同源,可以直接调用其窗体的方法
窗体可见性
- focus + blur 事件
window.addEventListener( "focus" , function(){
console.log("i-am focused" );
})
window.addEventListener( "blur" , function(){
console.log("i-am blurred" );
})
窗体可见性
- document.hidden
- 返回布尔值,表示页面是(true)否(false)隐藏
- Document.visibilityState
- 返回document的可见性, 由此可以知道当前文档(即为页面)是在背后, 或是不可见的隐藏的标签页,或者(正在)预渲染
- 可用的值:“visible”、“hidden”、“prerender”
窗体可见性-总结
- hidden 与 visibilityState 返回值不同,一个是布尔值,一个是字符串
- visibilityState 的状态多一种 prerender, 其对应的hidden的值是true
- visibilityState 有相关的事件:visibilitychange
window.devicePixelRatio
- 返回当前显示设备的物理像素分辨率与CSS像素分辨率之比。
- 物理像素:设备能控制显示的最小单位,是设备屏幕上的像素点个数。
- 逻辑像素:又称为设备独立像素,屏幕上的物理像素和逻辑像素,并不是相等, 一般是物理像素大于逻辑像素, 其比值就是devicePixelRatio
window.devicePixelRatio
- iphone12物理分辨率:1170 * 2352
- iphone12逻辑分辨率: 390 *844
- devicePixelRatio = 1170 / 390 =3
scrollTo(),scroll(),scrollBy()-其他滚动方法
- 设置scrollTop,scrollLeft等
- 设置锚点
window.matchMedia()
- 可被用于判定Document是否匹配媒体查询
- 监控一个document 来判定它匹配了或者停止匹配了此媒体查询
window.getSelection()
- 定义:表示用户选择的文本范围或光标的当前位置
- 可使用Document.activeElement 来返回当前的焦点元素
- 另外一个等价方法: Document.getSelection(),两个方法等价
window.frameElement
- 定义:返回嵌入当前window对象的元素(比如
<iframe>或者<object>), 如果当前window对象已经是顶层窗口,则返回null. - 例子:window.frameElement获得iframe节点,然后设置其src属性,实现调整
window.print 打印
- 打开打印对话框打印当前文档
- 打印局部内容?
- 思路,使用样式隐藏其他内容。
window.print 样式设置
- 媒体查询:
@media print{ ... } - style样式:
<style media="print"> ... </style> - link引用:
<link rel="stylesheet" href="./print.css" media="print"> - import引用:
@import url("print.css") print;
今天 学习了 window?你还有多少不知道。对window窗口相关属性有了一次全面的了解,知道了很多判断规则,可以运用在以后的工作中。对自己说一句,加油😀~
坚持打卡,坚持学习!明天见💪~



 随时随地看视频
随时随地看视频



