css隐藏元素的方法:
①opacity:0, ②visibility: hidden ,③display: none , ④ position:absolute ; ⑤clip-path
html语义化标签
如h3,ul,li,header,main,footer,section等,为了利于SEO优化
BFC:
(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。外边距重叠,浮动元素使父元素失去高度等
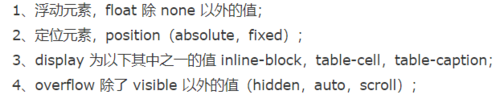
形成BFC的条件:

闭包
闭包是有权限访问其它函数作用域内的变量的一个函数。
函数的防抖和节流(不希望在事件持续触发的过程中那么频繁地去执行函数)
防抖(debounce)
所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间。
// 非立即执行 注意 this 和 参数的传递
function debounce(func, wait) {
let timeout;
return function () {
let context = this;
let args = arguments;
if (timeout) clearTimeout(timeout);
timeout = setTimeout(() => {
func.apply(context, args)
}, wait);
}}
// 立即执行
function debounce(func,wait) {
let timeout;
return function () {
let context = this;
let args = arguments;
if (timeout) clearTimeout(timeout);
let callNow = !timeout;
timeout = setTimeout(() => {
timeout = null;
}, wait)
if (callNow) func.apply(context, args)
}}节流(throttle)
所谓节流,就是指连续触发事件但是在 n 秒中只执行一次函数。节流会稀释函数的执行频率。
// 时间戳 function throttle(func, wait) { let previous = 0; return function() { let now = Date.now(); let context = this; let args = arguments; if (now - previous > wait) { func.apply(context, args); previous = now; } }}// 定时器 function throttle(func, wait) { let timeout; return function() { let context = this; let args = arguments; if (!timeout) { timeout = setTimeout(() => { timeout = null; func.apply(context, args) }, wait) } }}


 随时随地看视频
随时随地看视频



