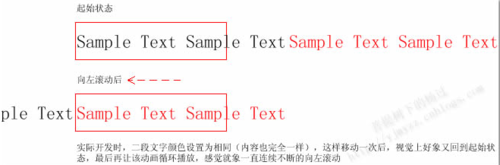
分析示意图:
代码:
1 <Canvas x:Name="a" Background="AliceBlue" MouseEnter="a_MouseEnter" MouseLeave="a_MouseLeave" Cursor="Hand" >
<Canvas x:Name="a" Background="AliceBlue" MouseEnter="a_MouseEnter" MouseLeave="a_MouseLeave" Cursor="Hand" >
2 <Canvas.Clip>
<Canvas.Clip>
3 <RectangleGeometry RadiusX="0" RadiusY="0" Rect="50,50, 300,50" />
<RectangleGeometry RadiusX="0" RadiusY="0" Rect="50,50, 300,50" />
4 </Canvas.Clip>
</Canvas.Clip>
5 <Canvas.Triggers>
<Canvas.Triggers>
6 <EventTrigger RoutedEvent="Canvas.Loaded" >
<EventTrigger RoutedEvent="Canvas.Loaded" >
7 <BeginStoryboard>
<BeginStoryboard>
8 <Storyboard x:Name="animation" Storyboard.TargetProperty="(Canvas.Left)" RepeatBehavior="Forever" >
<Storyboard x:Name="animation" Storyboard.TargetProperty="(Canvas.Left)" RepeatBehavior="Forever" >
9 <DoubleAnimation Storyboard.TargetName="txt1" From="50" To="-500" Duration="0:0:10" />
<DoubleAnimation Storyboard.TargetName="txt1" From="50" To="-500" Duration="0:0:10" />
10 <DoubleAnimation Storyboard.TargetName="txt2" From="600" To="50" Duration="0:0:10" />
<DoubleAnimation Storyboard.TargetName="txt2" From="600" To="50" Duration="0:0:10" />
11 </Storyboard>
</Storyboard>
12 </BeginStoryboard>
</BeginStoryboard>
13 </EventTrigger>
</EventTrigger>
14 </Canvas.Triggers>
</Canvas.Triggers>
15 <TextBlock x:Name="txt1" FontSize="36" Foreground="Green" Text="1 2 3 4 5 6 7 8 9 0 a b c d e f " Canvas.Top="50" Width="550" Height="50"/>
<TextBlock x:Name="txt1" FontSize="36" Foreground="Green" Text="1 2 3 4 5 6 7 8 9 0 a b c d e f " Canvas.Top="50" Width="550" Height="50"/>
16 <TextBlock x:Name="txt2" FontSize="36" Foreground="Red" Text="1 2 3 4 5 6 7 8 9 0 a b c d e f " Canvas.Top="50" Width="550" Height="50"/>
<TextBlock x:Name="txt2" FontSize="36" Foreground="Red" Text="1 2 3 4 5 6 7 8 9 0 a b c d e f " Canvas.Top="50" Width="550" Height="50"/>
17 </Canvas>
</Canvas>
解释一下:
1.先创建了一个裁减区(起始坐标为50,50,宽度为300,高度为50)--这是必须的,否则超过这个区域的文字也会显示出来
2.Storyboard中对二段文字对象的Canvas.Left进行了变化,即完成左移
3.RepeatBehavior="Forever"表示这段动画将一直播放下去(即视觉上好象文字在一起向左滚动)

 随时随地看视频
随时随地看视频



