一 BOM编程
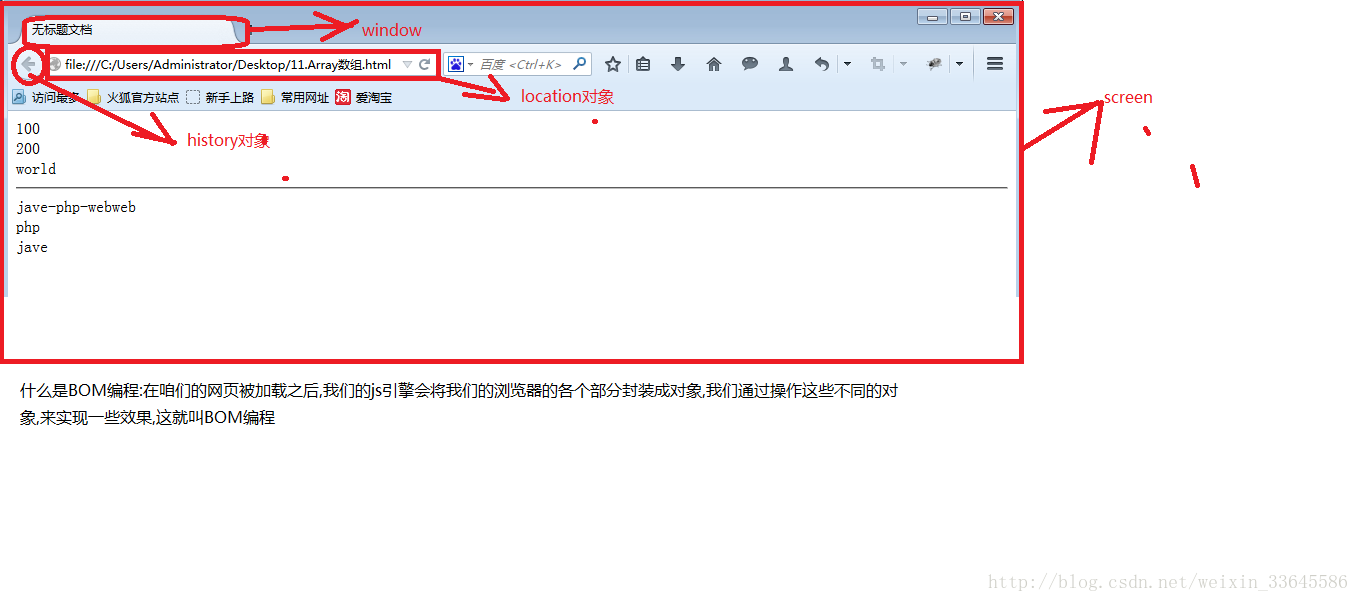
什么是BOM编程?(将浏览器的各个部分封装成了不同的对象)
BOM是(Broswer Object Model) 浏览器对象模型编程 
1.window对象
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script type="text/javascript">/*
1.window对象
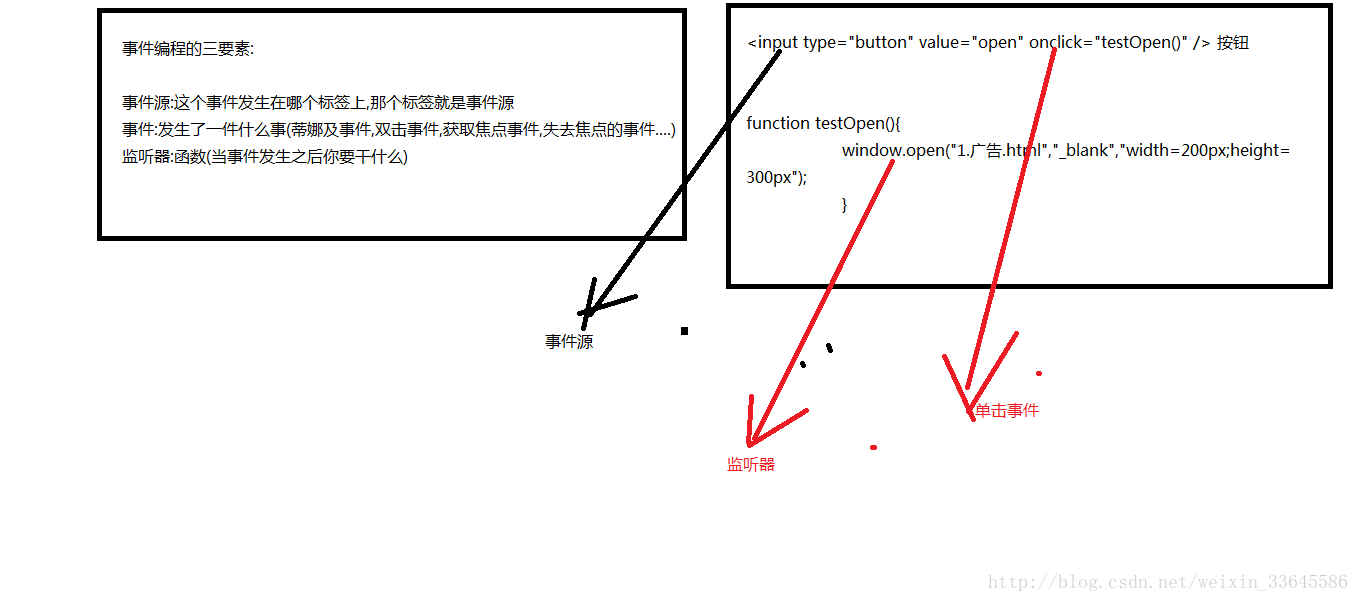
open(): 在一个窗口中打开页面
参数一: 打开的页面
参数二:打开的方式。 _self: 本窗口 _blank: 新窗口(默认)
参数三: 设置窗口参数。比如窗口大小
setInterval(): 设置定时器(执行n次)
setTimeout(): 设置定时器(只执行1次)
定时器: 每隔n毫秒调用指定的任务(函数)
参数一:指定的任务(函数)
参数二:毫秒数
clearInterval(): 清除定时器
clearTimeout(): 清除定时器
清除任务
参数一:需要清除的任务ID
alert(): 提示框
仅仅有确定按钮
confirm(): 确认提示框
返回值就是用户操作
true: 点击了确定
false: 点击了取消
propmt(): 输入提示框
返回值就是用户操作
true: 点击了确定
false: 点击了取消
*/function testOpen(){
window.open("练习.html","_blank","width=100px;height=300px");
} //开启定时任务,每一个定时任务都有一个定时ID
var intervalId; function testSetInterval(){
intervalId=window.setInterval("testOpen()",5000);
} //清除定时任务
function testClearInterval(){
window.clearInterval(intervalId);
} //开启定时任务,只执行一次
var timeoutId; function testSetTimeout(){
timeoutId=window.setTimeout("testOpen()",5000);
} //清除定时任务
function testClearTimeout(){
window.clearTimeout(timeoutId);
} //确认提示框
function testConfirm(){
var flag=window.confirm("你要删除吗?") if(flag){
alert("正在删除中")
}else{
}
} //输入提示框
function testPropmt(){
window.prompt("请输入您要输入的内容")
}</script></head><body><input type="button" value="open" onclick="testOpen()" /><input type="button" value="SetInterval" onclick="testSetInterval()" /><input type="button" value="ClearInterval" onclick="testClearInterval()" /><input type="button" value="SetTimeout" onclick="testSetTimeOut()" /><input type="button" value="ClearTimeout" onclick="testClearTimeOut()" /><input type="button" value="confirm" onclick="testConfirm()" /><input type="button" value="propmt" onclick="testPropmt()" /></body></html>2.location对象
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script type="text/javascript">/*
2.location对象
href属性: 代表的是地址栏的URL,可以获取和设置URL。URL表示统一资源定位符
reload方法: 刷新当前页面
*///获取当前地址栏的urlfunction getHref(){
var url=window.location.getHref();
alert(url);
} //设置地址栏的url
function setHref(){
window.location.setHref("练习.html");
} //刷新当前页面,每个一秒刷新一次
function reflesh(){
window.location.reload();
}
window.setTimeout("reflesh()",1000);</script></head><body><input type="button" value="getHref" onclick="getHref()" /><input type="button" value="setHref" onclick="setHref()" /><input type="button" value="reload" onclick="reflesh()" /></body></html>3.history对象
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script type="text/javascript">/*
3.history对象
back(): 后退上一页
go(): 跳转到某页(正整数:前进 负整数:后退) 1 -2*/function testBack(){
//window.history.back();
window.history.go(-1);
}</script></head><body><input type="button" value="back" onclick="testBack()" /></body></html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script type="text/javascript">/*
3.history对象
forward(): 前进到下一页
go(): 跳转到某页(正整数:前进 负整数:后退) 1 -2*/function testForword(){
//window.history.forward();
window.history.go(1);
}
</script> </head><body><a href="3.history2.html">超链接</a><input type="button" value="forword" onclick="testForword()" /></body></html>4.screen对象(学习四个属性)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script type="text/javascript" >/*
4.screen对象(学习四个属性)
availHeight和availWidth
是排除了任务栏之后的高度和宽度
width和height
是整个屏幕的像素值
*/document.write("屏幕的实际宽度:"+window.screen.width+"<br>");
document.write("屏幕的实际高度:"+window.screen.height+"<br>");
document.write("屏幕的可用宽度:"+window.screen.availWidth+"<br>");
document.write("屏幕的可用高度:"+window.screen.availHeight+"<br>");</script></head><body></body></html>二 事件编程 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script type="text/javascript">/*
javascript事件编程的三个要素:
(以单击事件为例讲解事件编程三要素)
1)事件源:html标签
2)事件 :click dblclick mouseover。。。。
3)监听器: 函数
javascript事件分类:
点击相关的:
单击: onclick
双击: ondblclick
焦点相关的:(获得焦点输入框内提示内容消失,失去焦点验证用户名信息并且在输入框内提示)
聚焦: onfocus
失去焦点: onblur
选项相关的:(select选项改变,做一个籍贯选项)
改变选项: onchange
鼠标相关的:(画一个div区块进行演示)
鼠标经过: onmouseover
鼠标移除: onmouseout
页面加载相关的:(一般用在body标签中,用于网页加载完毕后还需执行什么操作进行触发)
页面加载: onload
*///创建一个单击事件的监听function testOnclick(){
alert("单击事件被触发");
} //创建一个双击事件的监听,这就相当于一个监听器
function testDbclick(){
alert("双击事件被触发");
} //创建一个获取焦点提示内容消失的监听
function testOnfocus(){
//根据输入框的Id获取输入标签对象
var userName=document.getElementById("userName"); //将标签对象中的内容设置为空
userName.value="";
}
//创建一个失去焦点的事件监听,失去焦点的时候验证用户信息并在输入框内提示
function testOnblur(){
//根据输入框的Id获取输入标签对象的内容,及其span标签的内容
var userName=document.getElementById("userName").value; var userName2=document.getElementById("userName2"); //拿着名字做判断
if(userName=="lx"){
userName2.innerHTML="此名字已经被占用,请重新输入";
}else{
userName2.innerHTML="此名字有效";
}
} //选项相关的:(select选项改变,做一个籍贯选项)
//改变选项: onchangefunction testChange(){
//获取用户选择哪个选项
var sheng=document.getElementById("sheng").value; var shi=document.getElementById("shi");
shi.innerHTML="<option>--请选择--</option>"; //根据用户选择,动态设置市级城市
if(sheng=="shanxi"){
shi.innerHTML="<option>西安</option><option>榆林</option><option>宝鸡</option>"
}else if(sheng=="guangdong"){
shi.innerHTML="<option>广州</option><option>深圳</option><option>佛山</option>"
}else if(sheng=="sichuan"){
shi.innerHTML="<option>成都</option><option>雅安</option><option>广安</option>"
}
}function testMouseover(){
alert("鼠标经过了");
} function testMouseout(){
alert("鼠标移出了");
}</script></head><body><input type="button" value="onClick" onclick="testOnclick()" /><input type="button" value="dbClick" ondblclick="testDbclick()" /><input type="text" value="请输入学生姓名" onfocus="testOnfocus()" onblur="testOnblur()" id="userName" /><span id="userName2"></span><select id="sheng" onchange="testChange()"><option>--请选择--</option><option value="shanxi">陕西省</option><option value="guangdong">广东省</option><option value="sichuan">四川省</option></select><select id="shi"></select><div style="height:200px;width:300px;border:2px solid #F00" onmouseover="testMouseover()" onmouseout="testMouseout()"></div></body></html>三 DOM编程
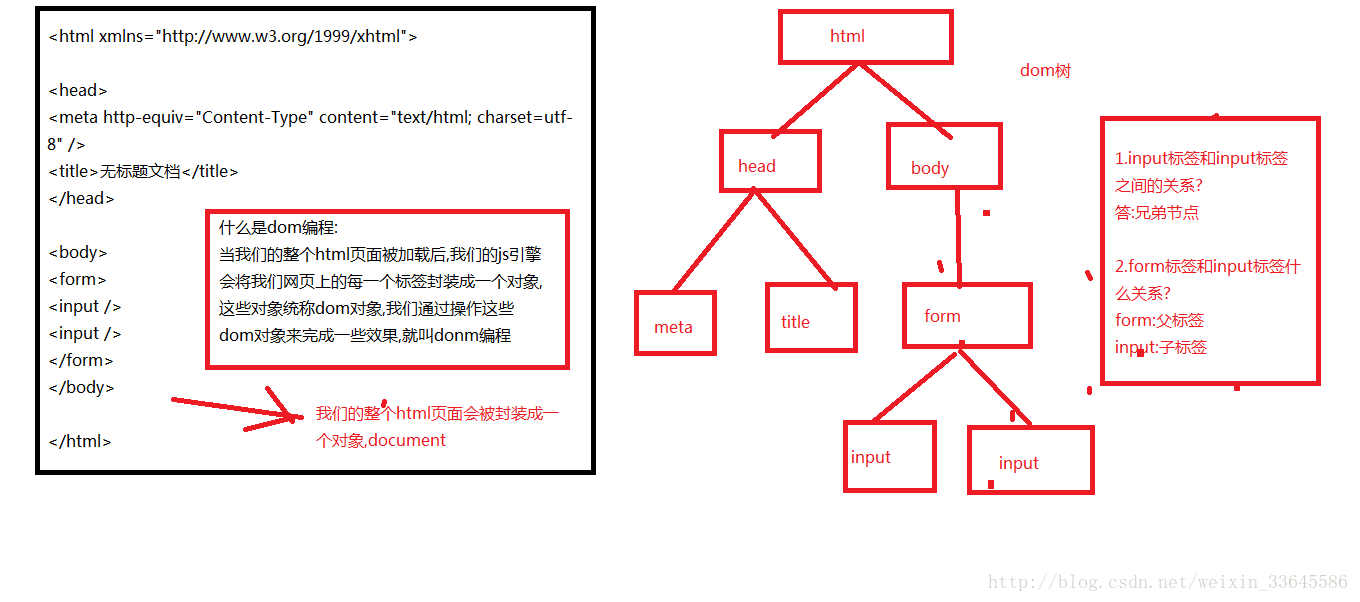
3.1 概念(写一个网页demo,画图讲解javascrip对网页上每一个标签的封装,对象的层次结构体系)
DOM(document Object Model)文档对象模型编程。 
3.2 查询标签对象
3.2.1 通过document对象的集合<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><a href="hh"></a><a href="uu"></a><img /><img /><img /><form></form></body><script type="text/javascript">/*
#通过document对象的集合
作用: 获取多个或者同类的标签对象
all: 获取所有标签对象
forms: 获取form标签对象
images: 获取img标签对象
links: 获取a标签对象
var nodeList = document.all; //返回标签对象数组
var nodeList = document.forms; //返回标签对象数组
var nodeList = document.images; //返回对象数组
var nodeList = document.links;//返回对象数组
*///all: 获取所有标签对象var nodeList=document.all;//forms: 获取form标签对象var nodeList=document.forms;//links: 获取a标签对象var nodeList=document.links;//images: 获取img标签对象//var nodeList=document.images;//遍历所获取的标签对象alert(nodeList.length);for(var i=0;i<nodeList.length;i++){
alert(nodeList[i].nodeName);
}</script></html>3.2.2 通过关系查找标签对象
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><!--
#通过关系查找标签对象
父节点: parentNode属性
子节点: childNodes属性
第一个子节点: firstChild属性
最后一个子节点: lastChild属性
下一个兄弟节点: nextSibling属性
上一个兄弟节点: previousSibling属性
--><body><!--在我们获取一个父标签的所有子标签的时候,会将它我们的注释和我们的换行都看成一个标签对象一起获取,所以这里我们没有换行及其空格为了演示方便--><from><a href="" ></a><input type="text" /><input type="text" /><input type="text" /></from></body><script type="text/javascript">//获取form标签对象中的a标签,links: 获取a标签对象var aNode=document.links[0];//alert(aNode.nodeName);//通过父节点属性parentNode这个属性获取a标签的父标签var fromNode=aNode.parentNode;//alert(fromNode.nodeName);//通过childNodes属性获取form标签的所有的子标签var childNodeList=fromNode.childNodes;//遍历这些个子标签,在这里因为我在body标签里写的没有空格和换行符,所以下面的遍历方式并没有问题,在这里可以用另一种方式,要判断它的类型。/*for(var i=0;i<childNodeList.length;i++){
document.write(childNodeList[i].nodeName+"<br>");
}*/for(var i=0;i<childNodeList.length;i++){ if(childNodeList[i].nodeType==1){
document.write(childNodeList[i].nodeName+childNodeList[i].nodeType+"<br>")}
};/*
在我们获取一个父标签的所有子标签的时候,会将它我们的注释和我们的换行都看成一个标签对象一起获取:
标签对象名称:#text -- 换行 -- 3
标签对象名称:#comment -- 注释 -- 8
标签对象名称:#text
标签对象名称:A -- 1
标签对象名称:#text
标签对象名称:INPUT -- 1
标签对象名称:#text
标签对象名称:INPUT -- 1
标签对象名称:#text
*///在form标签中去掉换行符之后,我们来获取一下form标签的所有的子标签对象的第一个子标签和最后一个子标签var first=fromNode.firstChild;//alert(first.nodeName);var last=fromNode.lastChild;//alert(last.nodeName);//from标签下一个兄弟节点: nextSibling属性var next=first.nextSibling;//alert(next.nodeName);//上一个兄弟节点: previousSibling属性var previous=next.previousSibling;
alert(previous.nodeName);
</script></html>3.2.3 通过document方法查询标签对象
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><a href="" id="d1">超链接1</a><a href="" name="n1">超链接2</a><a href="" name="n1">超链接3</a></body><script type="text/javascript">/*#通过document方法查询标签对象
document.getElementById("id属性值"); 最常用
注意:
1)使用该方法获取的标签一定要有id属性
2)在同一个html页面中不要出现两个同名的id
documetn.getElementsByName("name属性值"); 获取同name属性名的标签列表
注意:
3)使用该方法获取的标签一定要有name属性
document.getElementsByTagName("标签名") 获取相同标签名的标签列表
*/var aNode=document.getElementById("d1");//alert(aNode.nodeName);var nameNodeList=document.getElementsByName("n1");//alert(nameNodeList.length);//遍历for(var i=0;i<nameNodeList.length;i++){
document.write(nameNodeList[i].nodeName+"<br>");
}var nameList=document.getElementsByTagName("a");
alert(nameList.length);</script></html>3.3 修改标签对象属性
value属性: 修改value属性值。 input type=”text”
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><input type="text" value="请输入内容" id="d1" onfocus="testOnfocus()" /></body><script>function testOnfocus(){
var element=document.getElementById("d1"); //将value设置为空
element.value="";
}</script></html>src属性: 修改图片的src属性。 点击按钮更换图片
案例:两张图片不断自动切换
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><img src="4.jpg" width="200px"; height="200px" id="picture" /></br><input type="button" value="更换图片" onclick="changePicture()" /></body><script type="text/javascript" >/*src属性: 修改图片的src属性。 <img src=""/> 点击按钮更换图片
案例:两张图片不断自动切换*/
//只实现了一次转化
/*function changePicture(){
var picture=document.getElementById("picture");
picture.src="mm.jpg";
}*/
//写一个方法,每隔2秒调用一下这个方法,每次调用都给我这个img标签更换src属性
//定义一个值相当大的一个变量,注意每次调用完都要自减一
var i=1000000000; function changePicture(){
var picture=document.getElementById("picture"); if(i%2==0){
picture.src="mm.jpg";
}else{
picture.src="4.jpg";
}
i--;
} //定义一个定时器,实现图片的轮转
window.setInterval("changePicture()",1000);</script></html>checked属性:修改单选或多项的默认值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body>爱好全选:<input type="checkbox" id="all" onclick="testAll()"/></br>唱歌:<input type="checkbox" name="c1" /></br>跳舞:<input type="checkbox" name="c1" /></br>游泳:<input type="checkbox" name="c1" /></br></body><script>function testAll(){//获取爱好全选的input标签对象var all=document.getElementById("all");//获取所有的爱好的input标签对象var hobbys=document.getElementsByName("c1");//遍历所有的input标签对象,将每一个爱好的input标签对象的checked属性值置为和全选按钮的checked属性值相同for(var i=0;i<hobbys.length;i++){
hobbys[i].checked=all.checked;
}
}</script></html>四 正则表达式
4.1 正则表达式的书写规则
创建正则表达式: var 变量 = /正则规则/;
[a-z]: 表示匹配字母
* : 0或多个元素
+: 1个或多个元素
? : 0或1个元素
{n,m} 大于n,小于m的个数
正则方法:
test(): 用于匹配指定的字符串. true:表示匹配成功 ; false; 表示匹配失败
注意:
在js的正则表达式中,如果遇到了符合规则的内容,就代表匹配成功!
如果需要和java一样完全匹配,需要添加边界符号
开始标记: ^
结束标记: $
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><!--4.2 案例:利用正则表达式写一个表单验证
用户名:10-15位的数字或者字母
密码:10-15位的数字或字母
确认密码:判断两次输入的密码是否一致
邮箱:xxx@xxx.(com/cn/net)
提交按钮:必须全部验证成功的情况下,才能成功提交,只要有一个验证失败无法提交
--><body><form action="8.提交成功.html" onsubmit=" return testSubmit()" >用户名:<input type="text" id="userName" onblur="testUserName()" /><span id="userNameTip" ></span></br>密码:<input type="password" id="password" onblur="testPassword()" /><span id="passwordTip" ></span></br>确认密码:<input type="password" id="repassword" onblur="testRepassword()" /><span id="repasswordTip" ></span></br>邮箱:<input type="text" id="email" onblur="testEmail()" /><span id="emailTip" ></span></br><input type="submit" value="提交" /></br></form></body><script type="text/javascript">function testUserName(){
//获取userName和userNameTip这俩个标签对象
var userName=document.getElementById("userName").value; var userNameTip=document.getElementById("userNameTip"); //定义一个正则式
var reg=/^[0-9a-zA-Z]{10,15}$/; if(reg.test(userName)){
userNameTip.innerHTML="您输入的用户名匹配".fontcolor("green"); return true;
}else{
userNameTip.innerHTML="您输入的用户名不匹配".fontcolor("red"); return false;
}
}function testPassword(){
//获取password和passwordTip这俩个标签对象
var password=document.getElementById("password").value; var passwordTip=document.getElementById("passwordTip"); //定义一个正则式
var reg=/^[0-9a-zA-Z]{10,15}$/; if(reg.test(password)){
passwordTip.innerHTML="您输入的密码匹配".fontcolor("green"); return true;
}else{
passwordTip.innerHTML="您输入的密码不匹配".fontcolor("red"); return false;
}
}function testRepassword(){
//获取password和passwordTip和repassword这三个标签对象
var repassword=document.getElementById("repassword").value; var password=document.getElementById("password").value; var passwordTip=document.getElementById("passwordTip"); //定义一个正则式
var reg=/^[0-9a-zA-Z]{10,15}$/; if(repassword==password){
repasswordTip.innerHTML="俩次密码输入一致".fontcolor("green"); return true;
}else{
repasswordTip.innerHTML="俩次密码输入不一致".fontcolor("red"); return false;
}
}function testEmail(){
//获取用户输入的邮箱的值
var email = document.getElementById("email").value; var emailTip = document.getElementById("emailTip"); //写一个匹配邮箱的正则规则
//7667@234.com jsck#sina.com tom123@163.com.cn
//根据以上的举例写出正则规则
var reg = /^[a-zA-Z0-9]+@[a-zA-Z0-9]+(\.[a-z]{2,3}){1,2}$/; if(reg.test(email)){
emailTip.innerHTML="邮箱符合规则".fontcolor("green"); return true;
}else{
emailTip.innerHTML="邮箱符合规则".fontcolor("red"); return false;
}
}function testSubmit(){
if(testUserName()&&testPassword()&&testPassword()&&testEmail()){ return true;
}else{ return false;
}
}</script></html>提交成功的页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body>你的注册信息提交成功</body></html>


 随时随地看视频
随时随地看视频



