xCharts是一款基于D3的JavaScript图表库,xCharts的功能非常强大,不仅支持多种图表类型,而且拥有丰富的图表主题风格,并且非常漂亮。另外,xCharts的设计非常灵活,配置也比较简单,加载速度也还不错,是一款开放性和可定制性都非常不错的JavaScript图表应用。
xCharts的特点
基于JavaScript,因此只要有浏览器即可使用,平台兼容性不错。
开放,可定制,因此配置相当灵活。
支持SVG格式,因此也可以方便地导出图表数据。
xCharts的使用
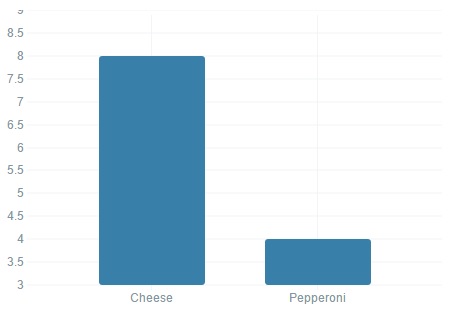
简单的柱形图
JavaScript代码:
var data = { "xScale": "ordinal", "yScale": "linear", "main": [
{ "className": ".pizza", "data": [
{ "x": "Pepperoni", "y": 4
},
{ "x": "Cheese", "y": 8
}
]
}
]
};var myChart = new xChart('bar', data, '#example1');效果图:

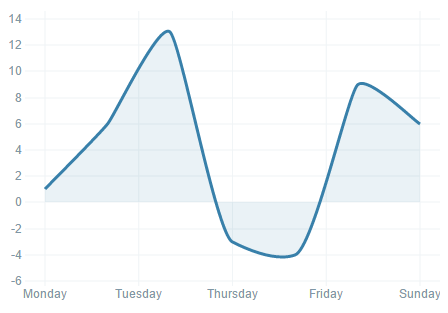
线性图
JavaScript代码:
var data = { "xScale": "time", "yScale": "linear", "type": "line", "main": [
{ "className": ".pizza", "data": [
{ "x": "2012-11-05", "y": 1
},
{ "x": "2012-11-06", "y": 6
},
{ "x": "2012-11-07", "y": 13
},
{ "x": "2012-11-08", "y": -3
},
{ "x": "2012-11-09", "y": -4
},
{ "x": "2012-11-10", "y": 9
},
{ "x": "2012-11-11", "y": 6
}
]
}
]
};var opts = { "dataFormatX": function (x) { return d3.time.format('%Y-%m-%d').parse(x); }, "tickFormatX": function (x) { return d3.time.format('%A')(x); }
};var myChart = new xChart('line', data, '#example3', opts);效果图:

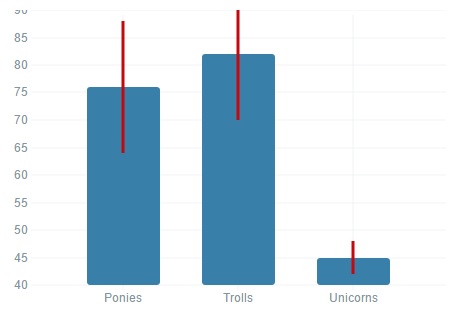
动画柱形图
JavaScript代码:
var errorBar = {
enter: function (self, storage, className, data, callbacks) { var insertionPoint = xChart.visutils.getInsertionPoint(9),
container, // Map each error bar into 3 points, so it's easier to draw as a single path
// Converts each point to a triplet with y from (y - e) to (y + e)
// It would be better to use the `preUpdateScale` method here,
// but for this quick example, we're taking a shortcut
eData = data.map(function (d) {
d.data = d.data.map(function (d) { return [{x: d.x, y: d.y - d.e}, {x: d.x, y: d.y}, {x: d.x, y: d.y + d.e}];
}); return d;
}),
paths; // It's always a good idea to create containers for sets
container = self._g.selectAll('.errorLine' + className)xChart.setVis('error', errorBar);var data = { "xScale": "ordinal", "yScale": "linear", "main": [
{ "className": ".errorExample", "data": [
{ "x": "Ponies", "y": 12
},
{ "x": "Unicorns", "y": 23
},
{ "x": "Trolls", "y": 1
}
]
}
], "comp": [
{ "type": "error", "className": ".comp.errorBar", "data": [
{ "x": "Ponies", "y": 12, "e": 5
},
{ "x": "Unicorns", "y": 23, "e": 2
},
{ "x": "Trolls", "y": 1, "e": 1
}
]
}
]
};效果图:

总结
xCharts的功能相当强大,如果你在自己的Web应用中需要使用图表,那么xCharts非常适合你,可以尝试一下。
译文链接:http://www.codeceo.com/article/xcharts-d3-javascript-chart.html
翻译作者:码农网 – 小峰

 随时随地看视频
随时随地看视频




